1、什么是knova?
Konva 是一个HTML5 Canvas JavaScript框架,可以让我们像操作 DOM 一样来操作 canvas,并提供了对 canvas 中元素的事件机制,拖放操作的支持。
它通过为桌面和移动应用程序启用Canvas交互性来扩展2d上下文。
Konva支持高性能动画、转换、节点嵌套、分层、过滤、缓存、桌面和移动应用程序的事件处理等等。
您可以在舞台上绘制东西,向它们添加事件侦听器,移动它们,缩放它们,并独立于其他形状旋转它们,以支持高性能动画,即使您的应用程序使用了数千个形状。所以,用它来做一个拼图游戏什么的最合适了。
2、knova的使用
直接通过npm安装
npm install konva
直接引入
<script src="https://unpkg.com/[email protected]/konva.min.js"></script>
直接下载
https://unpkg.com/[email protected]/konva.js
3、knova的术语说明
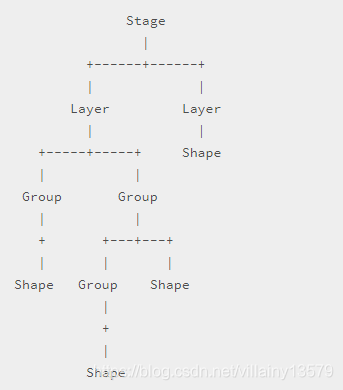
先看官方给出的元素树图:

首先我们将整个视图看做一个舞台stage,而舞台中的每一个层,看做layer,layer里面可以有多个group组,我们在group中绘制图案放入图片等等。
4、knova的步骤
在初始化 Konva 时需要调用 Konva.Stage 构造函数,并提供一个 div 作为容器:
var stage = new Konva.Stage({
container: '#container', // id名字为container的盒子作为容器
width: width,// canvas 宽度
height: height// canvas 高度
});
说明:container属性里面的值,就是我们的容器名字。
初始化 Stage 之后,我们就可以向 Stage 里面添加 layer 了
var layer = new Konva.Layer();
stage.add(layer); //将舞台添加到容器中
说明:我们通过add函数将我们的层添加到舞台中。
layer 的概念类似于 ps 中的图层,或者 DOM 中的 z-index,当我们向 stage 中添加一个 layer 时,DOM 中会再加入一个 canvas 元素来对应这个 layer。
shape可以理解为我们在layer上面的形状,knova为我们提供了很多内置的形状,比如矩形,圆形,线段,图片,文字等,比如我们通过下面的代码在 layer 上画了一个矩形:
var rect = new Konva.Rect({
x: 10 ,
y: 10,
width: 100,
height: 100,
fill: 'blue'
})
当我们往 layer 中添加了多个 shape 时,调用 layer.draw 时,layer 会按照形状添加的先后顺序依次进行绘制。
layer.draw(); //绘制层
注意:后面添加的会显示在上面,最先添加的显示在最下面。
主要代码为:
<div id="mycanvas">
</div>
<script>
//创建一个舞台
var stage = new Konva.Stage({
container:'#mycanvas', //将id为mycanvas的盒子作为我们的画布
width:window.innerWidth, //设置宽度
height:window.innerHeight //设置高度
})
//创建一个层
var layer1 = new Konva.Layer();
// 将层添加到舞台
stage.add(layer1);
//创建一个shape-比如矩形
var rect1 = new Konva.Rect({
x: 100, //矩形相对父容器的坐标
y: 100,
width: 500, //矩形的宽高
height: 50,
strokeWidth: 10, //描边的宽度
stroke: '#aaa', //描边的颜色
cornerRadius: 25 //圆角
})
//将shape添加到层中
layer1.add(rect1);
//绘制层
layer1.draw();
</script>
在这里的示例里面并没有用到组的概念,那么在下面的实际示例里面将会给大家介绍到组的概念。
5、实际示例-进度条
方法1:
<div id="mycanvas">
</div>
<script>
//创建一个舞台
var stage = new Konva.Stage({
container:'#mycanvas', //将id为mycanvas的盒子作为我们的画布
width:window.innerWidth, //设置宽度
height:window.innerHeight //设置高度
})
