
腾讯课堂搜“尚识”在线学习
无代码软件开发中需进行数字输入时,使用数字输入框元件,输入的值存在元件的变量“value”值中,输入框可以修改默认样式也可以放输入提示信息及添加限制输入长度等操作,完整操作演示如下:
选中拖放---运行测试---其他设定
主要处理步骤:
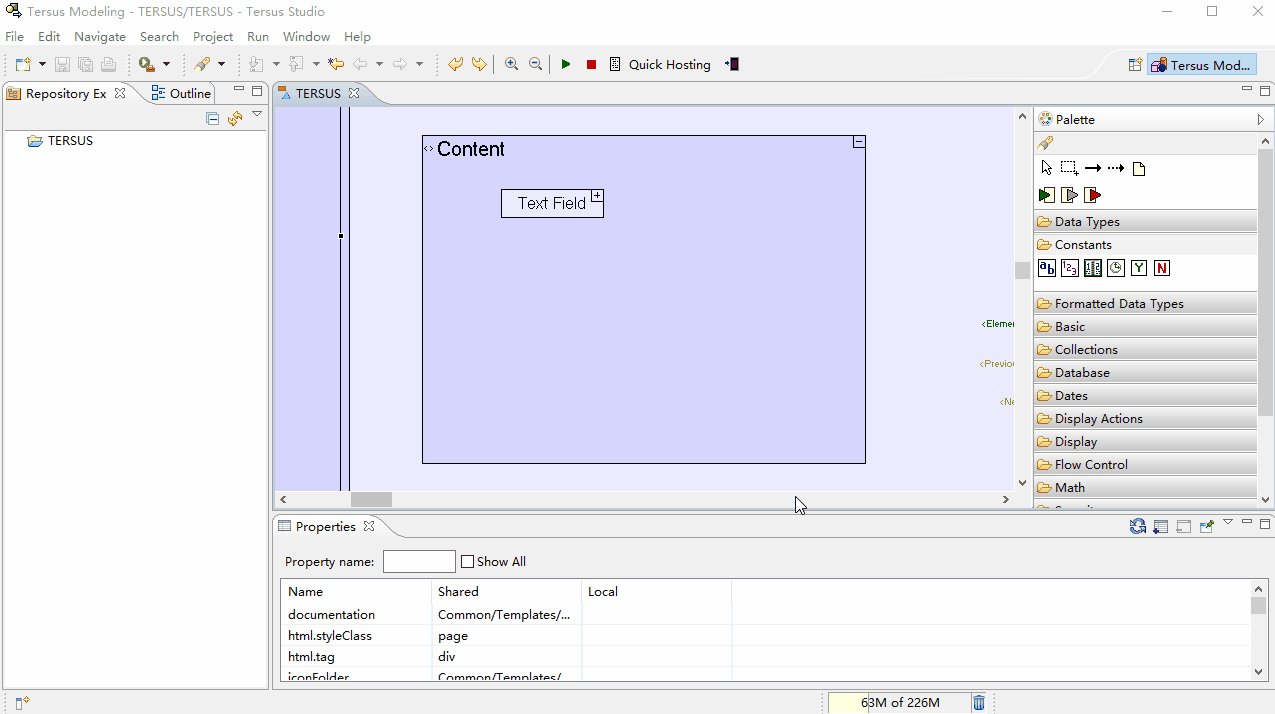
