kindeditor相关视频教程:https://ke.qq.com/course/149432?tuin=57912c43
第一章:KindEditor插件
1. KindEditor的概述
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
官方网站:http://kindeditor.net/demo.php
加老师微信17390945027领取安装包
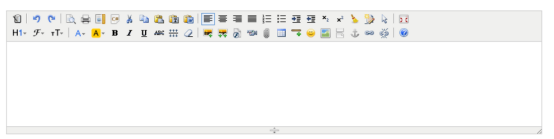
效果如下:

第二章:KindEditor的使用
1. KindEditor的使用
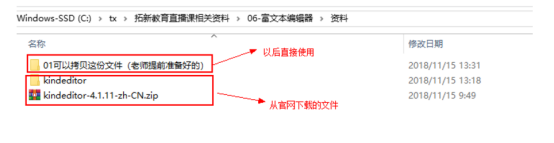
下载KindEditor插件的文件,可以去http://kindeditor.net/down.php地址下载(老师资料中已经下载完成)。

把老师准备的资料中的文件拷贝到工程中,准备使用KindEditor富文本编辑器。
创建html文件,编写文本域,同学可以直接拷贝如下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>KindEditor入门程序</title>
</head>
<body>
<!--编写文本域-->
<textarea name="content" id="editor_id" style="width: 700px;height: 300px"></textarea>
</body>
</html>在html页面中引入kindeditor.js文件,初始化富文本编辑器


2. KindEditor的属性设置
属性设置数据格式采用json数据格式,具体的属性查找文档,网址:http://kindeditor.net/docs/option.html

kindeditor相关视频教程:https://ke.qq.com/course/149432?tuin=57912c43,报名即可听取课程
加老师微信17390945027领取视频教程学习资料