

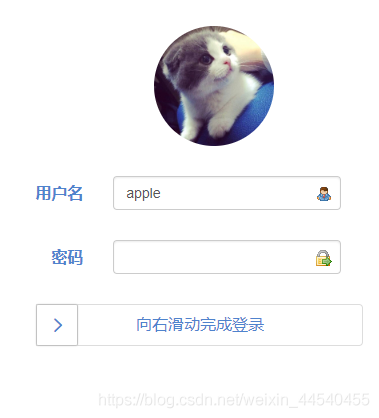
<img src="~/Content/images/2016-12-21_094914.png" id="loginlogo" alt="" class="img-circle" />
<script>
var ArrayPhoto = new Array();
$(function () {
$("#loginlogo").hide();
$.post("/Index/SelectLoginName",function(data){
ArrayPhoto = data;
var LoginName = $("#LoginName").val();
var ExistenceOrNot = false;
for (var i = 0; i < ArrayPhoto.length; i++) {
if (LoginName == ArrayPhoto[i].LoginName) {
$("#loginlogo").attr("src", "/Index/SelectStaffPhoto?LoginName=" + LoginName);
$("#loginlogo").show("100");
ExistenceOrNot = true;
}
if (ExistenceOrNot == false) {
$("#loginlogo").hide("100");
}
}
});
});
$("#LoginName").keyup(function () {
var LoginName = $("#LoginName").val();
var ExistenceOrNot = false;
for (var i = 0; i < ArrayPhoto.length; i++) {
if (LoginName == ArrayPhoto[i].LoginName) {
$("#loginlogo").attr("src", "/Index/SelectStaffPhoto?LoginName=" + LoginName + "&?time=" + new Date().getTime());
$("#loginlogo").show("100");
ExistenceOrNot = true;
}
if (ExistenceOrNot == false) {
$("#loginlogo").hide("100");
}
}
});
</script>