1.结构标签
<header>头部 <nav>导航 <section>一块区域 <footer>页面底部 <aside>侧边栏区域
2.web应用标签
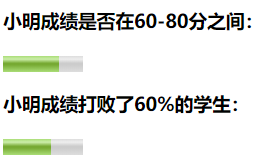
<meter value='60' min='0' max='100'></meter>气压气温,类似温度计一样,不设置max,可以直接value='0.6',这样就是百分比

<progress value='80' max='100'></progress>进度条,在80%的位置,不设置value,会是一直加载的样式,进度条左右晃动

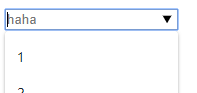
<datalist>为input元素创造一个下拉列表,例:
<input placeholder="haha" list="mian"/>
<datalist id="mian">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</datalist>

3.input类型
email只支持ios和android
url只支持url
tel只支持ios和android
numberPC、ios、android
search支持PC,输入内容有叉号出现

color,支持PC,用于在线编写器文本颜色的改变
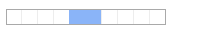
range支持PC,可以左右滑动,默认0到100,也可以设置min和max

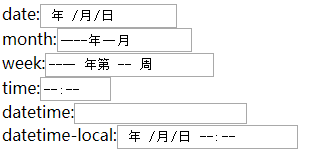
Date年月日,Month年月,Week年周,Time小时和分钟 支持PC和ios