全局事件属性
HTML 4 增加了通过事件触发浏览器中行为的能力,比如当用户点击某个元素时启动一段 JavaScript。
如果需要学习更多有关使用这些事件进行编程的内容,请学习我们的 JavaScript 教程 和 DHTML 教程。
下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。
Window 事件属性 - Window Event Attributes
表单事件 - Form Events
键盘事件 - Keybord Events
鼠标事件 - Mouse Events
媒介事件 - Media Events
new:HTML 5 中的新的事件属性。
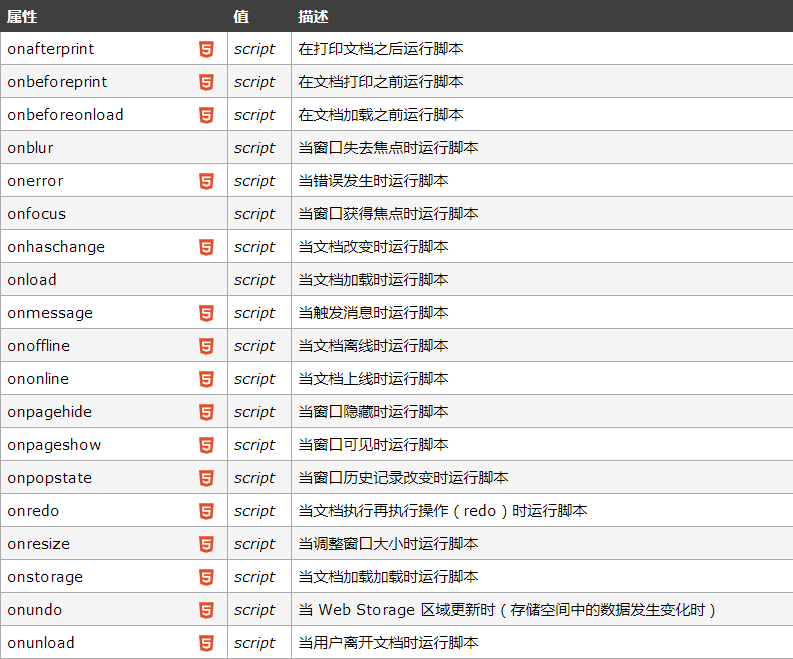
Window事件属性
window 对象触发的事件。
适用于 <body> 标签:

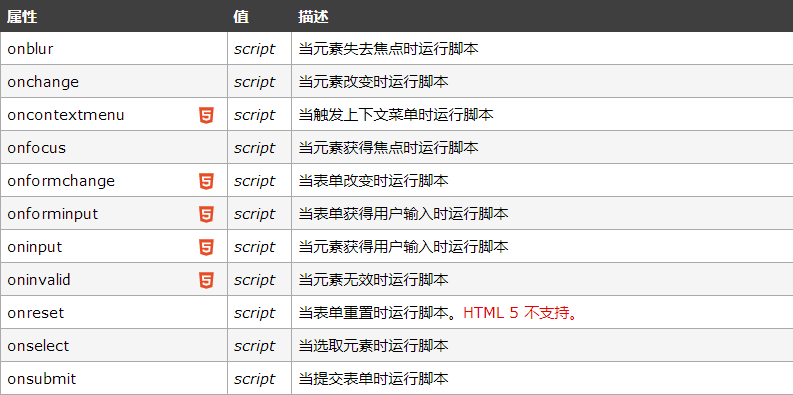
表单事件
由 HTML 表单内部的动作触发的事件。
适用于所有 HTML 5 元素,不过最常用于表单元素中:

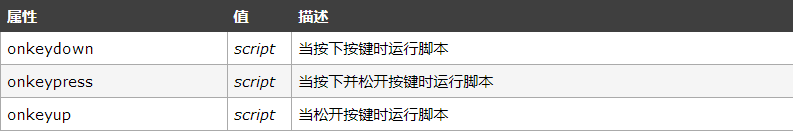
键盘事件
由键盘触发的事件。
适用于所有 HTML 5 元素:

