版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zgrbsbf/article/details/89513226
原文连接:
https://www.trysmudford.com/blog/fade-out-siblings-css-trick/
要实现下面这样的效果:

通常,会把hover事件加在card1,card2,card3上,但是通过加在父元素上也可以实现。
初始代码如下:
<style>
.parent {
display: flex;
height: 20vh;
justify-content: space-around;
align-items: center;
background-color: #a6c0fe;
}
.parent button {
background-color: #fff;
width: 20vw;
height: 20vw;
border: none;
}
</style>
<article class="parent">
<button>Card 1</button>
<button>Card 2</button>
<button>Card 3</button>
</article>
然后加上hover的代码如下:
.parent:hover > button {
opacity: 0.5;
}
.parent:hover > button:hover {
transform: scale(1.1);
opacity: 1;
}
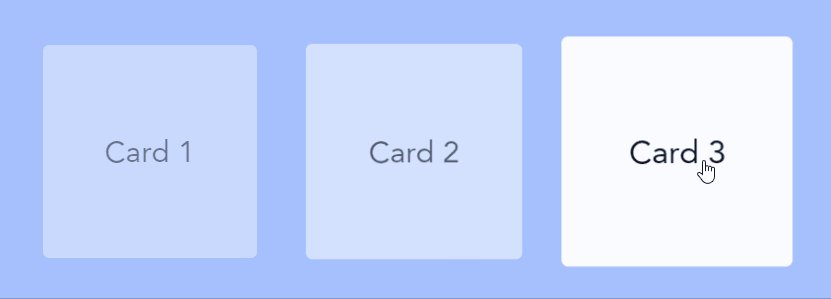
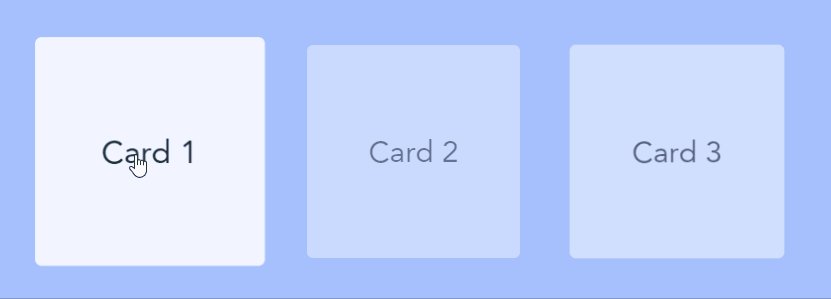
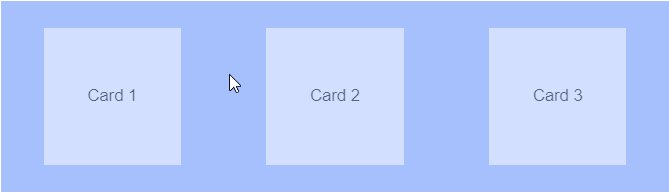
这样的话,基本效果都出来了,可以看到如下的效果,

这样没啥大问题,但是有点儿不理想:鼠标放到两个card中间的时候也会触发,希望去掉,
.parent {
pointer-events: none;
}
.parent > button {
pointer-events: auto;
}
pointer-events: none; 告诉浏览器,鼠标悬浮在parent的时候,忽略鼠标事件,但是只有这样还不行,因为里面的button也hover不生效了。所以对里面的button再加上pointer-events: auto;