在微信网页开发中会出现加入视频和音频的情况。现在主流的通过Video标签。video大致的用法如下:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>这里如果你想加入什么属性在video的style里面加就好了,这里挑几个说吧。第一个就是controls属性,当选择了这个属性时,当进入网页时该视频控件上会出现播放按钮,播放进度条。第二个是poster属性,当我们设置了poster的值后,在播放该视频之前,视频的封面是这张图片。
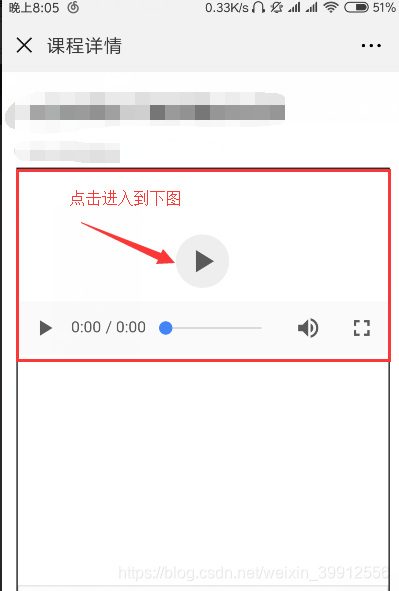
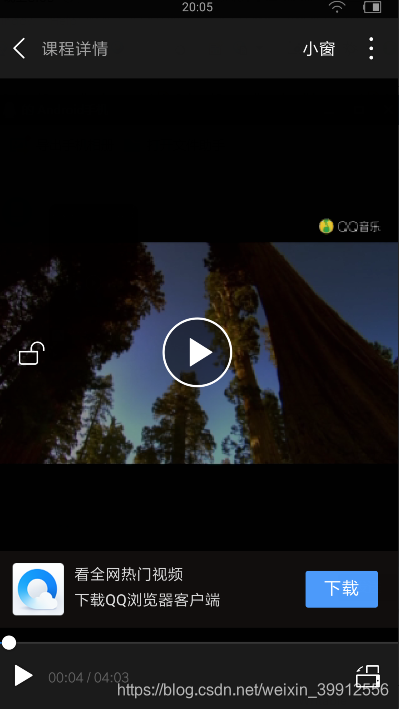
其实我们经常会对controls进行修改,因为这个设置controls后放到移动端不是很好年,因为点击会进入到右图所示,也就是跳离了原来的网页,进入了这个所谓的全屏播放的界面。


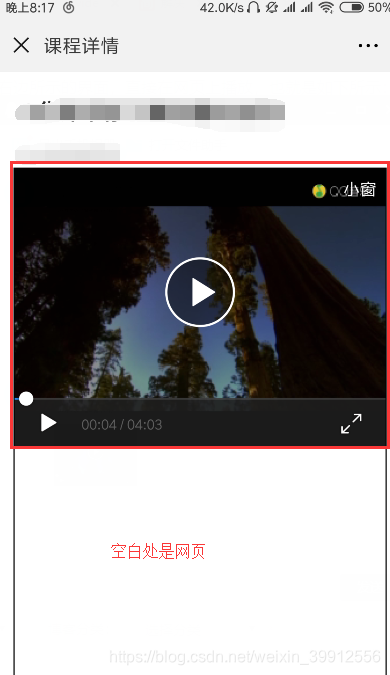
而我需要做的是不进入到右边所示的界面,直接在网页上播放,也就是如下所示:

<video src="/video/yhbk.mp4" width="100%" height="90%" controls x5-playsinline="true"></video> 这里面加入了 x5-playsinline="true" 这个属性使得视频在原始位置播放。
在这里我们可以看到第一幅图,如下所示:用户一进入到该界面就会出现这些控件,在这里个人感觉不是很好,因此我想不通过controls这个属性来实现视频的播放。但是如果去除controls的化,这些控件会全部消失。

因此我的想法是通过一个去阿里巴巴矢量库下载一个播放按钮,也就是一个img,将img所在的div放置到video所在的div的上层,在这个img上加上Onclick事件,从而实现播放的效果,代码如下。
<div class="videoAndaudio">
<div class="control">
<video id="my-video" src="/video/yhbk.mp4" style="width: 335px; height: 188px;
object-fit: fill" x5-playsinline="true" poster="/coursepic/beiyun_yqxz_1.png" >
请升级浏览器以支持 html5 video
</video>
</div>
<div class="playbutton">
<img id="play_img" alt="" src="/tubiao/play-circle.png" onclick="playPause()"
height="50" width="50">
</div>
</div><script type="text/javascript">
var myVideo=document.getElementById("my-video");
function playPause(){
myVideo.play();
$("#play_img").hide();
}
</script>css代码如下:设置img所在的div的z-index比video所在的div的z-index大即可,这样就可实现img悬浮在video上。
.playbutton{
z-index:9999;
position:absolute;
padding-left:45%;
padding-top:17%;
}
.control{
position:absolute;
z-index:-1;
}
.videoAndaudio{
position:relative;
}2.音频的样式更改:
<audio controls loop width="335px">
<source src="/audio/xiaotiaowa.mp3" type="audio/mpeg"></source>
<p>This browser does not support our audio format.</p>
</audio>效果如下:

这样的样式也不是我所需要的,我需要更改其样式
这里我参考了这位博主的 https://gitee.com/Dandelion_/html_demo/tree/master/H5-audio,记得引用css和js文件,效果如下。
