在只有少数几个页面的MVC项目中想要实现管理权限的效果不需要从数据库中导入存储函数,只需要在JS的部分添加一点代码便可以实现类似的效果,虽然代码的安全性较低,但好在方便快捷,不需要进行大量的操作。
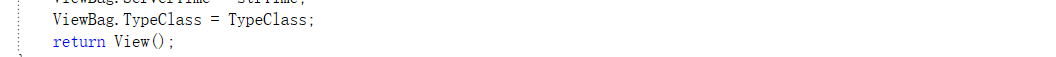
首先在登录的时候在控制器通过ViewBag.()=()把你登录的账户的类型传递回页面,方便在页面的时候判断登录的账户是管理员还是访问人。
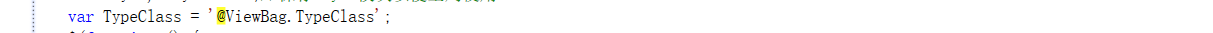
然后在页面通过一个var () = '@ViewBag.()'方法接收到从控制器传过来的账户类型。
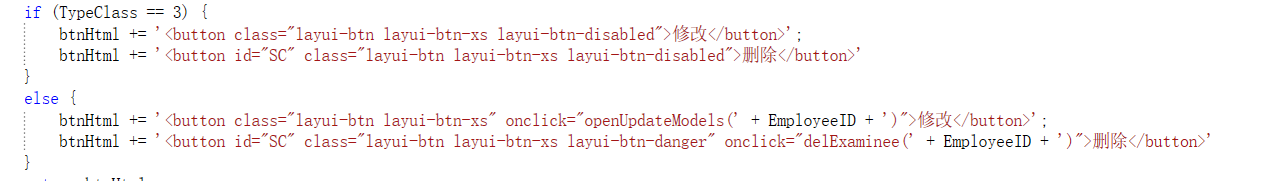
然后开始判断判断登录的账户是管理员还是访问人,在我的这个项目如果登录的不是管理员,即TyClass == 3,就返回下面的值。
下面这两个返回值的区别在于加没加上(layui-btn-disabled)这个类和点击事件,如果有这个类则按钮处于禁用状态,如果没有这个类则按钮处于启用状态,并且给这个按钮加上点击事件。
当然这是layui插件中禁用按钮的方法,不用插件的时候只需要把按钮的disabled的属性设置为false:($("#").prop(“disabled”, false)),启用按钮则设置成true。至于想要实现按钮的点击事件,就在按钮启用的时候给它添加上点击事件即可,禁用的状态不设置或者移除的点击事件(用removeAttr)的这个方法可以移除掉按钮的点击事件或者其他属性。
除了禁用按钮的方法之外还可以设置返回值,通过判断登录的账户类型来返回不同的值,也可以实现类似的效果。
tabCateringSystem.reload是设置表格数据的重载的方法,下面两个返回值不同的地方在于(toolbar: “”)这个属性,toolbar是layui创建中开启头部工具栏的操作,后面 “” 中放的是自定义的方法,至于想要在工具栏中放入什么内容看实际情况决定。在这里我放入的是一个按钮,如果登录的账户类型不是管理员,则不返回这个按钮,是管理员则返回这个按钮到页面上,这样也可以实现用户的权限管理的效果。(返回值是下面(导入员工)的按钮)
下面是登录的账户类型的不同实现的不同的效果。
这是管理员登录时的效果,不仅修改和删除的按钮是启用的状态,还可以对用户信息进行编辑,而且还多了一个‘导入员工’的按钮,并且这个按钮是可以实现批量导入员工数据的按钮的效果的。
不是管理员登录的时的效果就是下面的这种情况,不仅没有‘导入员工’的按钮,修改和删除的按钮也是处于禁用的状态,而且点击这两个按钮时不会进行任何的操作。

如果只有少数几个页面或者页面布局比较简单的话可以通过这样的方法来实现类似权限管理的效果,而不需要从数据库中导入数据,也不需要在控制器写一大堆的代码,虽然安全性较低但也减轻了工作量,当然这只是简单页面时推荐的做法,如果是大型项目的话还是老老实实的敲代码吧!
简单页面中实现类似权限管理的效果
猜你喜欢
转载自blog.csdn.net/weixin_44542115/article/details/89300682
今日推荐
周排行