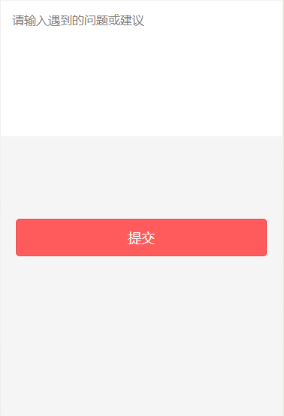
wxml页面代码如下:
<view>
<textarea class="textarea-bg font_s33 font_c31" maxlength='500' placeholder="请输入遇到的问题或建议" name="information" value="{{information}}"bindinput="getDataBindTap"/>
<view class='btn'>
<button bindtap='submit'>提交</button>
</view>
</view>

js代码如下:
const util = require('../../../utils/util.js')//引入封装的js
/**
* 页面的初始数据
*/
data: {
information:""
},
// 提交用户反馈信息
submit:function(){
var that =this;
var content = that.data.information;//将输入的值赋给参数content
var accountId = wx.getStorageSync('accountId');//accountID为我小程序授权登录成功的一个标志,可以理解为身份标识
util.wxRequest("/xx/xx/xx", "accountId=" + accountId+"&content="+content, null, function (data) {
wx.showToast({
title: '提交成功',
icon: 'false',
duration: 1000,
mask: true
})
wx.switchTab({
url: '../index/index',
})
}, null, that);
},
// 获取用户提交的意见
getDataBindTap: function(e) {
var information = e.detail.value;//将输入的内容赋值给变量information
var that = this;
that.setData({
information: information//将information变量存入到页面的data对象里
})
},
注意:此处调取接口的方法是我封装过的,“/xx/xx/xx“为你自己的接口地址,后面跟着的是你需要传的参数值。