无序列表的标签格式
<ul>
<li>...</li>
</ul>
代码图:

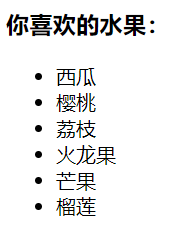
效果图:

使用无序列表需要注意,在<ul>..</ul>内只能使用<li>..</li>标签,即不能出现其它与<li>..</li>标签同级的标签
有序列表的标签格式
<ol>
<li>...</li>
</ol>
例如

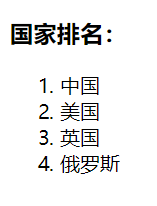
效果图

由效果图可以知道有序列表会自动的在前面添加上序号
使用有列表需要注意其和无序列表一样,在<ul>..</ul>内只能使用<li>..</li>标签,即不能出现其它与<li>..</li>标签同级的标签
自定义列表的标签格式
<dl>
<dt>...</dt>
<dd>...</dd>
</ul>
代码:

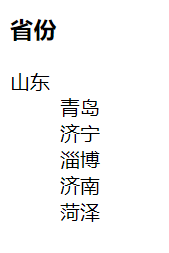
效果图:

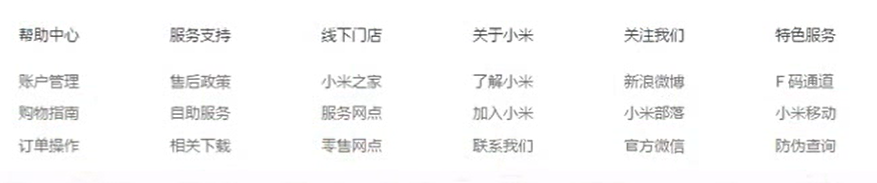
初学者不知道自定义标签在什么时候使用?页面底部
例如下图小米商城的底部