目前市场上的Pc蛋蛋app开发 pc蛋蛋软件开发 pc28app开发 pc28软件开发的公司很多,那我们怎么在这些公司里选择到一个合适并且靠谱的公司呢?今天老邓教您如何分析市场公司看出公司是否有能力开发pc蛋蛋软件或直接联系老邓15360633016,具体详情介绍看以下内容。分析以下三点讲解pc蛋蛋软件开发的前世今生。
如何看开发公司的实力?
开发Pc蛋蛋app有什么好处?
我们开发的pc蛋蛋软件有什么优势?

一:如何选择公司
现在市场软件开发公司的平台数不胜数,软件开发不仅要有一定的技术团队,和服务团队。还要有一定的开发经验和时间,老平台老公司有一定的实力和经验水平。
二:Pc蛋蛋软件开发的好处
1.自己操盘,自己调整
2.玩家有风险,但平台不存在风险
3.无需手动操作,软件自动操作不需要看管。
三:发彩pc蛋蛋软件开发有什么优势
1:本公司8年pc蛋蛋app开发经验,有超过100人的技术团队。
2:服务一直在行业都是佼佼者,24小时客服在线服务,平台问题,app软件问题,直接在线咨询
3:价格更优惠,公司现在8年周年,回馈新老用户在价格上做出了很大的调整,物美价廉。
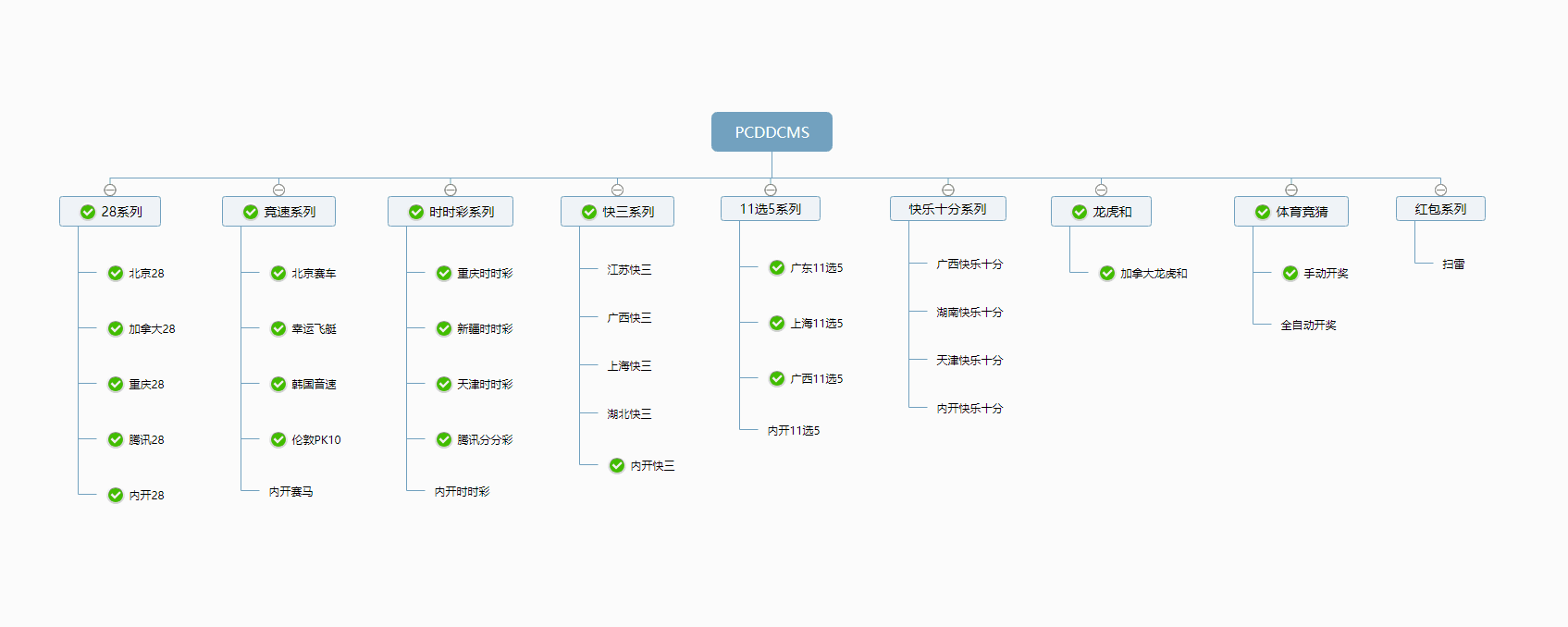
4:app功能齐全,画面美观易懂,内置二十余款游戏模式,后续持续上线。
5:纯手写原生代码,无网页卡顿,app崩溃问题,流程操作。

纯手打内容代码,原生代码,。/内容代码。
<!DOCTYPE html>
<html lang="zh-CN">
<stl:include file="/include/head1.html"></stl:include>
<body>
<stl:include file="/include/header.html"></stl:include>
<div class="clearfix"></div>
<div class="maincon">
<stl:include file="/include/banner.html"></stl:include>
<div class="container neicon">
<div class="row">
<stl:include file="/include/left.html"></stl:include>
<div class="col-md-9">
<div class="listcon">
<stl:include file="/include/location.html"></stl:include>
<div class="pagecon">
<h1 class="pagetit text-center">
{Content.Title}
</h1>
<div class="pagecontent">
<stl:content type="Content"></stl:content>
</div>
<div class="conbottom">
<div class="row">
<div class="col-sm-8 prenext">
<p><stl:navigation type="PreviousContent" tiptext="上一篇:" emptyText="无"></stl:navigation> </p>
<p><stl:navigation type="NextContent" tiptext="下一篇:" emptyText="无"></stl:navigation></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>