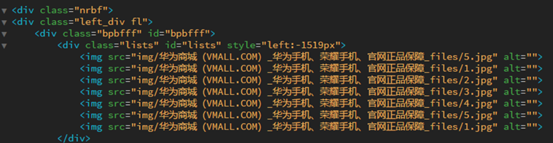
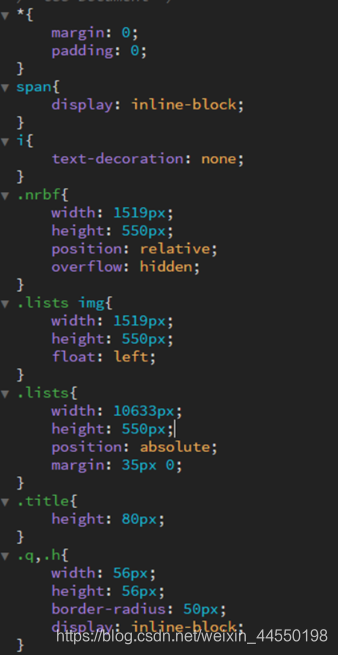
在HTML里写样式,先是一个大盒子里在放一个盒子,盒子里在放一个小盒子给第三个盒子类铭和id好让js调用,盒子里放7张图片,其实只有5张,要实现循环效果所以要7张。截图和部分代码如下:

页面效果图:

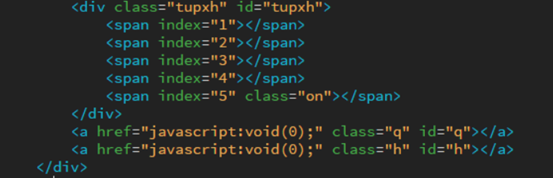
在第三个盒子放第二个类,主要写的是轮播切换小圆点,然后再放俩个向前向后图标。

效果图

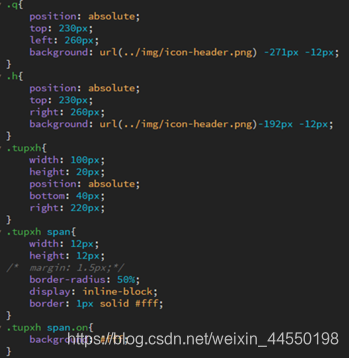
Css样式,大盒子给宽高和清除浮动再给第三个盒子宽高浮动定位,给向前向后图标宽高圆角等。

再给轮播切换小圆点宽高定位,颜色。

再新创js引入js。

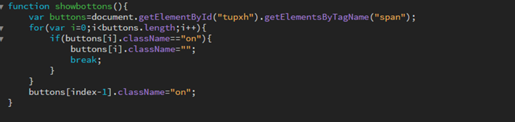
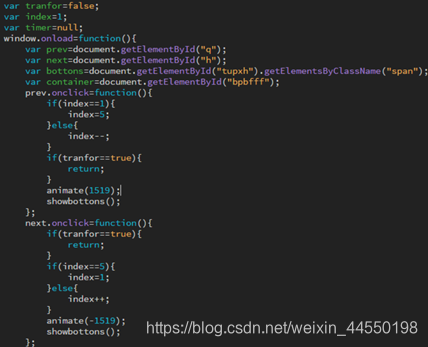
Js部分先记录屏数,轮播总的时间再声明变量,然后再是向前向后按钮if语句。

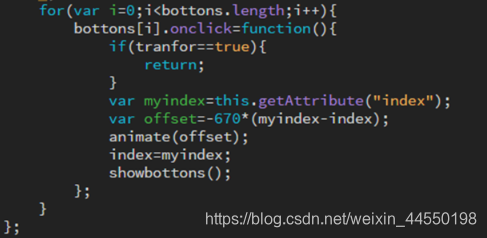
再是循环语句,让图片有循环效果

再来是轮播时间和间隔时间和判断语句

然后是小圆点随着图片切换而变化