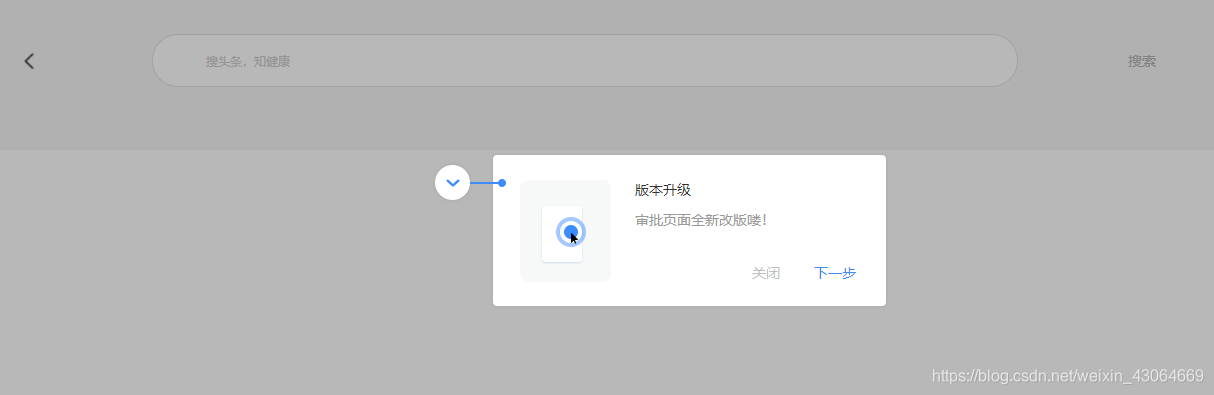
先上效果图
主要根据页面元素的位置,绝对定位实现

这里是结构代码
<div class="mask">
<!--第一步-->
<div class="first">
<!---->
<div class="firstModel" :style="{left: left + 'px', top: top + 'px', right: right + 'px'}">
<div class="for">
<div class="fixed" :style="{width: width + 'px'}" v-if="index === 2">
<span class="con">{{ formName }}</span>
</div>
<div class="fixed3" v-if="index === 3">
<span class="leader">{{ formName }}</span>
</div>
<img src="@/assets/1.svg" alt="" v-if="index === 1">
</div>
<div class="line">
<img src="@/assets/4copy.svg" alt="" v-if="index === 1 || index === 2">
<img src="@/assets/5.svg" alt="" v-if="index === 3" style="position: absolute;left:362px;">
</div>
<div class="left">
<img src="@/assets/3copy.svg" alt="">
</div>
<div class="right">
<div class="title">{{titel}}</div>
<div class="shall" v-if="index === 1">审批页面全新改版喽!</div>
<div class="next" @click="nextFooter()" v-if="index === 1 || index === 2">下一步</div>
<div class="close" @click="btnClose()" v-if="index === 1 || index === 2">关闭</div>
<div class="close2" @click="btnClose()" v-if="index === 3">关闭</div>
</div>
</div>
</div>
</div>
这里是样式
.text__regular_con {
position: absolute;
font-size: 14px;
color: #3C8CFF;
cursor: pointer;
margin-left: 8px;
}
.text__regular_mai {
position: absolute;
font-size: 14px;
color: #3C8CFF;
cursor: pointer;
margin-left: 8px;
}
.money {
width: 300px;
height: 14px;
font-size: 16px;
font-family: PingFangSC-Medium;
font-weight: 500;
font-weight: bold;
color: rgba(51, 51, 51, 1);
line-height: 14px;
}
.money_wan {
color: orangered;
}
.text-link {
position: absolute;
font-size: 14px;
color: #3C8CFF;
cursor: pointer;
margin-left: 8px;
}
/*#guide_wrap {*/
/*position: absolute;*/
/*width: 100%;*/
/*height: 100%;*/
/*overflow: hidden;*/
/*background: #fff;*/
/*}*/
.mask {
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0);
position: absolute;
left: 0;
top: 0;
z-index: 2222;
.first {
height: 100%;
width: 100%;
background: rgba(51, 51, 51, .35);
left: 0;
top: 0;
z-index: 3333;
.firstModel {
position: absolute;
top: 40%;
left: 40%;
z-index: 4444;
width: 393px;
height: 151px;
background: rgba(255, 255, 255, 1);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.1);
border-radius: 4px;
.for {
position: absolute;
right: 412px;
top: 11px;
.fixed {
width: 43px;
height: 23px;
border-radius: 18px;
overflow: hidden;
background: #fff;
position: relative;
z-index: 999999;
font-size: 14px;
top: 10px;
color: #3C8CFF;
line-height: 23px;
.con {
margin-left: 8px;
}
img {
display: block;
width: 100%;
height: 100%;
z-index: 9999999;
}
}
.fixed2 {
width: 160px;
height: 23px;
border-radius: 18px;
overflow: hidden;
background: #fff;
position: absolute;
left: 455px;
top: 44px;
z-index: 999999;
font-size: 14px;
color: #3C8CFF;
line-height: 23px;
.con {
margin-left: 8px;
}
}
.fixed3 {
width: 210px;
height: 23px;
border-radius: 18px;
overflow: hidden;
background: #fff;
position: absolute;
left: 430px;
top: 44px;
z-index: 999999;
font-size: 14px;
color: #3C8CFF;
line-height: 23px;
.leader {
margin-left: 8px;
}
}
}
.line {
position: absolute;
right: 380px;
top: 24px;
}
.left {
float: left;
margin-top: 25px;
margin-left: 27px;
}
.right {
float: right;
.title {
margin-top: 24px;
width: 250px;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Medium;
font-weight: 500;
color: rgba(51, 51, 51, 1);
line-height: 20px;
}
.shall {
width: 250px;
margin-top: 10px;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(153, 153, 153, 1);
line-height: 20px;
}
.close {
cursor: pointer;
float: right;
position: absolute;
top: 107px;
right: 106px;
width: 28px;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(190, 190, 190, 1);
line-height: 20px;
}
.close2 {
cursor: pointer;
float: right;
position: absolute;
top: 107px;
right: 30px;
width: 28px;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(190, 190, 190, 1);
line-height: 20px;
}
.next {
position: absolute;
cursor: pointer;
float: right;
top: 107px;
right: 30px;
width: 42px;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Medium;
font-weight: 500;
color: rgba(60, 140, 255, 1);
line-height: 20px;
}
}
}
}
}
代码拷贝过去就能看效果啦!
有什么不明白的可以给我留言哦!