setTimeout
setTimeout函数用来指定某个函数或某段代码,在多少毫秒之后执行。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器。
var timerId = setTimeout(func|code, delay)
clearTimeout(timerId);
timerId = null;注意点:
1、定时器回调函数的this指向;
2、延迟执行时间受线程影响,时间不可能精确到指定的延迟时间。
3、必须要等到当前脚本的同步任务和“任务队列”中已有的事件,全部处理完以后,才会执行setTimeout指定的任务。
4、0毫秒实际上达不到的。根据HTML5标准,setTimeOut推迟执行的时间,最少是4毫秒。如果小于这个值,会被自动增加到4。这是为了防止多个setTimeout(f,0)语句连续执行,造成性能问题。
5、属于宏任务
Promise
Promise 对象用于表示一个异步操作的最终状态(完成或失败),以及该异步操作的结果值。
一个 Promise有以下几种状态:
- pending: 初始状态,既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
方法:
1、Promise.all()
2、Promise.race()
3、Promise.resolve()
4、Promise.reject()
5、new Promise().then() 、 new Promise().catch() 、 new Promise().finally()
async
定义异步函数,函数执行返回一个Promise对象
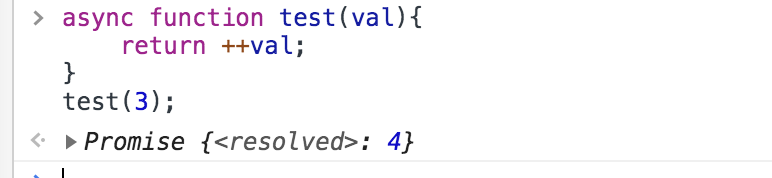
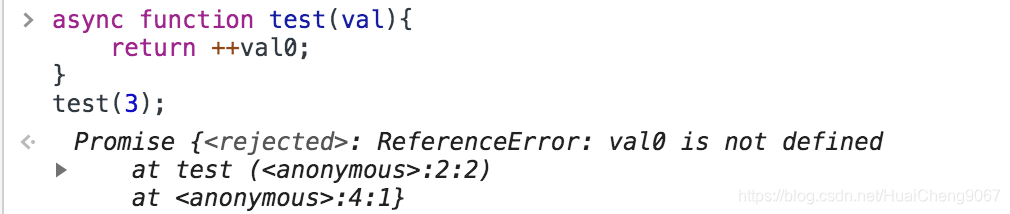
当调用一个 async 函数时,会返回一个 Promise 对象。当这个 async 函数返回一个值时,Promise 的 resolve 方法会负责传递这个值;当 async 函数抛出异常时,Promise 的 reject 方法也会传递这个异常值。
async function test(val){
return ++val;
}
//匿名异步函数
var test = async function(val){
return ++val;
}

await
用于等待一个Promise 对象。它只能在异步函数 async function 中使用。
[return_value] = await expression;表达式expression
一个 Promise 对象或者任何要等待的值。
返回值return_value
返回 Promise 对象的处理结果。如果等待的不是 Promise 对象,则返回该值本身。
function p(val){
return new Promise(function(reslove, reject){
setTimeout(function(){
reslove(++val);
}, 3000)
})
}
async function test(val){
console.log(new Date().getTime());
val = await p(val);
return ++val;
}
test(3).then(function(val){
console.log(new Date().getTime());
console.log(val)
});
async异步函数与promise的区别有优势:
大多数异步函数也可以使用Promises编写为常规函数。但是,在错误处理方面,async functions更不容易出错!