网页icon的设计过程
完成时间:2019年4月3日
作者:林政鸿
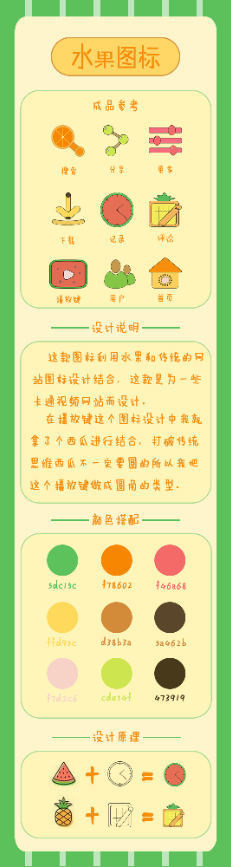
在网页设计中icon是网页不可缺少的一部分在网页设计中多多少少都有几个,我也为一些视频网站设计了一套icon图标以水果为主题的一款图标,接下来就先来看一下成品图。

在设计这款图标的时候我是先用手绘的方式进行绘画然后就是导入AI(矢量绘图软件)来进行线稿的制作,这款图标的原型就和常见的商品网站的icon差不了多少,唯一的区别就是要比它们多了水果的元素。
接下来就是这款图标的制作过程在制作这款图标的是我第一时间想到的就是橙子要说橙子要怎么搭配我就拿的个放大镜来进行搭配,搭配的同时也进行了颜色的挑选,第一步就是线稿的绘制。


线稿完成之后就是颜色的搭配和水果的结合,因为第一个图标是用着一个橙子来进行结合所以颜色的搭配自然也和橙子少不了关系所以我第一步就是把它的描边给改成深黄色
把它的填充色改成了和橙子统一色调的橙色这样一来第一个的icon就设计完成了。
第二个图标的设计,因为我做的是视频网站的icon自然也少不了分享这个图标,传统的分享图标就是三个圆加两个矩形就完成了而我这个分享图标就是和传统的图标进行结合然后进行设计改造,由于分享这个图标有着三个圆所以我就把这三个圆和葡萄进行了结合,葡萄因为有多种的颜色所以我就拿了个绿色来和这个图标进行设计因为是分享图标直接把葡萄给扔上去会显得不搭所以我在把葡萄扔上去的同时还给这个葡萄加了个高光来进行点缀。如图


第三个的设计原理就和第二个一样所以第三个就直接跳过直接第四个开始,在设计第四个图标的时候我是拿了个香蕉来个下载这个图标来结合利用香蕉的特点和颜色来进行搭配首先我就把下载底部的那条线给弄弯之后就是把下载的那个箭头的头部和底部放了个香蕉特意的棕之后就是把剩下空白的地方给修补上去我分别把箭头和底部的空白区域上了两种不一样的黄色用来区分。如图


直接跳过第五,六,和第七个图标因为它和第一个第图标的设计原理差不多唯一的不同就是第六个图标它绿色的头是采用钢笔工具加上去,加上去的原因是因为我用的是一个菠萝和记事本进行的结合在没有加上去的时候它完全是看不出来是一个菠萝所以我才用钢笔工具给他加上了一个绿色的叶子。
到了第八个图标,第八个图标是用着猕猴桃和视频网站里一定会出现的一个用户头像来结合设计,头部是用着猕猴桃自带的的一个颜色进行设计利用简单的一个了一个椭圆进行拉伸形成的头部身体的部分就利用这猕猴桃的果肉颜色设计,身体的部分依然是用着一个椭圆工具拉伸,然后用钢笔工具增加锚点拉伸而来,之后就看一下对比图。


到了最后一个首页按钮,首页按钮我是用着一个橘子来进行设计在初稿的时候它这个是因为是首页按钮所以就没有做太大的细节之后就是实在看不出来它是一个水果首页才给它加了一点小黑点也就是橘子籽还顺便给它是颜色进行了一个轻微的调整样这个图标更贴近卡通的风格,还有就是中间的浅黄色的椭圆,因为橘子把皮撕开后是有一条条白色的线首页我这个圆点是从顶部看到的样子来给它设计来达到更好的效果。之后就是对比图的参考。如图


在之后就是展示的参考。

网页icon的设计过程
猜你喜欢
转载自blog.csdn.net/qq_37661377/article/details/89074676
今日推荐
周排行