2018-2019 20165226 Exp 8 Web基础
目录
一、实验内容说明及基础问题回答
1、实验内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2、基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
二、实验过程
1.Web前端:HTML
- 安装、启动Apache
- 安装:
sudo apt-get install apache2 启动:
service apache2 start

查看端口占用情况:
netstat -aptn

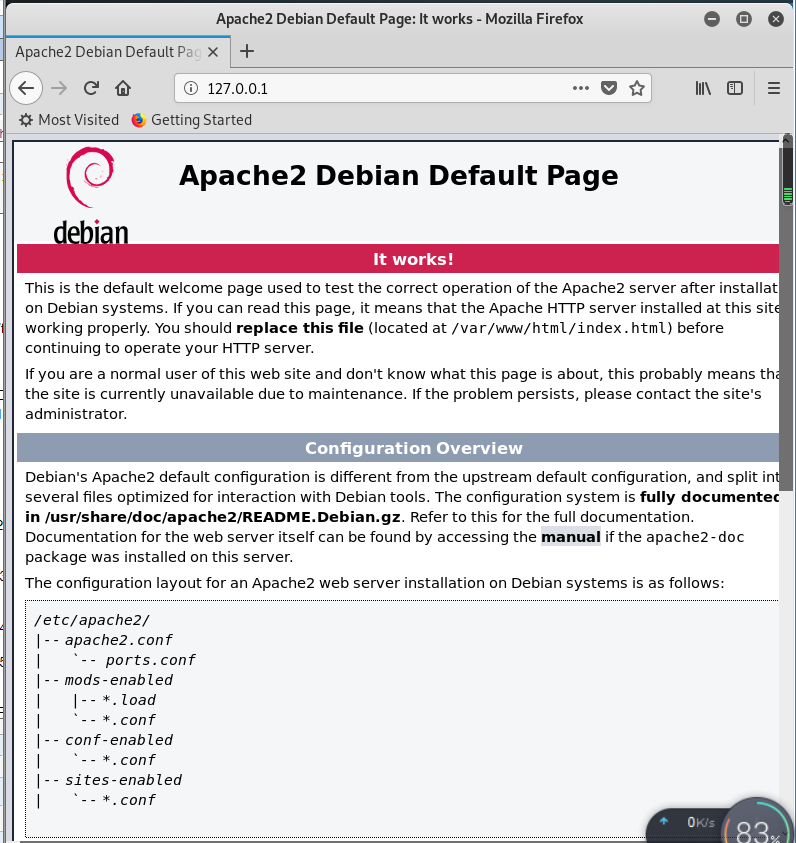
浏览器登录到Apache首页验证其可用

Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:80/test.txt,可看到test.txt的内容

- 安装:
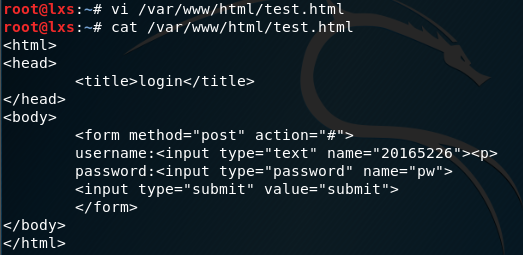
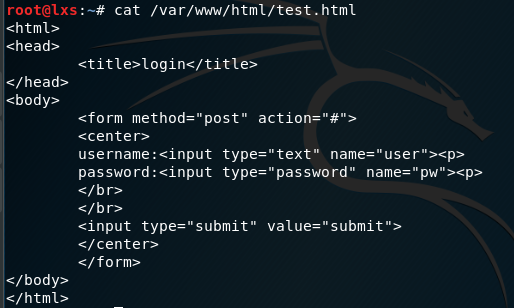
- 编写一个HTML作为前端的登录页面
get 与 post
①get是从服务器上获取数据,post是向服务器传送数据
②get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
③对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
④get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
⑤get安全性非常低,post安全性较高。但是执行效率却比Post方法好。编写一个含有表单的HTML

