适用于点击保存前的所有表单元素的校验
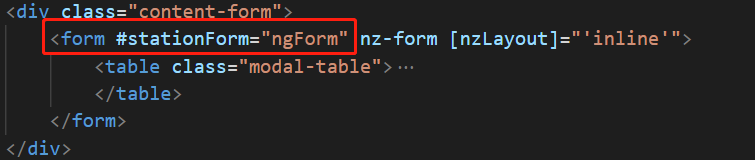
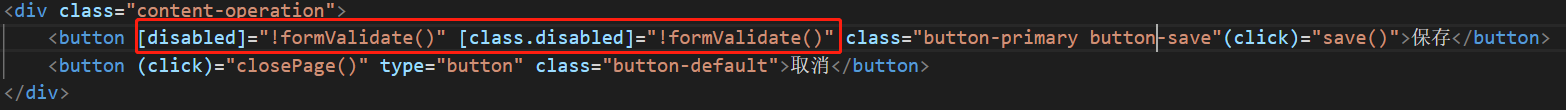
HTML


angular文档中@viewchild()

TS(这里用到了把整个表单当成子组件的方式)
@ViewChild('stationForm') stationForm: NgForm;
//表单校验
formValidate(): boolean {
let controls = this.stationForm.controls;
let flag: boolean = true;
for (const key in controls) {
if (controls.hasOwnProperty(key)) {
const element = controls[key].errors;
if (element != null) {
flag = false;
break;
}
}
}
return flag;
}
控制台的controls

看每个表单校验元素中的error有没有信息,如果全为null,则通过了校验。