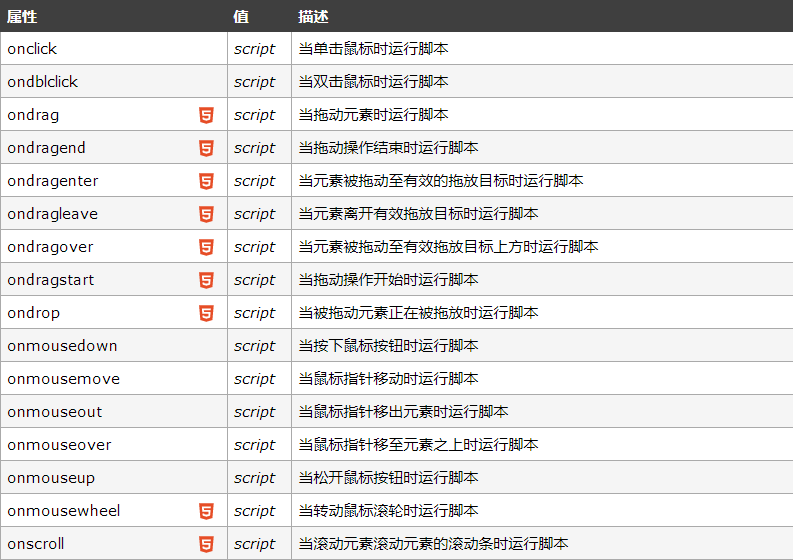
鼠标事件
由鼠标或相似的用户动作触发的事件。
扫描二维码关注公众号,回复:
6096538 查看本文章


适用于所有 HTML 5 元素:

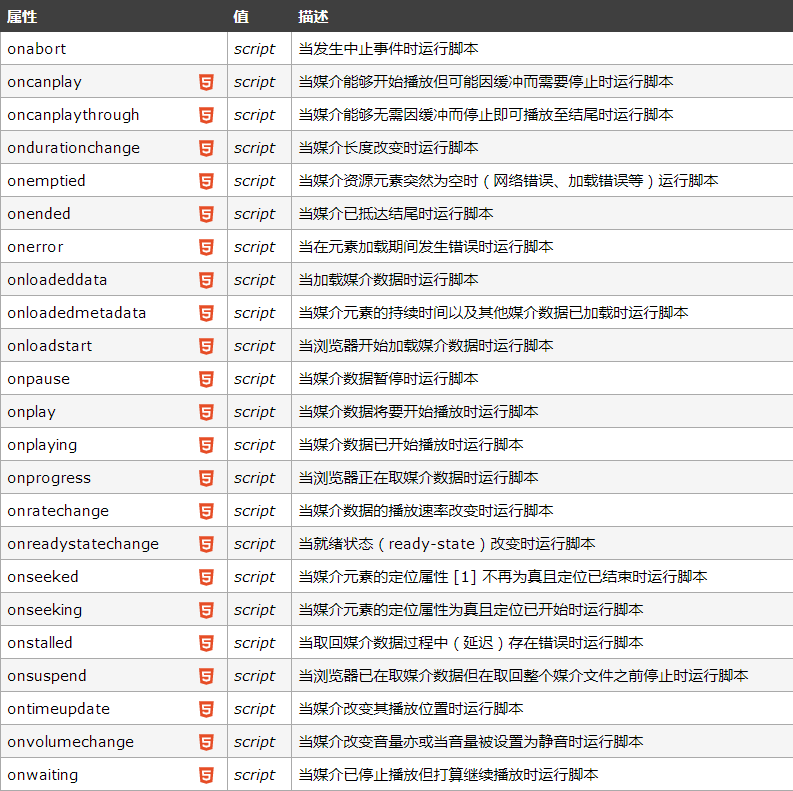
媒介事件
由视频、图像以及音频等媒介触发的事件。
适用于所有 HTML 5 元素,不过在媒介元素(诸如 audio、embed、img、object 以及 video)中最常用:

[1]:定位属性的英文译文是:seeking attribute。