网页效果如图

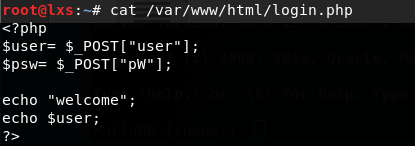
- 编写一个PHP作为登录成功的返回页面
- PHP安装:
sudo apt-get install php - 安装完成后测试php是否可正常工作
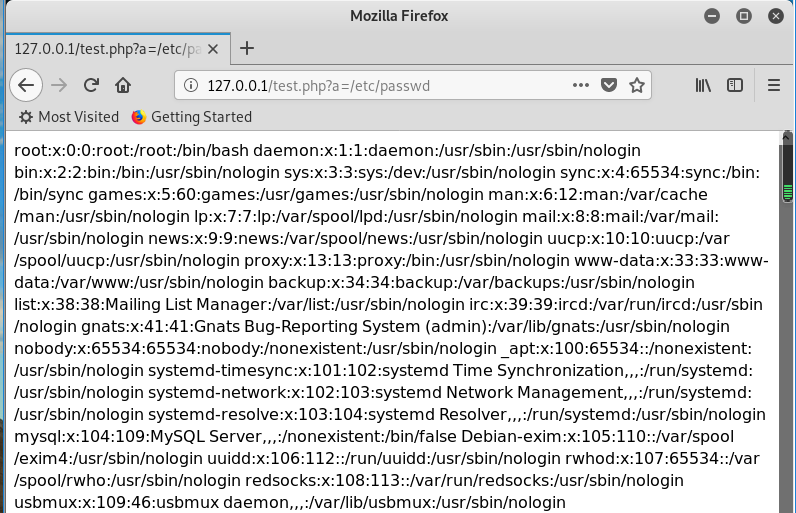
vi /var/www/html/test.php编辑内容为<?php include($_GET["a"]); ?>- 在浏览器中输入
127.0.0.1:80/test.php?a=/etc/passwd可看到/etc/passwd文件的内容,如下图所示

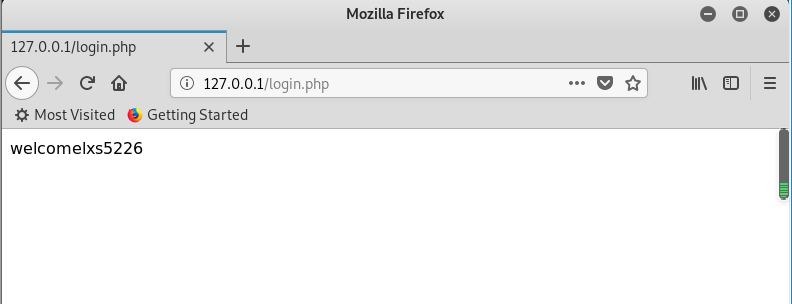
编写PHP网页

网页效果如图

- PHP安装:
2.Web前端javascipt
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
在网上借鉴了一个编写验证用户名和密码的规则:用户名密码不能为空,密码长度在5-10之间
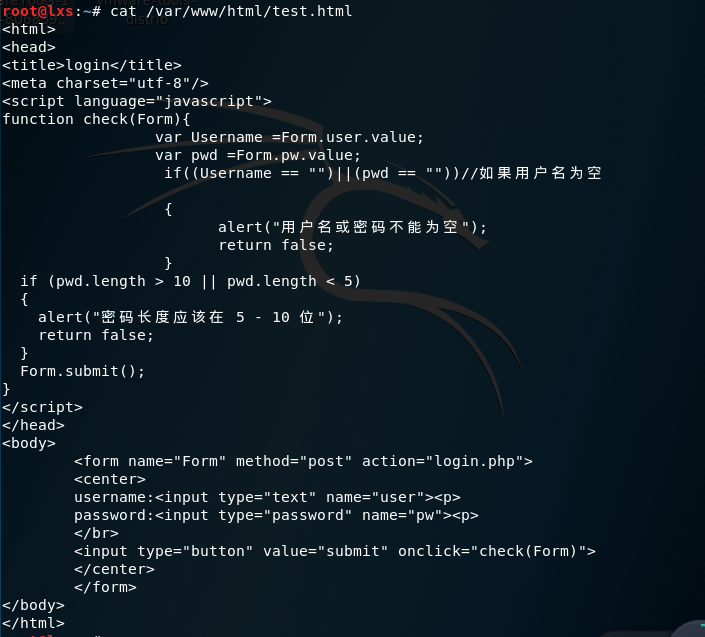
- 其中新增代码如下
<meta charset="utf-8"/>
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 10 || pwd.length < 5)
{
alert("密码长度应该在 5 - 10 位");
return false;
}
Form.submit();
}
</script>修改后

