JavaWeb:tomcat服务器安装总结
目录

一:服务器端概述:
javaSE:
javaEE:13种
javaME:
JavaEE规范: 13种技术的总称。Servlet/Jsp JDBC JNDI JTA...
Tomcat:Servlet/Jsp容器,轻量级服务器。
二:Tomcat下载:
Tomcat官方站点:http://tomcat.apache.org
三:安装:
将下载好的安装包解压到任意位置,
最好要提前设置好环境变量:
这里的路径填上自己的安装位置即可。
接下来:运行该服务。
下面打开IDEA创建一个简单的JavaWeb工程:先进行tomcat的部署。
到此,tomcat服务器部署完成。
关于IDEA中JavaWeb项目的路径问题请浏览:
四:HTTP问题:
URL: 统一资源定位符(网址)
URI: 统一资源标识符
http://localhost:8080/day08_02/1.html
协议 主机IP(端口号) URI(当前应用的资源路径)
五:深入了解tomcat服务器:
虚拟目录:
方式一:(不建议使用,因为需要重启服务器)
真实目录:d:\MyAPP
虚拟目录:http://localhost:8080/myApp
虚拟目录映射:
<Context path="/myApp" docBase="d:\MyAPP"/>
docBase:代表的是应用的真实路径。
path:网络访问的虚拟目录名
注:需要重启服务器。
方式二:
新建myAPP.xml文件,文件名就代表应用的虚拟目录名。
将文件放在F:\apache-tomcat-7.0.52\conf\Catalina\localhost目录下
<?xml version="1.0" encoding="utf-8"?>
<Context docBase="D:\myAPP"/>
访问:http://localhost:8080/myAPP
六:配置默认端口、默认应用、默认主页:
A、把server.xml中<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
浏览器http默认端口:80
B、默认应用:
默认应用:把配置的虚拟目录的配置文件名改为ROOT.xml即可。
C、默认主页
修改当前应用web.xml,添加以下内容:
七:Http协议:
1.HTTP协议概述
> HTTP是HyperText Transfer Protocol(超文本传输协议)的简写,传输HTML文件。
> 用于定义WEB浏览器与WEB服务器之间交换数据的过程及数据本身的格式。
2.请求部分

2.1请求消息行:
GET /day08_02/1.html HTTP/1.1
请求方式:Get(默认) POST DELETE HEAD等
GET:明文传输 不安全,数据量有限,不超过1kb
GET /day08_02/1.html?uName=tom&pwd=123 HTTP/1.1
POST: 暗文传输,安全。数据量没有限制。
URI:统一资源标识符。去协议和IP地址。
协议/版本 :
2.2请求消息头
从第2行到空行处,都叫消息头
Accept:浏览器可接受的MIME类型
告诉服务器客户端能接收什么样类型的文件。
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。 可以在浏览器中进行设置。
Host:初始URL中的主机和端口
Referrer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
Content-Type:内容类型
告诉服务器浏览器传输数据的MIME类型,文件传输的类型
application/x-www-form-urlencoded
If-Modified-Since: Wed, 02 Feb 2011 12:04:56 GMT利用这个头与服务器的文件进行比对,如果一致,则从缓存中直接读取文件。
User-Agent:浏览器类型.
Content-Length:表示请求消息正文的长度
Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep -Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接
Cookie:这是最重要的请求头信息之一 (在讲会话时解析)
Date:Date: Mon, 22 Aug 2011 01:55:39 GMT请求时间GMT
2.3消息正文:
当请求方式是POST方式时,才能看见消息正文
uName=tom&pwd=123
3.响应部分

3.1响应消息行
第一行:
HTTP/1.1 200 OK
协议/版本 响应状态码 对响应码的描述(一切正常)
响应状态码:
常用的就40多个。
200(正常) 一切正常
302/307(临时重定向)
304(未修改)
表示客户机缓存的版本是最新的,客户机可以继续使用它,无需到服务器请求。
404(找不到) 服务器上不存在客户机所请求的资源。
500(服务器内部错误)
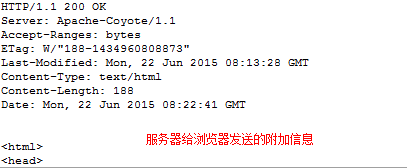
3.2响应消息头
Location: http://www.it315.org/index.jsp指示新的资源的位置
通常和302/307一起使用,完成请求重定向
Server:apache tomcat指示服务器的类型
Content-Encoding: gzip服务器发送的数据采用的编码类型
Content-Length: 80 告诉浏览器正文的长度
Content-Language: zh-cn服务发送的文本的语言
Content-Type: text/html; charset=GB2312服务器发送的内容的MIME类型
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT文件的最后修改时间
Refresh: 1;url=http://www.it315.org指示客户端刷新频率。单位是秒
Content-Disposition: attachment; filename=aaa.zip指示客户端下载文件
Set-Cookie:SS=Q0=5Lb_nQ; path=/search服务器端发送的Cookie
Expires: -1
Cache-Control: no-cache (1.1)
Pragma: no-cache (1.0) 表示告诉客户端不要使用缓存
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
3.3响应正文
和网页右键“查看源码”看到的内容一样。








