继续介绍如何录制脚本的问题,前面一篇讲了如何在火狐浏览器进行脚本录制。这里,我们就来学习下如何在谷歌浏览器进行脚本录制,并导出为jmx格式的文件,这样JMeter才能打开录制的脚本。
1.安装Chrome浏览器
这个没什么好说的,不管是开发还是测试,貌似都比较喜欢Chrome浏览器,这个尽管安装最新的版本。
2.注册一个Blazemeter账号
Blazemeter是一家公司的产品,安装在chrome上面的blazemeter插件是免费使用,但是需要注册和登录一个账号,产品介绍和注册地址点击https://www.blazemeter.com/,如果你有google账号可以不用注册。这家公司专门提供性能测试的咨询和相关服务的解决方案,这个是要收费的。这里,我们只是去注册一个账号或者用google账号。
3.在Chrome上安装blazemeter插件
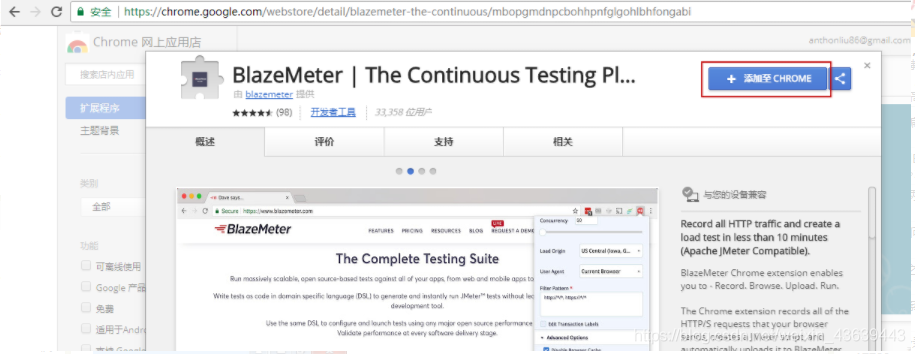
如果你有google账号,那么你在chrome上搜索和安装balzemeter应该很简单的事情,如果没有,可能有点麻烦,毕竟是需要VPN网络才可以安装插件和登录google,或者网上下载blasemeter.crx本地文件。下面截图是在google商店搜索blazemeter出现的画面,点击添加到chrome

安装完后,Chrome浏览器右上角有一个BZ的图标,点击会提醒需要登录账户。

4.录制脚本
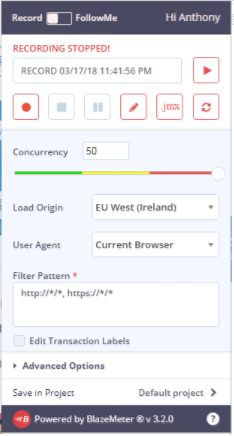
登录好了,点击步骤Blazemeter插件界面上的录制按钮,然后你在chrome上输入测试地址,进行操作。这里我们依然用百度首页点击新闻和贴吧举例,录制过程插件弹窗会自动隐藏,如果要结束录制,需要点击右上角的BZ图标,然后点击停止录制按钮。

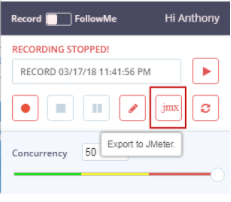
接下来,我们就需要把录制好的脚本导出成Jmx格式。点击jmx按钮,保存文件到本地。

Chrome浏览器会自动下载导出的jmx文件,我们把文件拷贝到桌面。
5.JMeter打开脚本并测试
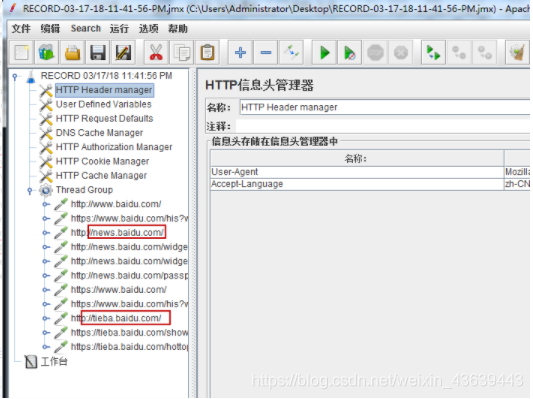
打开JMeter,从File菜单选择桌面导出的jmx脚本,打开
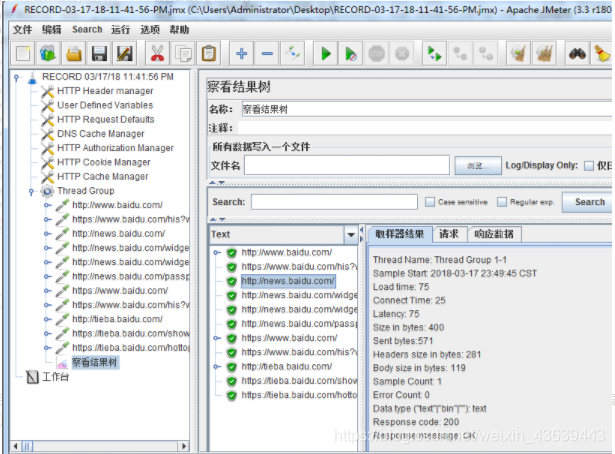
默认是没有结果树报告,所以,我们可以在当前线程组添加一个,然后测试运行。

点击运行,观察结果树报告。

总结:
我们目前已经学会了三种录制JMeter脚本的方法,到这里脚本录制介绍就完了。不要说badboy和IE浏览器,有了前面火狐和谷歌浏览器的解决方案,你还有什么理由去使用badboy呢。