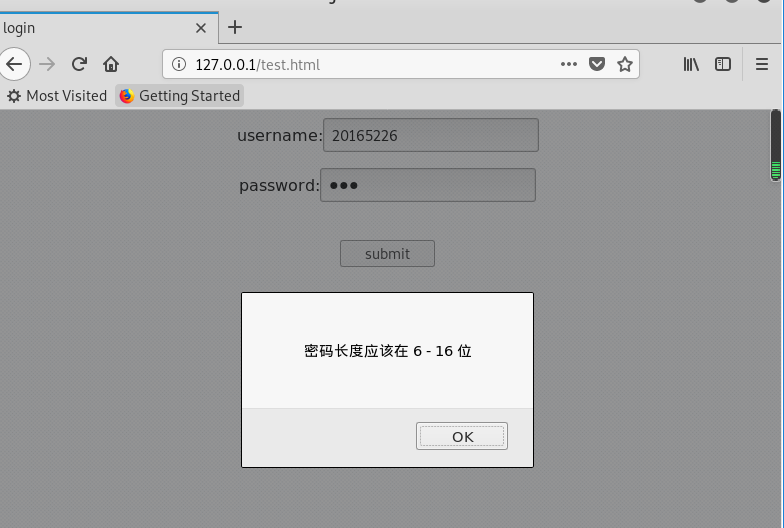
测试结果

3.Web后端:MySQL基础
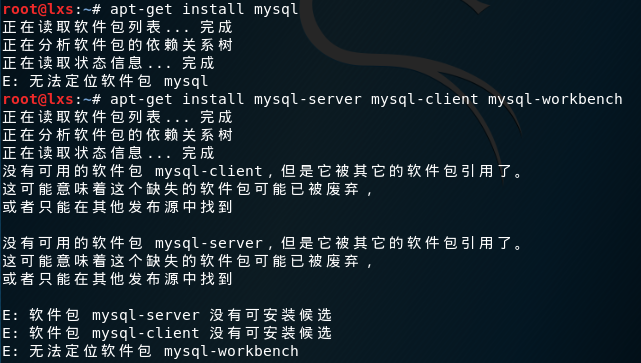
- 安装
apt-get install mysql- 报错

- 说明之前已经更新安装好
- 报错
启动
/etc/init.d/mysql start,成功

- 登陆
mysql -u root -p 默认密码p@ssw0rd 查看基本信息
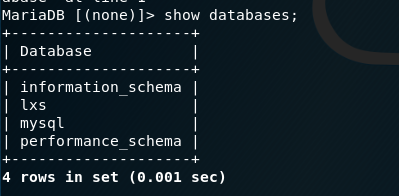
show databases;

- 更改用户密码、权限并重新登录
- 输入
use mysql;选择使用mysql这个数据库 - 输入
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("20165226") where user='root';更改密码 - 输入
flush privileges;更改权限 - 输入
exit退出,然后使用新密码重新登录mysql -u root -p

- 输入
- 创建数据库、表并插入数据
create database 数据库名称;创建数据库

- 输入
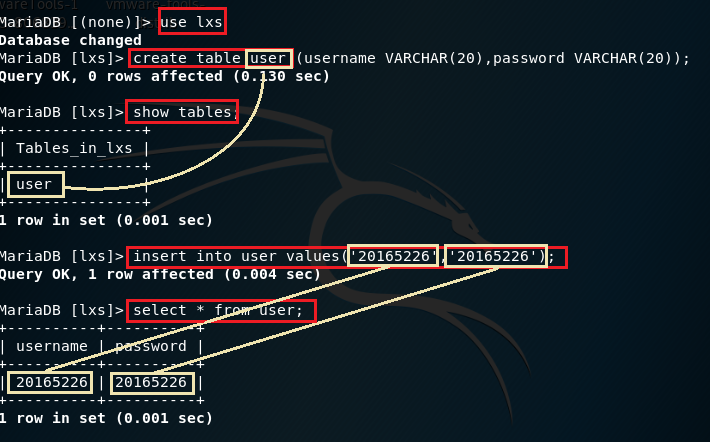
show databases;查看存在的数据库;输入use lxs使用刚创建的数据库lxs。 输入
create table user (username VARCHAR(20),password VARCHAR(20));创建一个名为user的数据表,表中包含VARCHAR类型的两个字段:username和password这里使用的是varchar类型而非char类型,他们的差别如下:
char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
varchar类型用多少占多少,只是不能超过括号中指定的上限- 输入
show tables;查看所有的表,可以发现刚刚新建的user 输入
insert into user values('20165226','20165226');向表中username`` password两个字段插入数据,即用户名为20165226,密码为20165226

- 为当前主机登录的用户lxs授权
- 输入
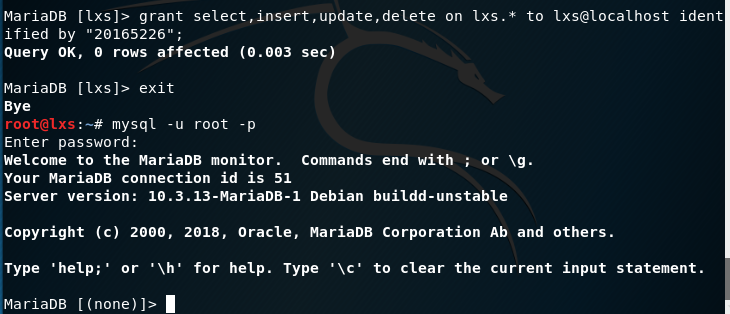
grant select,insert,update,delete on lxs.* to lxs@localhost identified by "20165226";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户lxs,20165226是登录密码 - 输入
exit退出,然后使用新密码重新登录lxs用户mysql -u zjy -p - 登录成功,说明用户创建成功
- 输入

