作者:赖信武
一、 DOM内部插入append()与appendTo()
append(content | fn):向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行append Child方法,将它们添加到文档中的情况类似。
appendTo(content):把所有匹配的元素追加到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同。
append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象

二、 DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
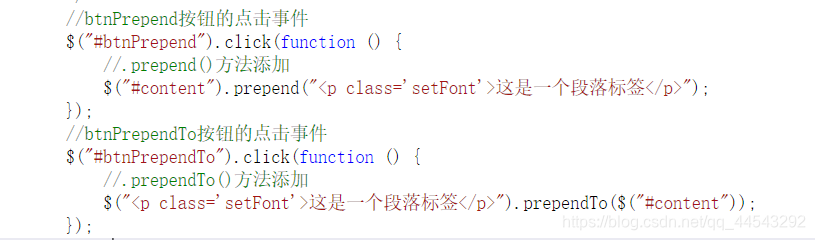
prepend(content):向每个匹配的元素内部前置内容。
这是向所有匹配元素内部的开始处插入内容的最佳方式。
prependTo(content):把所有匹配的元素前置到另一个、指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。

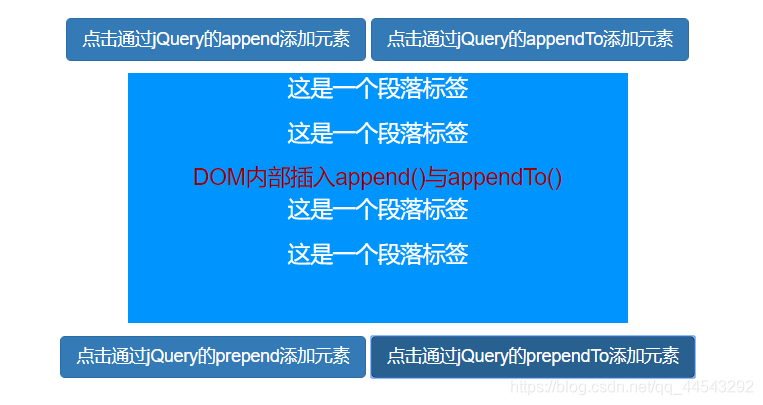
代码效果:

上面两个按钮是通过append()与appendTo()添加元素,点击按钮就在蓝色DOM内部的红色标签后面追加内容。
下面两个按钮是通过prepend()与prependTo()添加元素,点击按钮就在蓝色DOM内部的红色标签前置内容。