1.AR实时阴影,创建一个plane放在角色模型下,把这个shader的材质给plane
//自定义shader的名字Matte Shadow和目录.../
Shader "FX/Matte Shadow" {
//属性,暴露在外面可以调节的变量
Properties{
// Color类型的变量,在编辑器里的名字是“Main Color”,在这里的名字是_Color,默认值是(1,1,1,1)白色
_Color("Main Color", Color) = (1,1,1,1)
// 2D类型的变量,在编辑器里的名字是“Base (RGB) Trans (A)”,在这里的名字是_MainTex,默认值“white”
//{option},它只对2D,Rect或者Cube贴图有关,在写输入时我们最少要在贴图之后写一对什么都不含的空白的{},当我们需要打开特定选项时可以把其写在这对花括号内。
_MainTex("Base (RGB) Trans (A)", 2D) = "white" {}
}
//在计算着色时,平台先选择最优先可以使用的着色器subShader,然后依次运行其中的Pass,然后得到输出的结果。最后指定一个回滚,用来处理所有Subshader都不能运行的情况
SubShader{
//Queue渲染顺序 IgnoreProjector忽略投影,projector是一个组件,可以产生投影
//RenderType渲染类型,有Opaque不透明,transparent透明 。。。
Tags{ "Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "TransparentCutout" }
LOD 200
//Blend混合
//因子:Zero:0 One:1 SrcColor源的颜色 SrcAlpha源的透明度 DstColor目标的颜色 DstAlpha目标的透明度
//Blend 因子A 因子B 就等于 混合原图的颜色srcColor和这个点上累积的颜色DstColor
//混合公式:SrcColor*因子A +DstColor*因子B
//举例:Blend Zero One则src*0+dst*1结果是只有dst,也就是相当于原图片是透明的
Blend Zero SrcColor
//首先是CGPROGRAM。这是一个开始标记,表明从这里开始是一段CG程序(我们在写Unity的Shader时用的是Cg/HLSL语言)。最后一行的ENDCG与CGPROGRAM是对应的,表明CG程序到此结束。
CGPROGRAM
/*#pragma surface surfaceFunction lightModel [optionalparams]
surface - 声明的是一个表面着色器
surfaceFunction - 着色器代码的方法的名字
lightModel - 使用的光照模型*/
//声明一个表面着色器surf,光照模型ShadowOnly(自己定义的函数)
#pragma surface surf ShadowOnly alphatest:_Cutoff
//变量,projecties中的变量,必须重新声明一下才能使用
fixed4 _Color;
struct Input {
float2 uv_MainTex;
};
//光照模型ShadowOnly 前面加上Lighting
//表面s 光纤lightDir 衰变atten
inline fixed4 LightingShadowOnly(SurfaceOutput s, fixed3 lightDir, fixed atten)
{
fixed4 c;
c.rgb = s.Albedo*atten;//随光照衰变,若把atten改成1,则没有阴影
c.a = s.Alpha;
return c;
}
//先surf 处理好了SurfaceOutput后,在再LightingShadowOnly中将surfaceoutput的值结合光照衰变处理
void surf(Input IN, inout SurfaceOutput o)
{
fixed4 c = _Color;
o.Albedo = c.rgb;
o.Alpha = 1;
}
ENDCG
}
//否则调用这个shader
Fallback "Transparent/Cutout/VertexLit"
} //属性,暴露在外面可以调节的变量
Properties{
// Color类型的变量,在编辑器里的名字是“Main Color”,在这里的名字是_Color,默认值是(1,1,1,1)白色
_Color("Main Color", Color) = (1,1,1,1)
// 2D类型的变量,在编辑器里的名字是“Base (RGB) Trans (A)”,在这里的名字是_MainTex,默认值“white”
//{option},它只对2D,Rect或者Cube贴图有关,在写输入时我们最少要在贴图之后写一对什么都不含的空白的{},当我们需要打开特定选项时可以把其写在这对花括号内。
