目录
1、首先先要为CentOS安装nodejs环境
1.1进入官网下载nodejs
https://nodejs.org/en/download/

1.2将安装包拷贝到CentOS根目录下
对文件进行解压,解压需要两步
xz -d node-v10.15.3-linux-x64.tar.xz
tar -xvf node-v10.15.3-linux-x64.tar
将此目录拷贝到/usr/local/node
mv node-v10.15.3-linux-x64 /usr/local/node
1.3配置环境变量
1.3.1配置node环境变量
ln -s /usr/local/node/bin/node /usr/local/bin/node
配置npm环境变量
ln -s /usr/local/node/bin/npm /usr/local/bin/npm
验证是否成功
node -v
npm -v
如果输出版本号,证明配置成功。
1.3.2 配置其他的一些需要的东西
配置cnpm
安装全局cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
配置cnpm 环境变量
ln -s /usr/local/node/bin/cnpm /usr/local/bin/cnpm
安装全局forever
cnpm i forever -s
配置forever环境变量
ln -s /usr/local/node/bin/forever /usr/local/bin/forever
2、打包网站
2.1、本次前端使用vue,后端使用express
想要发布网站,先要将网站打包合并
1.首先把express引擎改为html,并将views里面的文件改为html
var ejs = require('ejs');
app.engine('html',ejs.__express);
app.set('view engine', 'html');

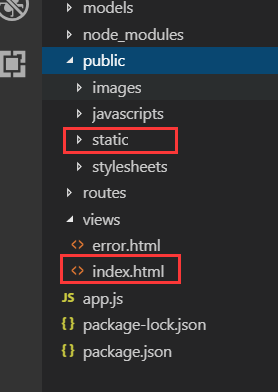
2.将vue工程中dist文件夹下的static文件夹放入public文件夹,将index.html替换view中的index.html。
vue工程一定要运行一下npm build命令然后再进行拷贝


3、发布网站
网站发布用到了forever,也可以用pm2,可以搜索网上教程
在/usr/local 下新建web文件夹,将express项目文件夹拷贝到web文件夹下

发布网站
先运行
cd /usr/local/web/server/
再运行
forever start ./bin/www
然后关闭终端
4、验证网站是否发布成功
在CentOS下打开浏览器,输入:
localhost:3000
如果成功,证明网站发布成功
5、本地windows系统访问需要配置的一些东西
5.1在防火墙中加入3000端口

5.2将网络设置成和本地同一网段
5.2.1设置模式
如果虚拟机网络设置不为桥接模式,请关闭虚拟机,将虚拟机设置为桥接模式,(如果是桥接模式,请掠过)

5.2.2更改系统设置中的网络连接

设置如图,设置完成确定

5.2.3设置右上角连接

请选择刚才设置的网络进行连接

连接成功后,在本地windows系统如果可以ping通,说明网络已经连通

在本地就可以进如网站了:如下