倒计时
应用:经常会碰到抢购商品等的一些场景会使用到
代码:
//倒计时
function countDown(){
var endTime = "2019/04/11 10:00:00"; //距离活动结束的时间
var currentTime = new Date().getTime(); //当前的时间
var countDownTime = parseInt((new Date(endTime).getTime()-currentTime)/1000); //需要倒计时的时间
countDownTime-=1
var hours = parseInt(countDownTime/60/60);
var getMinutes = parseInt(countDownTime/60%60);
var seconds = parseInt(countDownTime%60);
if(countDownTime<=0){
$("#countDown").text("已结束")
}else{
$("#countDown").html("距结束<span>"+hours+"</span>:<span>"+getMinutes+"</span>:<span>"+seconds+"</span>")
}
setTimeout(countDown,1000);
}
countDown();
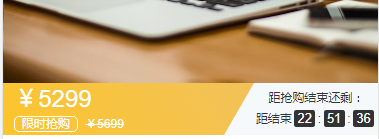
页面呈现:会时时更新距离结束的时间