<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ #div的样式
width: 300px;
height: 30px;
border:1px solid #51ffe6;
line-height: 30px;
}
span{
display: inline-block; #不独占一行的块级元素
vertical-align:middle ; #使元素垂直居中
width: 20px;
height: 8px;
background-color: pink;
margin—top:8px;
}
</style>
</head>
<body>
<div>
<span></span>文字
</div>
</body>
</html>
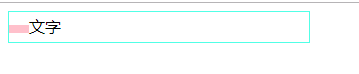
加上 vertical-align:middle ;后通过谷歌浏览器打开,效果如下图:

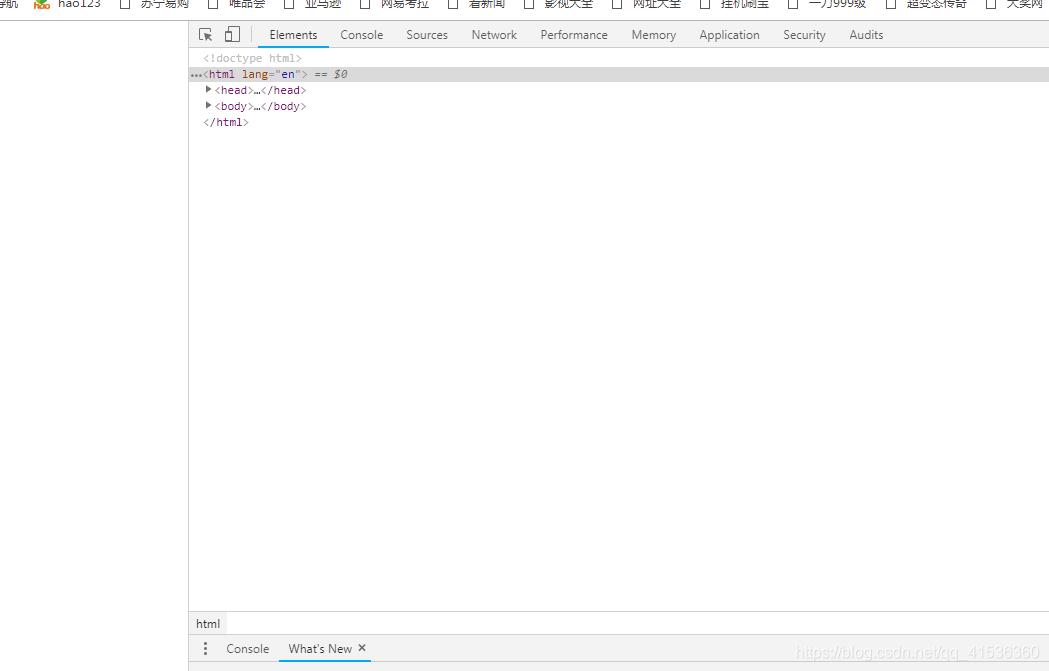
点击鼠标右键找到检查,后结果如图:

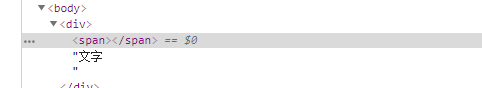
选中代码区的span标签
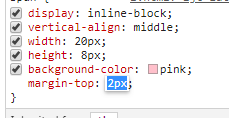
在右端则显示了对应的属性和属性值,
如图,可以通过修改margin_top 的值来改变粉色框框与文字对齐,这样便于得出自己想要的效果。