版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a954553391/article/details/89439983
1.layUI是什么
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了layer。layer 甚至兼容了包括 IE6 在内的所有主流浏览器。她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。
2.layUI前端框架的内容
layer弹出层效果组件
layDate日期选择器组件
layIM即时通信组件
3.layer使用方法
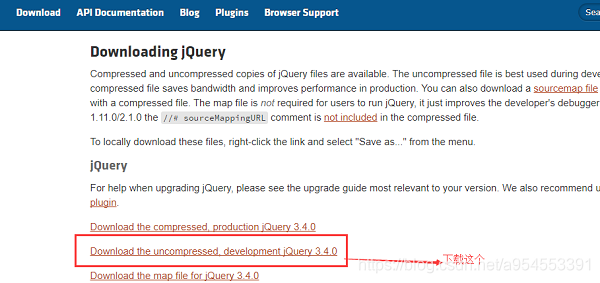
(1)在界面中引入jquery框架(1.8以上版本)
点击即可跳转到下载地址

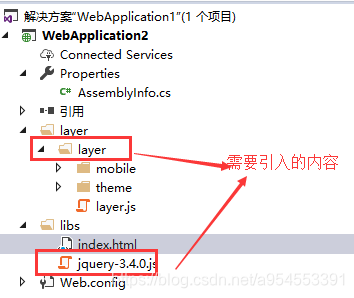
(2)将下载包中的layer文件夹完整复制到项目中
引入layer目录到layer.js

(3)在需要的地方直接写效果代码(参考官网)
layUI官网地址
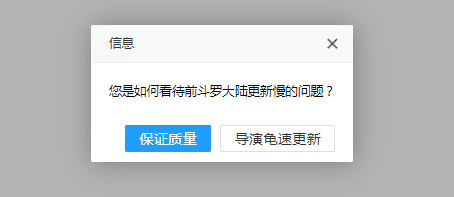
示例:写一个按钮

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="jquery-3.4.0.js"></script>
<script src="../layer/layer/layer.js"></script>
<script type="text/javascript">
layer.confirm('您是如何看待前斗罗大陆更新慢的问题?', {
btn: ['保证质量', '导演龟速更新'] //按钮
}, function () {
layer.msg('质量很重要', { icon: 1 });
}, function () {
layer.msg('等的心力憔悴', {
time: 20000, //20s后自动关闭
btn: ['求更新', '求快速']
});
});
</script>
</head>
<body>
</body>
</html>
总结:框架使我们的编程越来越简单,不断学习,不断成长~