版权声明:@桔橘酱 https://blog.csdn.net/weixin_44100210/article/details/89288285


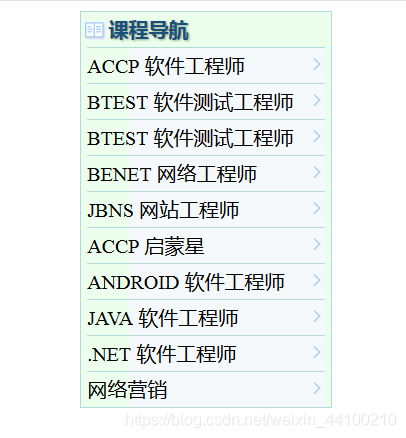
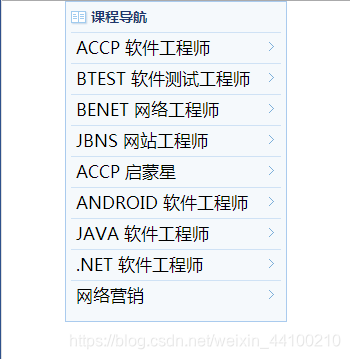
ps:附上完成后的效果图,如下:

首先,我要说明,图片的颜色和我设置的颜色有所出入,因为我没有素材,只要完成效果,颜色将近就可以了吧.
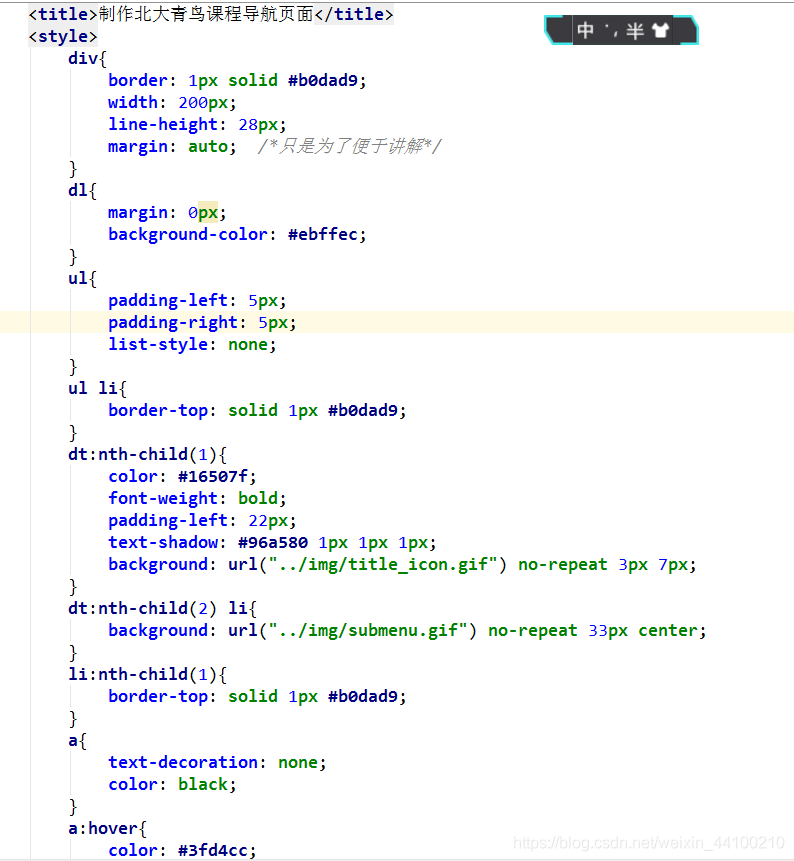
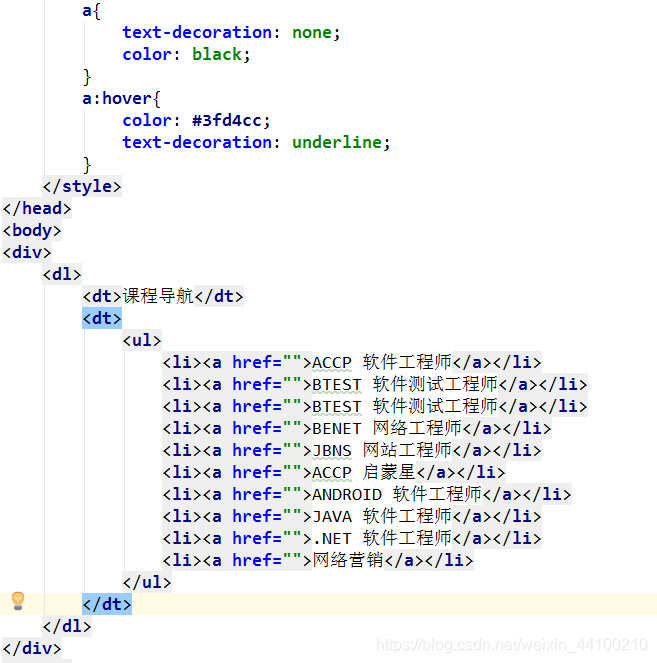
其次,一百个人有一百种方法,所以为了让看到这篇代码的人能够理解,我详细地解释一下.
最后,我先附上学校给的页面效果图:

ps:
- 第一,你会发现一个细节,盒子内的实线和盒子边框是具有一定距离的,在这种情况下,如果你对盒子模型还不是很熟练的话,可以在页面中(检查/检查元素),结合查看器
- 例如:(这个是火狐浏览器检查的效果)
[代码中,我通过padding(内边框)使得内容和border(边框)有一定距离,达到一定的效果,然后li里设置border-top属性,接着,如果你有些疑惑,为什么非得是padding而不是margin呢?..接着往下看
~]

- 这次显示出来的效果图用的是谷歌浏览器,你会发现,用谷歌浏览器显示页面检查元素,更有优势帮助你找到问题,因为,当你鼠标点到哪,想要查看究竟的时候,颜色明显区分开来,橙色是代表的margin(外边框),绿色的代表的padding(内边框),而我们想达到的效果是内容靠近边框,所以,该改动的是左边的绿色部分…这就是为什么是设置属性padding而不是margin
! - 当然,你们如果想达到学校给的效果图的话,该在ul列表里设置padding-right:{0px}…我就不改了

好了,以此类推,你一定可以的,加油咯,你要想着"你一定不是最蠢的"哈哈哈哈哈哈