开发工具与关键技术:Visual Studio 与javascript和C# Linq&Lambda查询
作者:黄灿
撰写时间:2019.4.16
屏蔽form表单回车自动提交
在用户体验中,许多人都应该在登录、搜索、填表单等的情况下,打完资料后都会有个习惯按下回车键登录、搜索、填表单等的情况

如果我们写的登录输入框input、搜索输入框input、是在form表单中的话按下回车键是触发form中自带的回车自动提交事件,往往不管是我们自己还是用户,都不希望它触发的是自带的回车自动提交事件,如果我们是在填一个大表单的时候,填完了资料习惯的按下回车,但是没有触发保存事件,填的资料都没有保存下来,而触发了from回车自动提交事件,这个时候填的任何资料都填了
所以在form中回车自动提交事件要关闭掉,把按下回车键触发的事件改为客户的效果,是登录的就触发登录按钮的事件,搜索的就触发搜索按钮的事件,填表单的就触发表单的保存按钮事件

首先监听输入框input,然后传参方法中的参数,按下回车键得到键盘码keyCode==13,先触发相应按钮的事件方法,最后form表单回车自动提交给返回一个false,这样就闭了form表单回车自动提交
Linq&Lambda查询
以查询数据绑定下拉框为例
单表查询多条数据可以使用Linq查询也可以使用Lamdba查询,两个查询方法的出来的数据是一模一样的
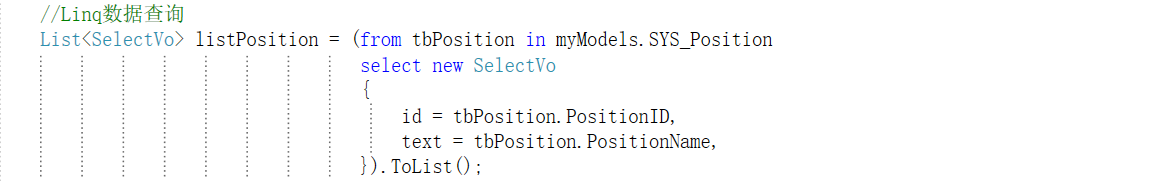
Linq查询

Linq查询需要from,说明这个表的数据来自数据库中哪一个表,然后new查询的实体类,查询实体类的选中值和显示值
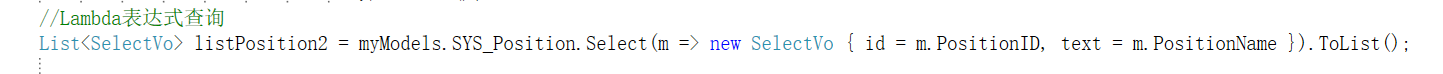
Lambda查询

Lambda查询不需要from,而是直接从数据库中的哪个表直接查询,Lanbda也需要new查询的实体类,也需要说明查询实体类的选中值和显示值