koa-static介绍
在网络请求中,请求往往分成两种类型,一种是静态资源,直接从服务器的文件存储中读取,一种是动态资源,一般需要先从数据库获取数据,然后经过一定的处理,最后返回给客户端。
koa-static是静态资源请求中间件,静态资源例如html、js、css、jpg、png等等,不涉及其他的处理过程,只是单纯的读取文件,所以单独抽离出来。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。
koa-static的使用
首先我们创建一个简单的node应用,初始化app.js和一个ejs模板index.ejs
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) router.get('/',async (ctx)=>{ await ctx.render('index'); }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="../static/css/index.css"> </head> <body> <p class="text">这是一个段落</p> <img src="../static/images/a.png"> </body> </html>
项目中有个文件夹static,里面有images和css两个文件夹,分别存放css样式文件和图片这样的静态资源

当我们启动node服务,浏览器运行后发现,index.ejs中引入的静态资源文件找不到,图片请求404,样式文件也没生效


这时候我们要使用koa-static中间件来托管我们的静态资源,首先安装koa-static
npm install koa-static --save
然后再app.js中引入,并且配置这个中间件
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views') const static = require('koa-static') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) //配置静态web服务的中间件 //app.use(static('./static')); app.use(static(__dirname+'/static')); // __dirname是当前文件夹 router.get('/',async (ctx)=>{ await ctx.render('index'); }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
然后再ejs中不用再../static去查找静态资源
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/index.css"> </head> <body> <p class="text">这是一个段落</p> <img src="images/a.png"> </body> </html>
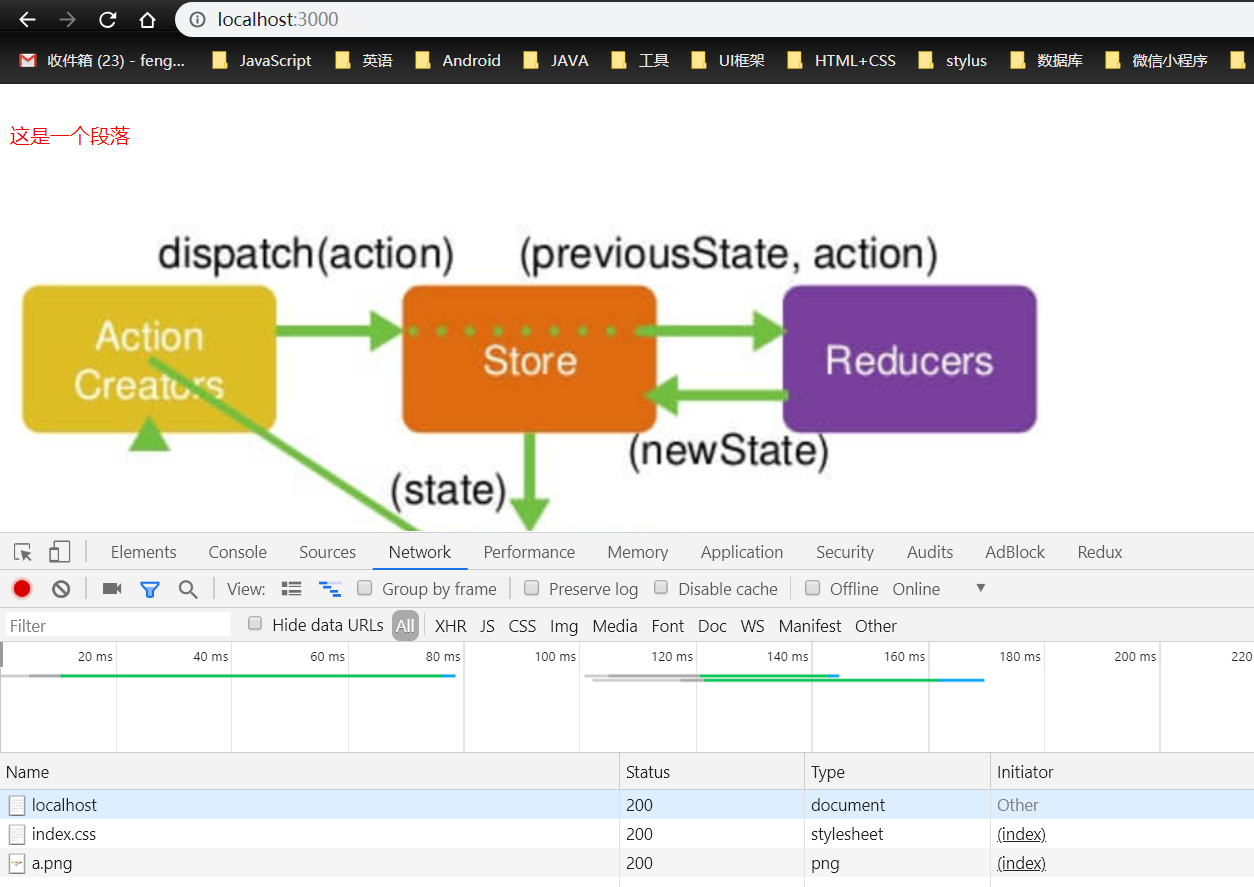
重启node服务后,可以看到我们的静态资源请求回来了

koa-static还可以配置多个静态资源路劲,项目中再创建一个assert/images,里面放一个b.png,然后再index.ejs中引入这个图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/index.css"> </head> <body> <p class="text">这是一个段落</p> <img src="images/a.png"> <img src="images/b.png"> </body> </html>
并且使用koa-static配置这个路劲
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views') const static = require('koa-static') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) //配置静态web服务的中间件 //app.use(static('./static')); app.use(static(__dirname+'/static')); // __dirname是当前文件夹 app.use(static(__dirname+'/assert')); //koa静态资源中间件可以配置多个 router.get('/',async (ctx)=>{ await ctx.render('index'); }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
重启服务后,再运行可以看到b.png图片也请求回来了

koa-static中间件的实现
判断请求的文件是否存在,如果存在读取文件返回
如果请求的文件不存在,则默认查看当前文件夹下是否有指定的静态资源,如果存在返回当前文件夹下的指定的静态资源
根据上面的思想,所以实现简单版的static,可以将static单独存在一个js文件按中,然后require进来,这样使用和koa一样: