使用JavaScript实现表单验证
最近在学习JavaScript,因此想到使用js实现表单校验。上网查询了很多的方法和遇到的问题,现在问题都一一解决,特此陈述案例实现步骤及遇到的问题。
文本框校验
以下是文本框的校验步骤。
1.获取待校验的文本框value值,
2.对value值设置判定条件,使用if语句或switch语句实现。
3. 若满足条件,则校验通过,返回值为true。
4. 若不满足条件则返回值为false,替换文本输出校验的提示信息。
5. 表单获取多个验证的返回值,做逻辑运算,将参数传递给表单form的onsubmit事件。
6. 在input中调用校验函数,我使用的是onblur事件触发校验函数。
下拉框校验
下拉框的校验相比文本框略有不同,下拉框中option的返回值为value,由select中的name值获取到用户的选择,因此在下拉框的校验函数中通过id获取到select中的value,在根据value值是否为空或为其余的非法值而进行不同的判断,其余的步骤也与文本框相同。
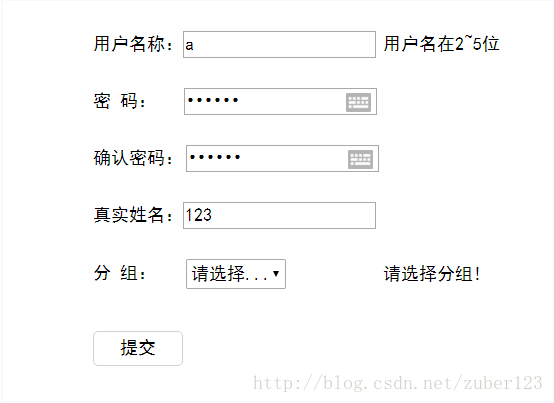
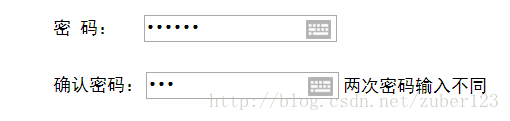
表单校验样式如下:


遇到的问题
- 校验表单时出现问题但表单仍然能够提交?
原因:onsubmit事件作为一个提交动作有一个默认的参数,这个参数的默认值为true,前面提到如果满足条件要求就返回true否则返回false,每一项的校验中都要设置一个布尔类型的返回值,如果所有的校验全部通过才能正常提交表单,只要有一项不满足条件也不能提交表单而需要重新输入,因此需要对每一项校验函数的返回值做一个逻辑运算,全为真则最终返回给onsubmit的值为true,否则为false,而onsubmit的参数为false则无法提交,故实现了表单校验失败时阻止提交。 - 一开始输入错误的内容,在修改变成正确的内容之后提示仍然为之前的提示?
原因:在返回值为true时,将输出提示信息的文本内容置为空,即document.getElementById(“什么什么”).innerHTML=”“; - onchange和onblur事件都可以用来触发校验,并且两者都会在失去焦点之后实现校验,但onblur触发校验时有可能会由于用户间断输入而提示输入内容不符合要求。
- 表单校验的js代码段不能等页面都加载完成之后加载。
代码块
以下为程序源码:<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}
```html<div class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<div class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</div>
</form>
</div>
“`