一、打包步骤(原文链接:http://www.studyshare.cn/blog-front//blog/details/1142)
1、生成keystore签名文件
cd到项目根目录,然后执行以下命令:
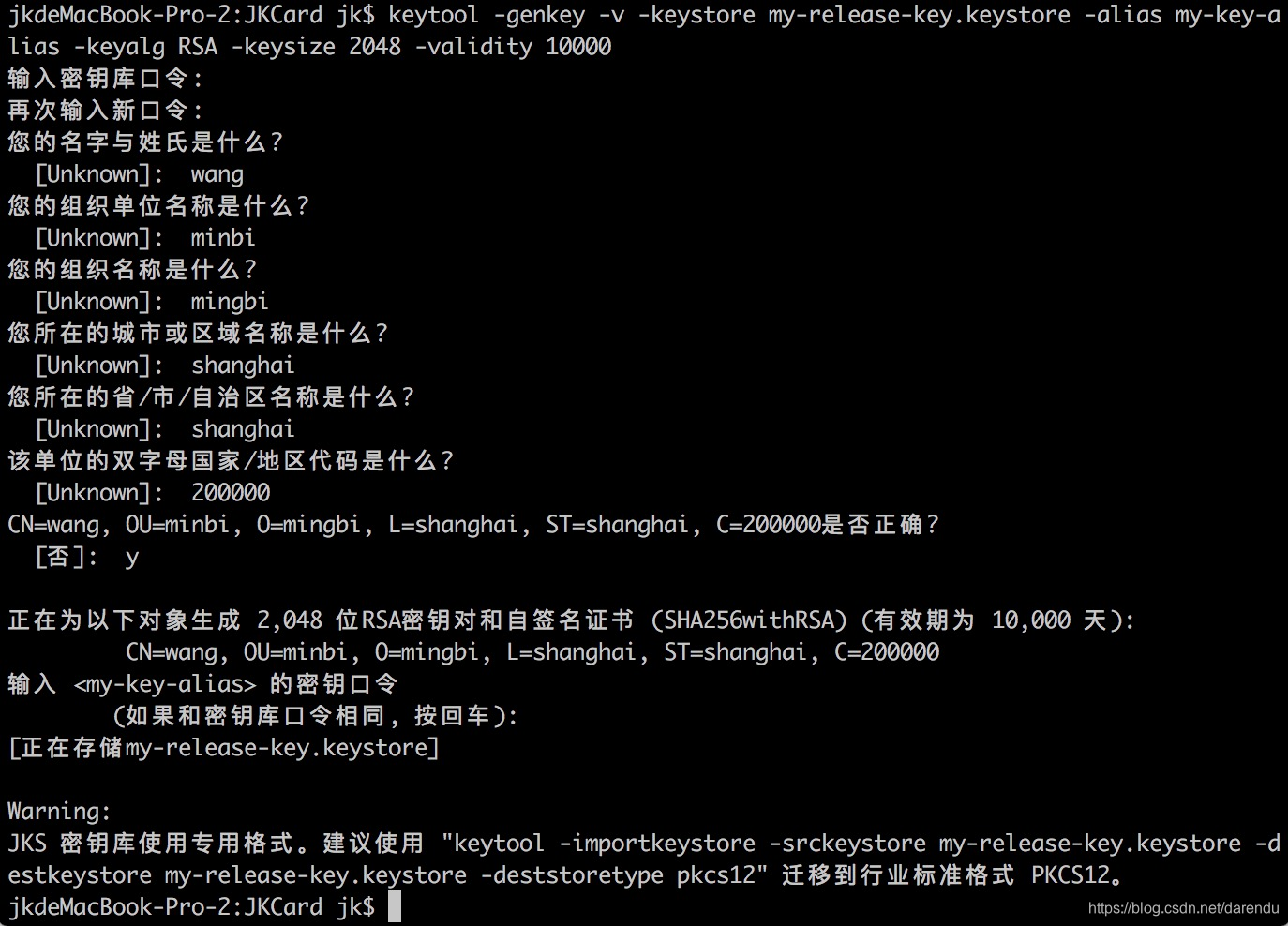
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
然后根据提示输入相关信息

