中文文档:http://docs.jinkan.org/docs/jinja2/
与静态资源一样,Flask默认的模板目录名为templates,如果有需要的话和static一样,要在初始化的时候声明

创建目录

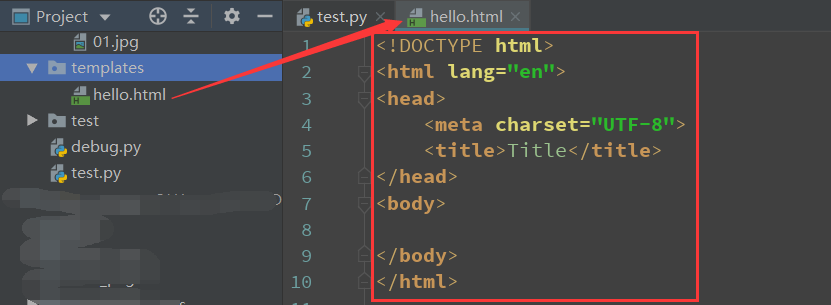
在templates下建一个html文件,会默认生成一段html代码

模板实例代码:如果name存在,则输出:Hello + name ,否则输出Hello World!
<!doctype html>
<title>Hello from Flask</title>
{% if name %}
<h1>Hello {{ name }}!</h1>
{% else %}
<h1>Hello World!</h1>
{% endif %}
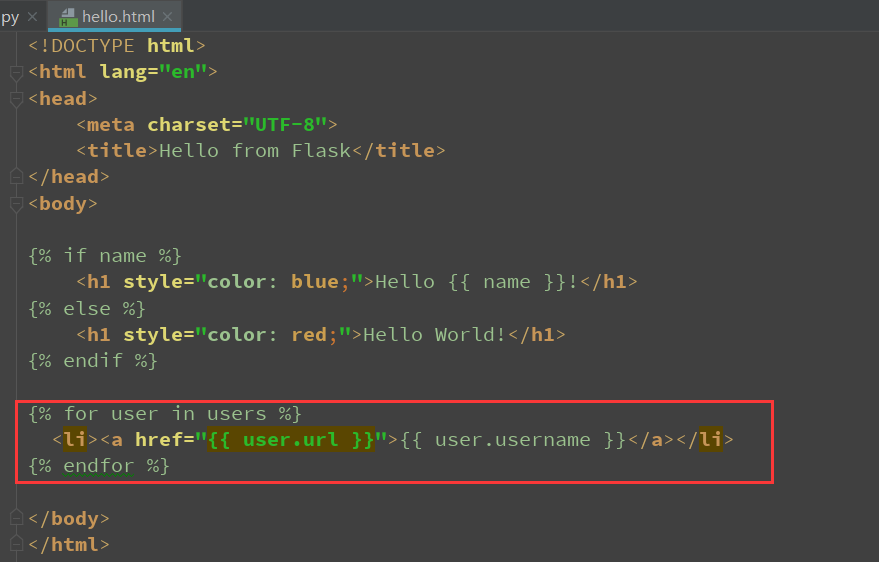
把模板放到body里面,并修改一下,有名字的时候,展示蓝色的hello+名字,没名字的时候,展示红色的hello World

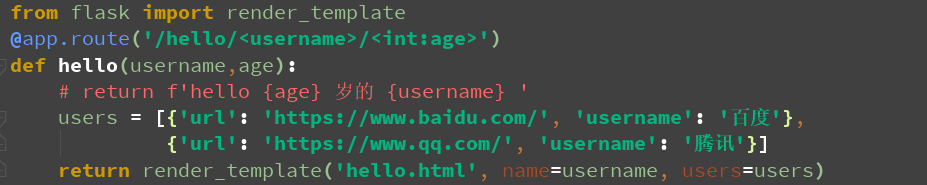
render_template:Flask自带的html模板渲染方法,这里的name参数就是html里面那个name

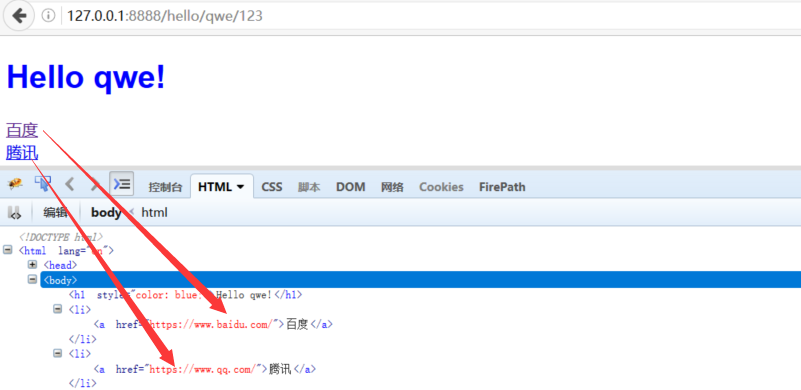
访问

for循环


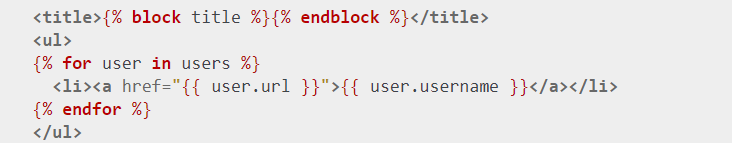
模板
{% for user in users %}
<li><a href="{{ user.url }}">{{ user.username }}</a></li>
{% endfor %}
构造数据

访问,点击就会跳到对应的链接