_MainTex("Base (RGB) Trans (A)", 2D) = "white" {}
}
//在计算着色时,平台先选择最优先可以使用的着色器subShader,然后依次运行其中的Pass,然后得到输出的结果。最后指定一个回滚,用来处理所有Subshader都不能运行的情况
SubShader{
//Queue渲染顺序 IgnoreProjector忽略投影,projector是一个组件,可以产生投影
//RenderType渲染类型,有Opaque不透明,transparent透明 。。。
Tags{ "Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "TransparentCutout" }
LOD 200
//Blend混合
//因子:Zero:0 One:1 SrcColor源的颜色 SrcAlpha源的透明度 DstColor目标的颜色 DstAlpha目标的透明度
//Blend 因子A 因子B 就等于 混合原图的颜色srcColor和这个点上累积的颜色DstColor
//混合公式:SrcColor*因子A +DstColor*因子B
//举例:Blend Zero One则src*0+dst*1结果是只有dst,也就是相当于原图片是透明的
Blend Zero SrcColor
//首先是CGPROGRAM。这是一个开始标记,表明从这里开始是一段CG程序(我们在写Unity的Shader时用的是Cg/HLSL语言)。最后一行的ENDCG与CGPROGRAM是对应的,表明CG程序到此结束。
CGPROGRAM
/*#pragma surface surfaceFunction lightModel [optionalparams]
surface - 声明的是一个表面着色器
surfaceFunction - 着色器代码的方法的名字
lightModel - 使用的光照模型*/
//声明一个表面着色器surf,光照模型ShadowOnly(自己定义的函数)
#pragma surface surf ShadowOnly alphatest:_Cutoff
//变量,projecties中的变量,必须重新声明一下才能使用
fixed4 _Color;
struct Input {
float2 uv_MainTex;
};
//光照模型ShadowOnly 前面加上Lighting
//表面s 光纤lightDir 衰变atten
inline fixed4 LightingShadowOnly(SurfaceOutput s, fixed3 lightDir, fixed atten)
{
fixed4 c;
c.rgb = s.Albedo*atten;//随光照衰变,若把atten改成1,则没有阴影
c.a = s.Alpha;
return c;
}
//先surf 处理好了SurfaceOutput后,在再LightingShadowOnly中将surfaceoutput的值结合光照衰变处理
void surf(Input IN, inout SurfaceOutput o)
{
fixed4 c = _Color;
o.Albedo = c.rgb;
o.Alpha = 1;
}
ENDCG
}
//否则调用这个shader
Fallback "Transparent/Cutout/VertexLit"
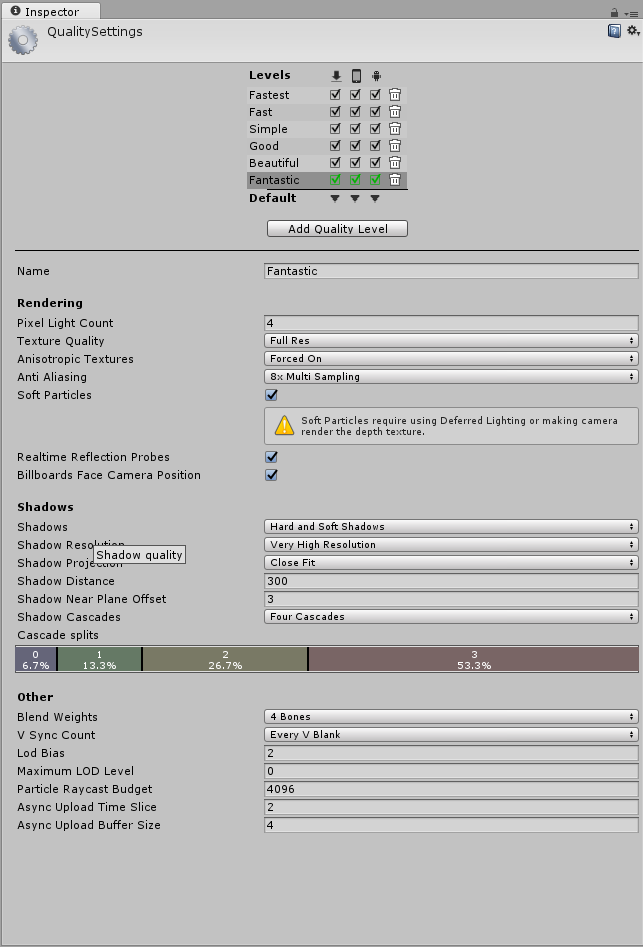
}如果阴影不显示,可以在Edit->ProjectSetting->quality中调节下
2. DepthMask Shader:
Shader "DepthMask" {
SubShader{
// Render the mask after regular geometry, but before masked geometry and
// transparent things.
Tags{ "Queue" = "Geometry-10" }
// Turn off lighting, because it's expensive and the thing is supposed to be
// invisible anyway.
Lighting Off
// Draw into the depth buffer in the usual way. This is probably the default,
// but it doesn't hurt to be explicit.
ZTest LEqual
ZWrite On
// Don't draw anything into the RGBA channels. This is an undocumented
// argument to ColorMask which lets us avoid writing to anything except
// the depth buffer.
ColorMask 0
// Do nothing specific in the pass:
Pass{}
}
}