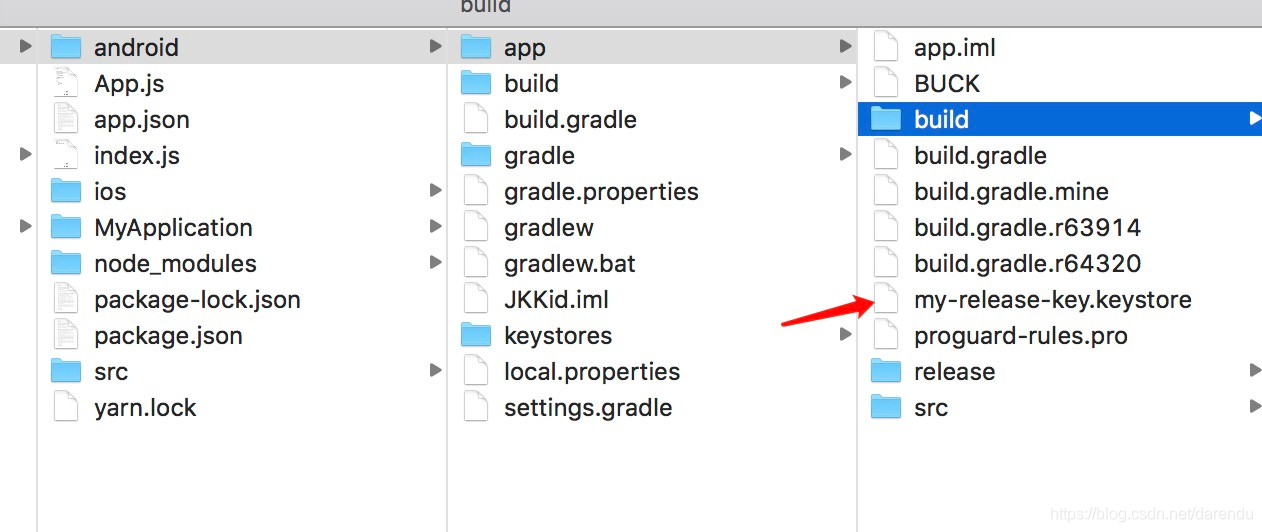
2、将生成的签名文件放置到android/app目录下

3、在android/gradle.properties中加入如下代码:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=******
MYAPP_RELEASE_KEY_PASSWORD=******
4、在android/app/build.gradle修改和添加下面的内容
def enableProguardInReleaseBuilds = true
android {
…
defaultConfig {
…
}
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
splits {
....
}
buildTypes {
release {
signingConfig signingConfigs.release
...
}
}
.....
}
5、在终端进入android目录下执行以下命令
./gradlew assembleRelease

如果显示BUILD SUCCESSFUL.则表示打包成功,进入到android/app/outputs/apk/release/下查看apk文件
二、常见问题
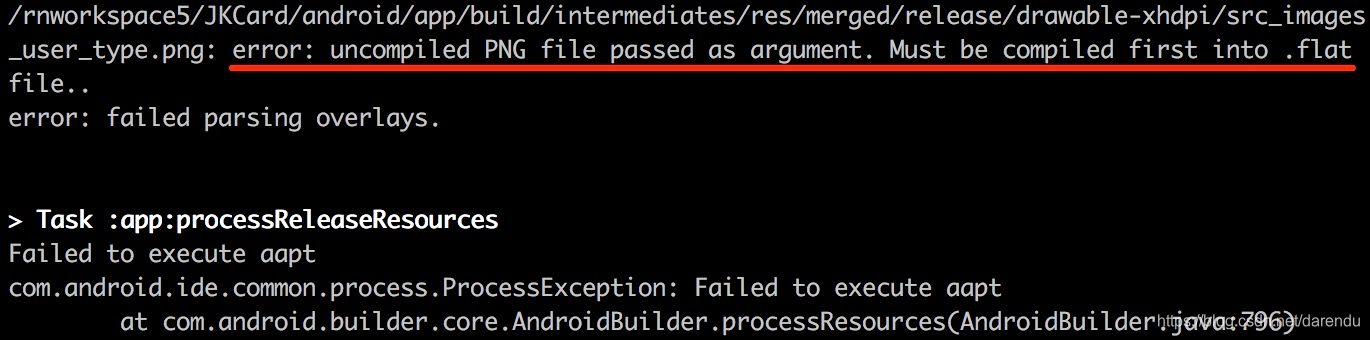
1、出现error:uncompiled PNG file…如下图

解决方法:在android目录下的gradle.properties属性文件中加入android.enableAapt2=false
更多深度技术好文:http://www.studyshare.cn/blog-front//blog/index