(作者:杨东升,撰写时间:2019.4.26)
如果你想将数据传到页面的表格上,你就要将表格初始化。
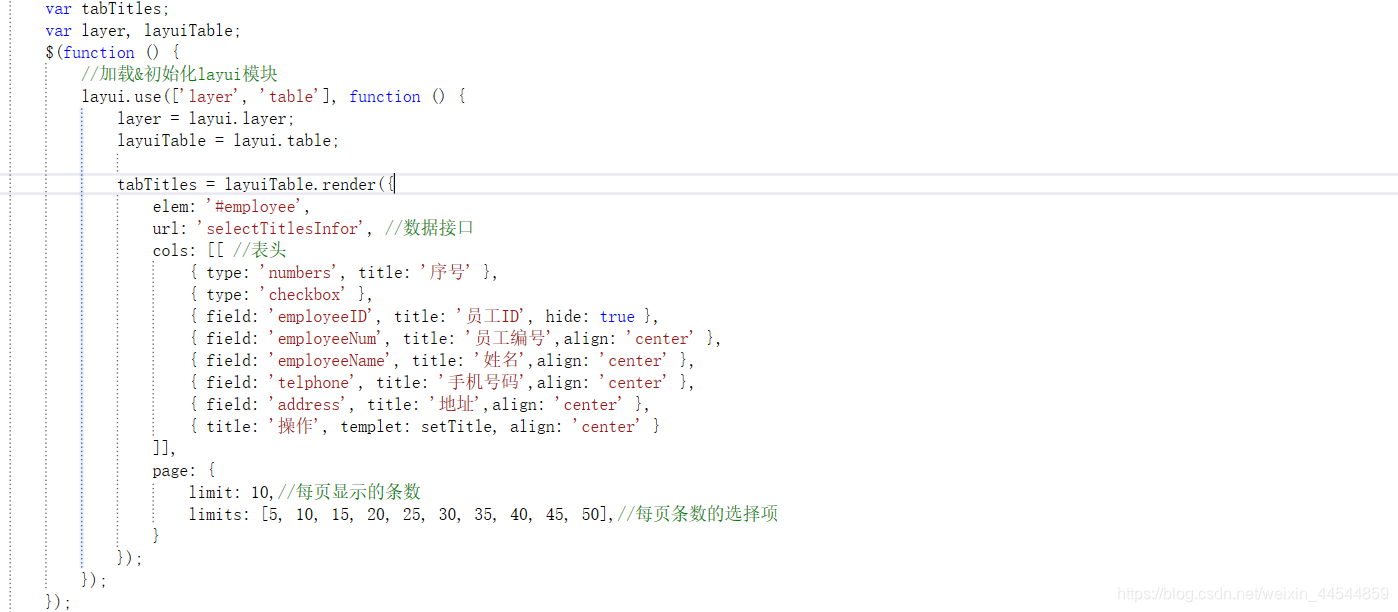
JS部分:
首先,你需要在页面创建一个空的表格,我这里用的是layui插件的表格模块,然后把我想在页面显示的数据获取到,加上控制器那边的数据接口的url,就能把控制器那获取到表格的数据显示到页面上。

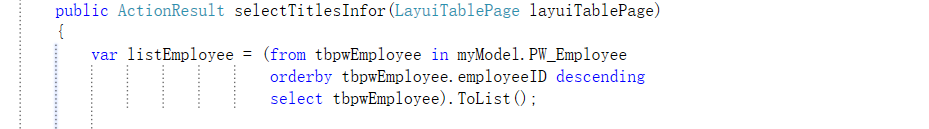
控制器部分:
LayuiTablePage是layui table组件分页请求数据封装,把它放到创建的实体类里就可以了
把我想获取的字段需要的表获取到,orderby排序,descending倒序,根据员工表的员工ID进行倒序排序。
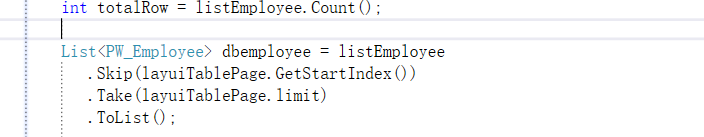
1、用变量totalRow接收到计算查询的数据的条数
2、然后提取分页数据,GetStartIndex和limit是layui table组件的两个方法,分别表示的是分页开始的序号和每页数据的条数,然后跳过序列中指定的数据的条数,返回查询的分页开始的序号(比如跳过10条,分页开始的序号就从11开始),从序列的开头返回数据limit对应的条数。
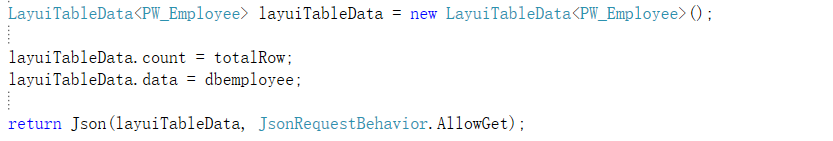
3、最后实例化layuiTableData,PW_Employee是我要实例化的表,把上面totalRow计算的数据总条数、dbemployee提取的数据赋值给layuiTableData
也可以写成:
LayuiTableData<PW_Employee> layuiTableData = new LayuiTableData<PW_Employee>()
{
count = totalRow,
data = dbemployee
};
最后再return返回到页面就可以了。