JavaScript (js)
开发工具与关键技术: DW 前端:JavaScript
作者:何秋萍 年级:18级5班
撰写时间:2019年1月26日
1、 函数的封装:我们编写js的代码时,往往会发现自己的代码有很多重复的,而别人的却是简洁明了的,其实那是因为别人将代码进行了封装,我们也可以自己将相同的代码进行封装,但是在封装代码的时候要记得写形参,如果没有形参,那么封装的函数也调用不起来。
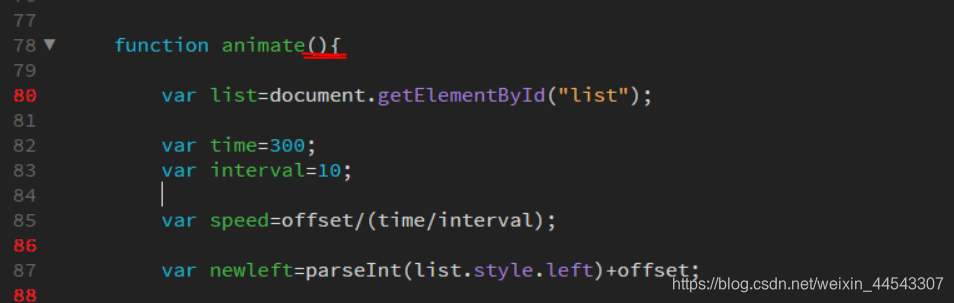
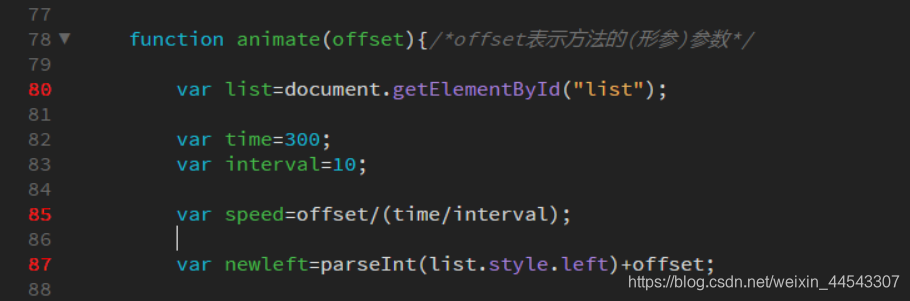
错误写法如图1规范写法如图2:

图1

图2
2、 在同一个js文件中我们有时需要写几个不同网页的js代码,所以就会有多个页面加载事件的出现,但是在js中同一个页面加载事件window.function(){ }不允许出现两次,如果出现两个或者多个的话,执行的只有最后一个。那如果想要都实现的话,就需要将它写在同一个加载事件里面。
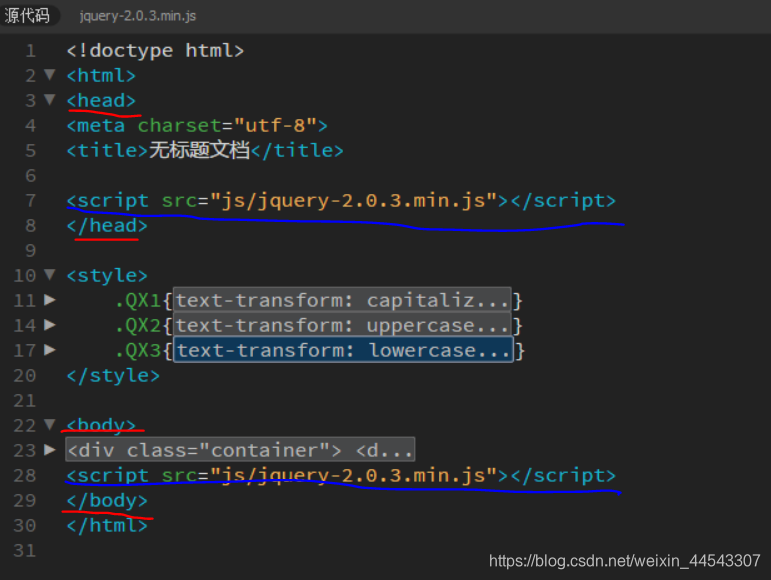
3、 在js中:属性不用(),方法要用()。还有就是在js文件中不能将代码写到一般写在HTML中之间和之间,一般建议从 内引入。演示图如图3:

