1、border-box: box-sizing
如果该元素未指定宽高,设了等于摆设,或者白设。
什么意思,就是你必须有宽高,box-sizing属性才能束缚指定宽高。
边距border+内边距padding。都挤一挤
2、先最简单的了解下 ajax axios jsonp cors
四者简述
,
ajax是创建XMLHttpRequest对象,请求当前页面(或者相同策略下)的同源数据(不能跨域)
axios是对ajax的优化以及功能的补充,支持Promise(仍不能跨域)
jsonp通过对script标签的不限制同源策略的规则利用,进行数据访问(可以跨域,只支持GET请求 ,返回JS对象)
cors 定义了在跨域访问资源时,浏览器与服务端之间如何通信。(核心是:header(“Access-Control-Allow-Origin: *”)(可跨域,且GET/POST都支持,各种格式)
3、采用jsonp去访问数据,进行代码封装
首先,了解jsonp的三个参数 jsonp(url, opts, fn())
url 就是请求的地址(需包含参数),但是如果我们想让请求变得更纯净一点,就得自己封装。
export default funtcion (url, data, option) {
参数概述,url即协议+域名+端口,data即params参数,
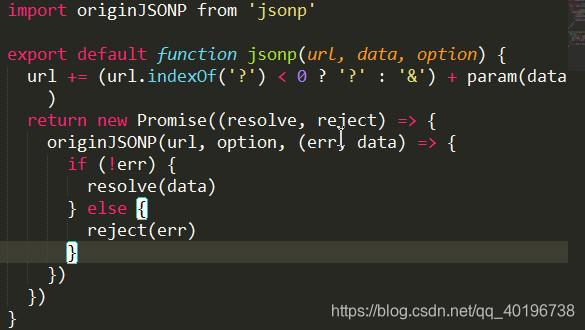
核心操作,引入jsonp,将jsonp return为Promise对象。(异步方法)
–return new Promise(resolve, reject) => {
—jsonp(url, options,(err,data)=>{
-----如果回调正确则resolve,不然reject
—})
–}
}

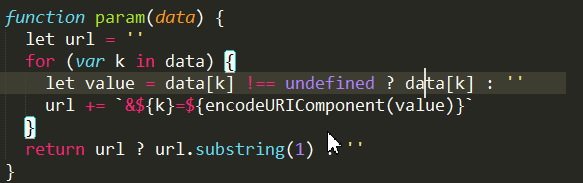
其中jsonp里的url的正确拼接就是封装的核心操作二。
直接上图

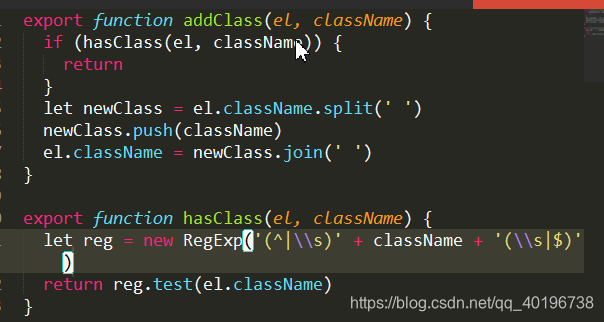
4、封装addClass方法,可判断class是否重复。