版权声明:本文为博主原创文章,若转载请附上原地址~ https://blog.csdn.net/sinat_27088253/article/details/87904806
今天在复习html标签时,看到w3c对块级元素有这么一条额外注释
默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
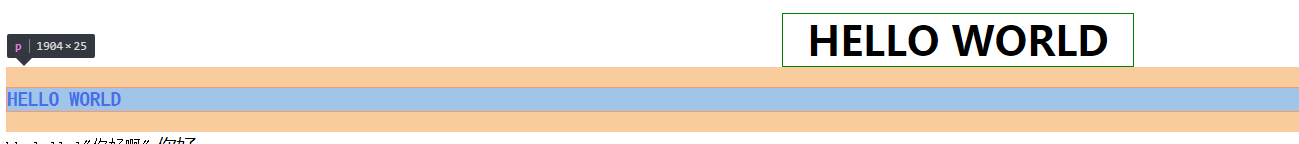
之前确实也知道这么一条规则,但是没有具体看过。今天去浏览器中看了一下盒子模型,发现两个块级元素h1, p的垂直外边距被合并在一起了。

接下来看一下两个元素分别的盒模型
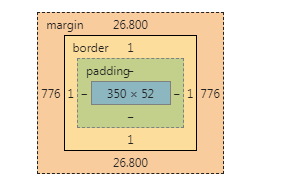
h1

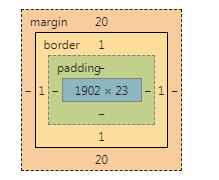
p

可以发现h1和margin大于p的margin,而且最终显示h1与p之间的margin结果为h1的margin
如果将h1的margin改为比p的现有margin小的10px,则最终的h1与p之间的margin显示结果就会变为20px,也就是p的margin。

综上
当块级元素处于正常文档流中时,如果相邻的块级元素都设置了margin值,那么他们就会存在合并的现象,并且最终两元素之间的距离会取相邻两元素中较大的那个margin值。