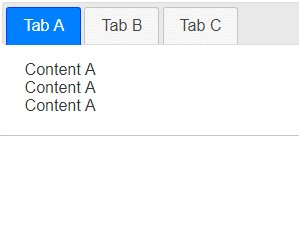
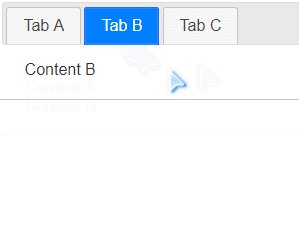
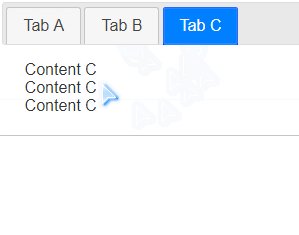
运行效果

页面代码
<link rel="stylesheet" type="text/css" href="../css/jquery-ui.css"/>
<script type="text/javascript" src="../js/jquery-3.4.0.js"></script>
<script type="text/javascript" src="../js/jquery-ui.js"></script>
<body>
<div id="tabs">
<ul>
<li><a href="#tab-1">Tab A</a></li>
<li><a href="#tab-2">Tab B</a></li>
<li><a href="#tab-3">Tab C</a></li>
</ul>
<div id="tab-1">Content A<br/>Content A<br/>Content A</div>
<div id="tab-2">Content B</div>
<div id="tab-3">Content C<br/>Content C<br/>Content C</div>
</div>
</body>
<script>
$(function () {
$("#tabs").tabs();
});
</script>