jQuery状态码
开发工具与关键技术:VS jQuery
作者:木林森 年级:18级4班
撰写时间:2019年4月2日
在运行jQuery代码时,在浏览器中F12可以看到jQuery的状态码,不同的状态码有不同的含义,如果运行出错的话,我们还可以根据状态码的不同含义快速找到错误并进行修正,状态码的存在,避免了开发者的盲目找错,节省了开发的时间,大大提高了编程效率。常见的状态码有200、404、500,
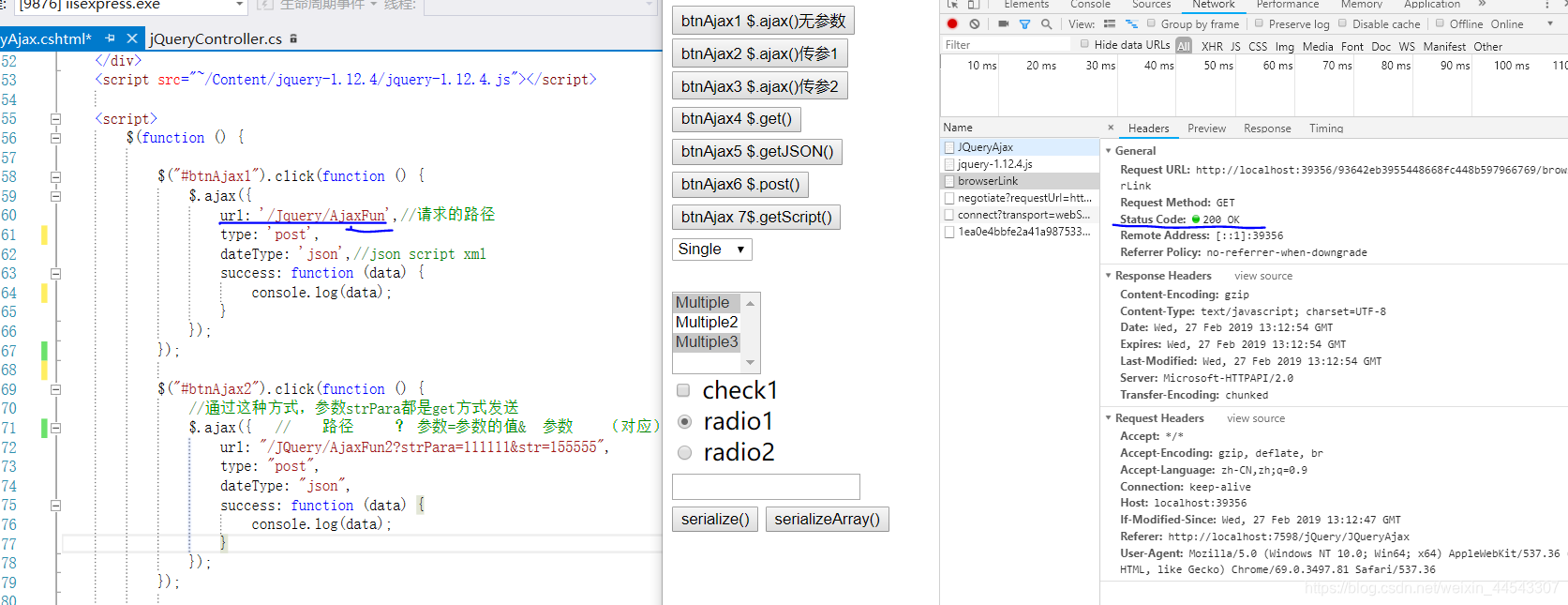
200:代表的是OK。即代码正确时的标志,200是开发者在开发时最希望看到的数字,状态码200的样式如图1

404:代表的是请求的路径错误。这种错误会经常出现,此时需要检查URL,URL的错误也许是因为正在查找的资源(或者它的一个依赖项)可能已被移除,或其名称已更改,或暂时不可用,或URL拼写错误,或代码不完整。其中最大可能就是:指定的目录或文件在 Web 服务器上不存在,或URL 拼写错误,或某个自定义筛选器或模块(如 URLScan)限制了对该文件的访问。此时可以尝试在 Web 服务器上创建内容、检查浏览器 URL、检查失败请求跟踪日志并查看哪个模块正在调用 SetStatus,404错误出现的样式图如图2.1(在浏览器中直接显示出来)、图2.2(在浏览器中F12—Network—All中显示)


500:代表的是服务器参数错误。此时则证明是控制器出现了错误,需要到控制器去进行更改,这种错误是非常让人头疼的,因为它比404错误更难修改,所以500错误是开发人员最不希望看到的,500错误出现的样式如图3
图3