图3
4、
javascript一般索引值的区间范围一般都是使用左闭区间右开区间
即: [ )
eg:var arr1 = [1, 2, 3, 4,
5, 6, 7, 8, 9];
val1 = arr1.slice(1, 4);//即 [
索引为1的值,索引为4的值 )
//输出:(3) [2, 3, 4]
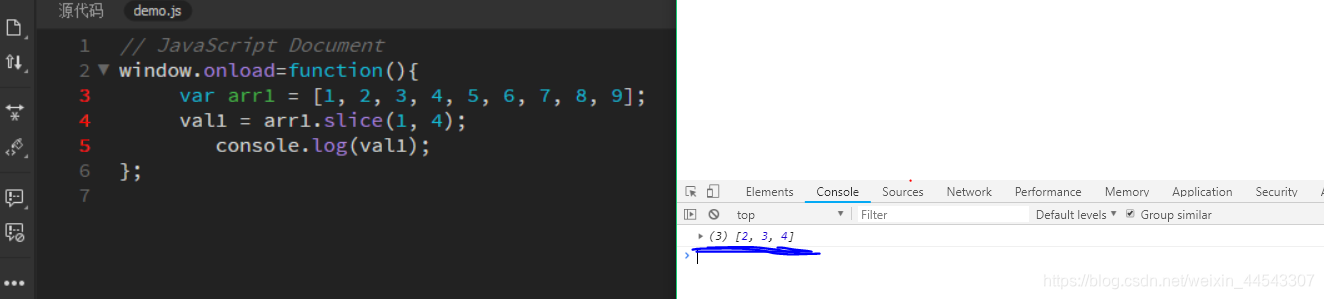
演示的源代码及效果图如图4:

图4
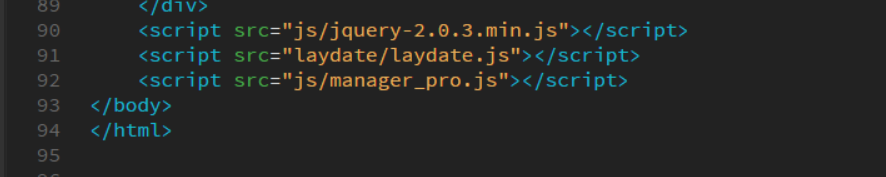
5、有些时候打完js部分的代码,哪怕跟案例的代码一样,浏览器还是无法显示出设置的式,其实那很有可能是你没有在源代码引入。(js不能够直接在浏览器上显示,需要将代码引入到HTML中) 引入方法如下图5:

图5
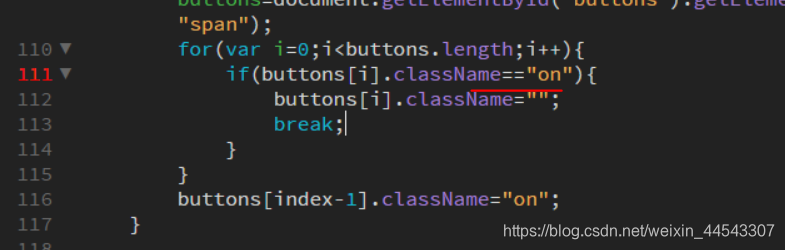
6、在js中的写法需要规范。就拿等号来举例说明一下:等号不能写成=或==, 错误写法如下图6,正确如
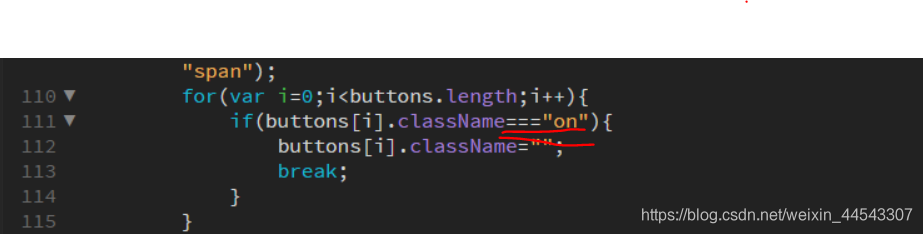
图7:

图6

图7
=:表示声明 ;===:表示等于,==错误写法