4.Web后端:编写PHP网页
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
Login.php代码如下
<?php
$uname=$_POST["user"];
$pwd=$_POST["pw"];
echo $uname;
$query_str="SELECT * FROM user where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lxs", "20165226", "lxs");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome~ <br> ";
}
else {
echo "<br> login failed! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
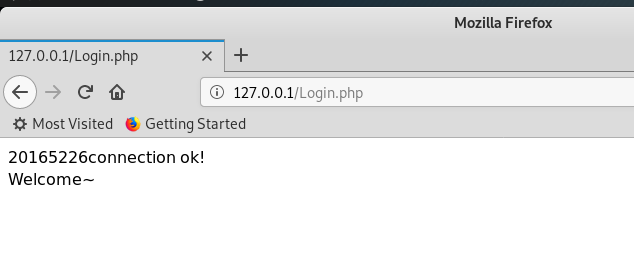
?>- 在浏览器输入
127.0.0.1/test.html访问自己的登录界面 - 输入用户名和密码进行认证
成功

- 失败
输入错误密码

输入错误账户

5.最简单的SQL注入,XSS攻击测试
- SQL攻击
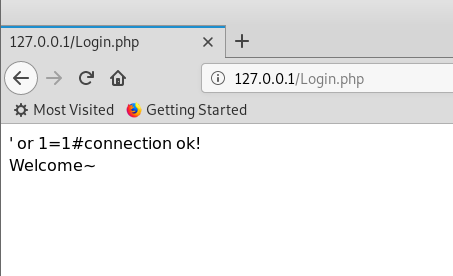
在用户名输入框中输入
' or 1=1#,密码随便输入,便可以登陆成功

输入的用户名
' or 1=1#提交到后台后,被作为SQL语句中的第一个参数填入,使SQL语句变成select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆。因此,要想避免SQL注入,应当限制用户在用户名中输入'、#等特殊符号。
- XSS攻击测试
- XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户浏览器的控制
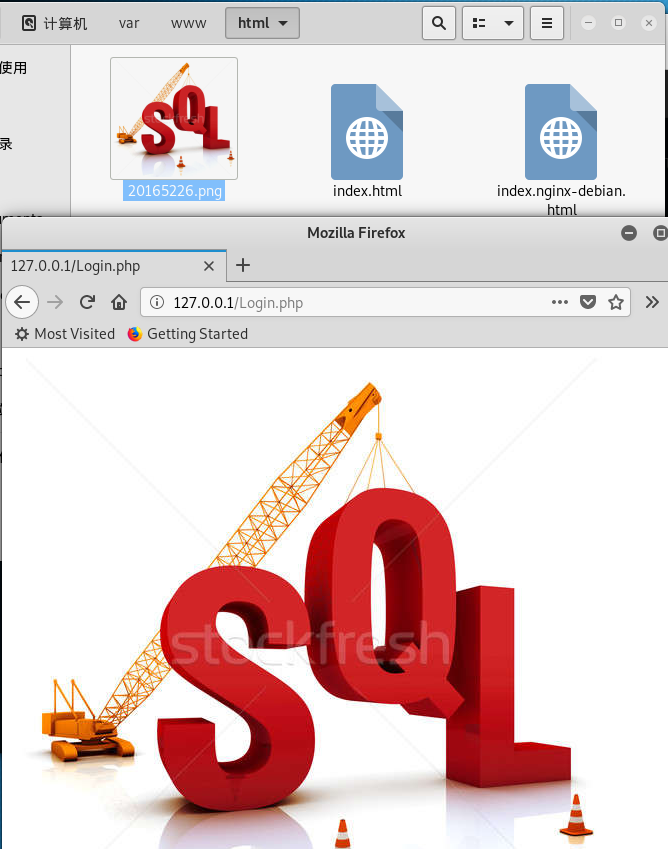
- 在
/var/www/html目录下事先保存一个图片文件20165226.png - 在登录网页的用户名窗口中输入
<img src="20165226.png"/>,密码随意 - 即使登录不成功但仍能看到图片

三、总结与体会
本次实验融合了之前的web编程、数据库等知识,学习了如何在kali连接创建并调用数据库,实现了一个最基础的网页登录功能,挺有意思的。
返回目录