一、元素浮动的意义及使用:
1. 浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动,不会出现上下浮动。
2. 浮动的使用:基本语法格式:选择器{float:属性值;}
left 元素向左浮动 right 元素向右浮动 none 元素不浮动
二、元素浮动的特性:
1. 浮动的元素脱离了标准文档流,摆脱块级元素和行内元素的限制
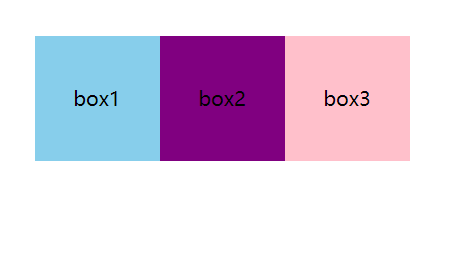
1)这是两个div盒子以及一个span元素在没有设置浮动情况下的样子:

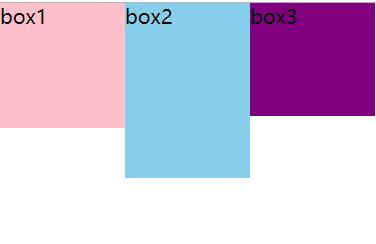
2)这是两个div盒子以及一个span元素在同时设置浮动情况下的样子:

3)比较进行分析,在三个盒子同时设置了浮动的情况下,名为box2的div的盒子脱离了标准文档流,漂浮到了box1盒子的右边,而名为box3的span的行内元素,可以设置宽高等属性并且脱离了标准文档流,漂浮到了box2盒子的右边。由此,可以进行验证分析出来了,浮动的元素可以摆脱标准文档流的控制,进行漂浮,不遵循自上到下的顺序,同时行内元素也可以转换为行内块级元素,设置宽高对齐属性等,块级元素也可以转换为行内块级元素,与其漂浮的盒子在一行等等,摆脱了块级元素和行内元素的限制。
2. 浮动的元素存在相互贴靠的效果,当宽度不够的时候,会出现自动换行
1)这是三个不同的div盒子在没有设置浮动的情况下的样子:

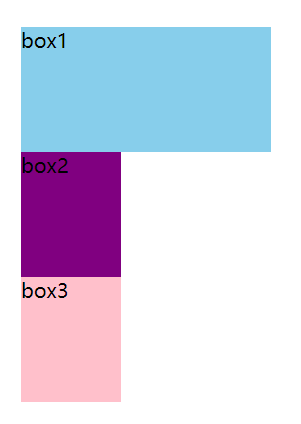
2)这是三个不同的div盒子在设置浮动的情况下的样子:

3)比较进行分析,在三个div盒子同时设置了浮动的情况下,三个盒子处于相互贴靠的状态,由于三个div盒子的宽度之和大于总的盒子的宽度,导致第三个盒子就自动进行换行了,漂浮移动到box1盒子的下面了,仍保持相互贴靠。由此,可以进行验证分析出来,浮动的元素存在相互贴靠的效果,当宽度不够的时候,会自动换行。
3. 浮动的元素虽然脱离了标准文档流,但是没有脱离文本流,出现被字包围的效果
1)这是一个div盒子加一段文字在没有设置浮动的情况下的样子:

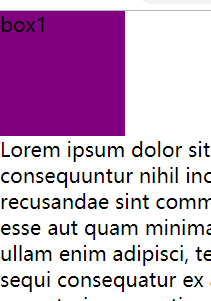
2)这是一个div盒子加一段文字在设置浮动的情况下的样子:

3)比较进行分析,在这个div盒子加一段文字后,不设置浮动,文字在盒子的下方。但是在设置盒子的浮动之后,文字会将盒子进行包围,出现字包围的效果。由此,可以进行分析出,浮动的盒子会脱离了标准文档流,但不脱离文本流,出现字包围的效果。
4. 浮动之后的元素会存在收缩的效果,当一个块级元素没有设置宽度的时,当块级元素浮动之后,就会失去高度
1)这是一个没有设置宽度,只设置了高度的div盒子在没有设置浮动的情况下的样子:

2)这是一个没有设置宽度,只设置了高度的div盒子在设置浮动的情况下的样子:

3)比较进行分析,在一个div块级元素没有设置宽度的情况下,默认是占据这个显示屏幕的全部宽度,但是当这个div设置浮动之后,这个块级元素就会没有高度,进行收缩,显示为空白。由此,可以进行分析出,浮动之后的元素会存在收缩的效果,当一个块级元素没有设置宽度的时候,进行浮动,就会失去高度。
5. 当父元素不设置高度的时候,多个子元素的高度和撑起了父元素的高度;当设置浮动后,子元素最高的高度撑起了父元素的高度。
1)这是一个没有设置高度的父元素,里面含有三个子元素div盒子,三个子元素div的高度和撑起了父元素的高度:

2)这是一个没有设置高度的父元素,里面含有三个子元素,在设置浮动之后,三个子元素中高度最高的那个子元素撑起了父元素的高度:

3)比较进行分析,当在父元素不设置高度的时候,三个子元素的高度之和撑起了父元素的高度,在给三个子元素设置浮动之后,子元素中高度最高的那个元素撑起了整个父元素的高度。由此,可以进行分析出,当父元素不设置高度的时候,多个子元素的高度和撑起了父元素的高度,当设置浮动后,子元素最高的高度撑起了父元素的高度。
三、浮动的弊端:
1. 导致高度塌陷,当子元素同时设置浮动后,父元素失去支撑,父元素的高度消失,缩成一条线。
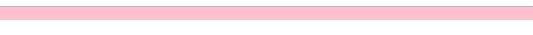
1)当对于所有的子元素都设置了浮动之后,而父元素没有去设置高度,父元素失去了支撑同时父元素的高度消失,缩成一条线,高度进行了塌陷:

2)解决办法:在父元素失去高度,发生塌陷之后,可以给父元素添加高度或者设置overflow:hidden的方法进行解决高度塌陷的问题。
2. 页面结构的不稳定性,子元素浮动,导致标准文档流出现空白区域。对于这个解决办法是
1)当对于子元素无序列表中的li进行浮动以后,而父元素不变,子元素的位置会发生偏差,导致标准文档流出现空白区域:
![]()
2)解决办法:clear:both; 去进行解决,这也是称之为隔墙法。
四、浮动的清除:
1. 清除浮动,可以通过.clearfix:after{clear:both;} 进行解决。
2. 解决IE6兼容问题,可以通过 .clearfix{zoom:1;} 进行解决 。
3. 解决双倍margin,可以通过 .clearfix:before,.clearfix:after{content:" ";display:table;} 进行解决。
4. 综合最佳解决方案,推荐使用:
.clearfix:before,.clearfix:after{content:"";display:table;}
.clearfix:after{clear:both;}
.clearfix{zoom:1}