//创建一个层
var layer1 = new Konva.Layer();
// 将层添加到舞台
stage.add(layer1);
//创建一个shape-比如矩形
var rect1 = new Konva.Rect({
x: 100, //矩形相对父容器的坐标
y: 100,
width: 500, //矩形的宽高
height: 50,
strokeWidth: 10, //描边的宽度
stroke: '#aaa', //描边的颜色
cornerRadius: 25 //圆角
});
//创建一个shape-比如里面的圆角矩形
var rect2 = new Konva.Rect({
x: 100, //矩形相对父容器的坐标
y: 100,
width: 200, //矩形的宽高
height: 50,
strokeWidth: 10, //描边的宽度
stroke: '#aaa', //描边的颜色
fill:'red', //填充颜色
cornerRadius: 25 //圆角
})
//将shape添加到层中
layer1.add(rect1);
layer1.add(rect2);
//绘制层
layer1.draw();
</script>
说明:按照步骤4的说明,直接再新建一个圆角矩形,然后添加到对应的层里面,绘制图形就能实现。但是并没有用到group相应的概念,如果我们用到group的话,应该怎么做呢?那么我们来看看方法2吧!
方法二:
<div id="mycanvas">
</div>
<script>
//创建一个舞台
var stage = new Konva.Stage({
container:'#mycanvas', //将id为mycanvas的盒子作为我们的画布
width:window.innerWidth, //设置宽度
height:window.innerHeight //设置高度
})
//创建一个层
var layer1 = new Konva.Layer();
// 将层添加到舞台
stage.add(layer1);
//新增的内容-新建一个组
var group = new Konva.Group({
x : 0, //设置组的坐标
y : 0
});
//创建一个shape-比如矩形
var rect1 = new Konva.Rect({
x: 100, //矩形相对父容器的坐标
y: 100,
width: 500, //矩形的宽高
height: 50,
strokeWidth: 10, //描边的宽度
stroke: '#aaa', //描边的颜色
cornerRadius: 25 //圆角
});
//创建一个shape-比如里面的圆角矩形
var rect2 = new Konva.Rect({
x: 100, //矩形相对父容器的坐标
y: 100,
width: 200, //矩形的宽高
height: 50,
strokeWidth: 10, //描边的宽度
stroke: '#aaa', //描边的颜色
fill:'red', //填充颜色
cornerRadius: 25 //圆角
})
//把两个矩形添加到组中
group.add(rect1);
group.add(rect2);
//将组添加到层中
layer1.add(group);
//绘制层
layer1.draw();
</script>
说明:大家应该已经看到group组的作用了吧,其实在组的位置为x=0,y=0的时候,和组内形状单个添加到层的样子是一样的,只是组的移动会造成组内所有元素的移动。
这个案例看着是不是有点无聊呢?我们来看看如果我想要实现动态的应该怎么做呢?
var tween = new Konva.Tween({
node: rect2, //要进行动画的Konva对象的名字
width: 300, //要进行动画的属性
opacity: 0.8,
duration: 3, //持续时间
easing: Konva.Easings.EaseIn, //动画的动画效果
yoyo: false, //是否进行循环播放的设置
onFinish: function () {
//动画执行结束后,执行此方法
}
});
tween.play(); //启动动画
注意:要进行动态改变的属性,它的初始值和最终值应该是不一样的哦!
那么还有其他的方式么?我们可以通过to函数
rect2.to({
x: 100,
y: 100,
width:300,
opactity: .1,
duration: 3,
onFinish: function() {
}
});
说明:to函数里面的属性应该是我们要改变的属性,然后要注意yoyo属性不写的情况下,默认动画只执行一次。
好啦,现在基本已经入门了吧,那么下一次的文章呢,我们会将knova里面常用的形状以及常用的属性介绍给大家哦,敬请期待吧!