拖放数字输入元件到开发区
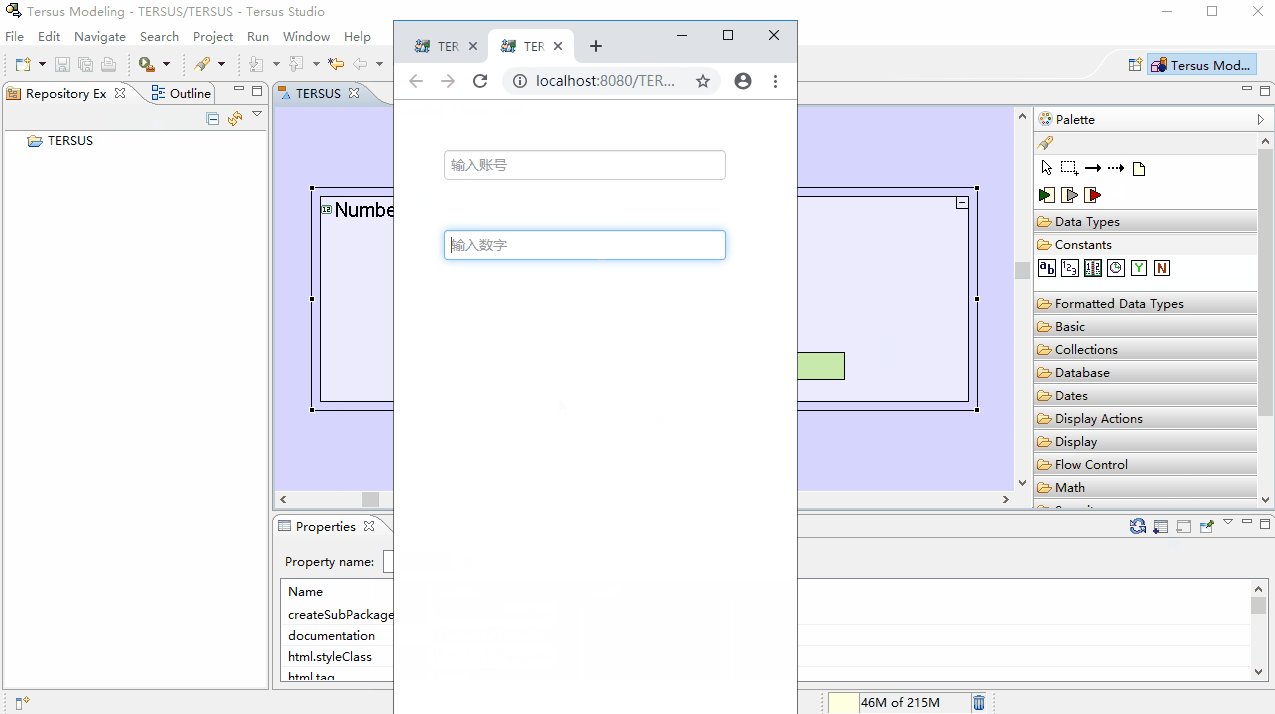
本地浏览器测试数字输入
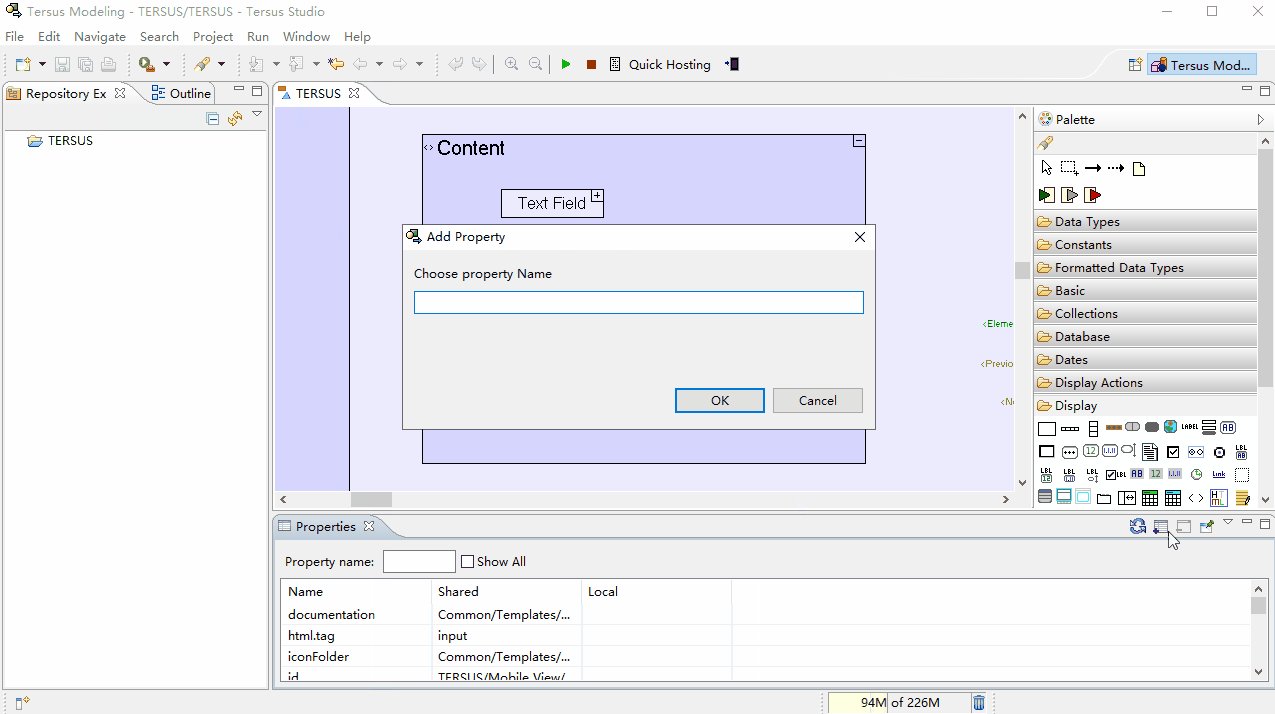
样式类属性设定
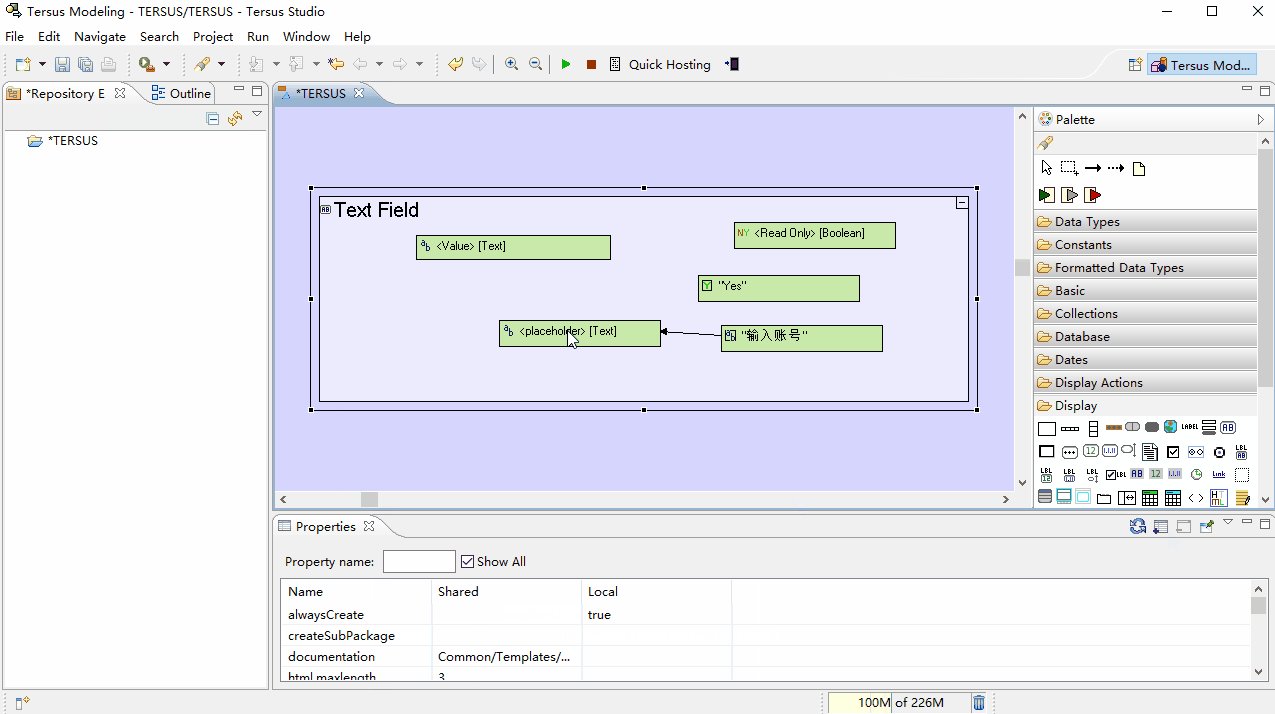
设定提示信息
最终效果本地测试
和其他所有显示元件一样,默认样式可以用样式属性或样式类属性进行重新定义,对默认的样式也可以在项目样式文件中查看修改。
与文本输入框中介绍的处理一样,可以对数字输入框进行提示信息设计(以上演示中有提示信息处理步骤),也可以用最长可输入属性进行输入长度限制,还可以进行是否可编辑等定义(添加布尔变量<Read Only>方式),可参考基他节的说明,处理方式完全一致。