选择结构
(1)if语句;
(2)if……else语句;
if(score<60)
{
alert("英莱特,够独特");
}
else{
document.write("<strong style='color: red;'>学编程,英莱特</strong>");
}
(3)if……else if……语句;
var time=15;
if(time<12){
document.write("早上好"); //如果小时数小于12就输出早上好
}
else if(time>12&&time<18){
document.write("中午好"); //如果小时数小于12并且大于18 就输出中午好
}
else{
document.write("下午好"); //如果上两个条件都不符合就输出下午好
}
(4)if语句的嵌套;
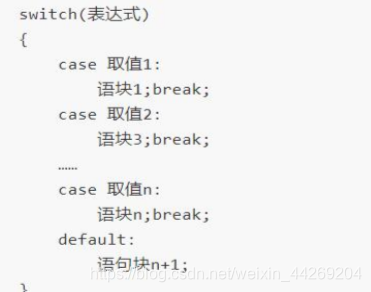
(5)switch语句;

循环结构
(1)while语句;
/*while(条件表达式语句){
执行语句块;
}*/
//输出1-100的和
var n=1;
var sum=0;
while(n<=100){
sum+=n;
n++;
}
document.write('1+2+3+4+...+99+100='+sum);
(2)do……while语句;
//do...while语句 先执行循环语句一次,再执行循环体语句,然后再判断是否符合条件
var n=1;
var sum=0;
do{
sum+=n;
n++;
}
while(n<=100){
document.write("1+2+3+...+100="+sum);
}
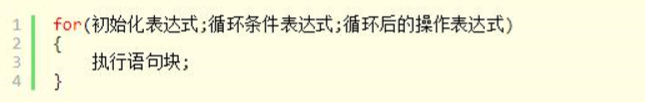
(3)for语句

//输出1-10的数字
for(var i=1;i<11;i++){
document.write(i+' ');
}