作业题目: 了解原型设计的工具
要求:通过搜索资料和自学,在个人博客上介绍一款原型设计的工具Axure。
1.介绍Axure
Axure RP是一个专业的快速原型设计工具。使用axure我们不但可以很好的展示自己产品的
逻辑思维和页面功能,更可绘制低保真、中保真以及接近于app上线效果的高保真原型图。
可以让设计师的利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、
原型图和规格说明文档,并支持多人同时协作和管理。


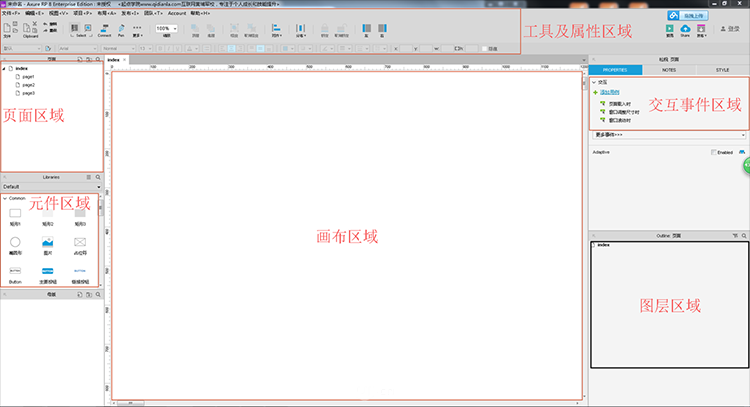
常用区域为六个区域
分别是
1、工具及属性区域:拥有部分绘图工具及大部分属性设置的区域
2、页面区域:显示自定义页面的区域,我们可以在此区域完成新建、删除画布以及完成对画布名称的设置
3、元件区域:这是Axure的绘图工具区域,工具采用拖拽到画布的方式来进行页面绘制
4、画布区域:我们可以通过拖拽图形到画布的方式在此进行绘制
5、交互事件区域:我们可以在此设置自己的交互效果,做出有趣的动效
6、图层区域:这里显示的是当前页面的全部图层,我们可以再次调整图层达到自己的绘制目标
2. 设置条件交互-以“登录”界面为例
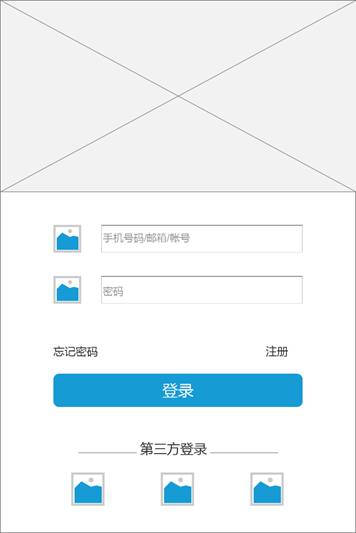
注册登录页面制作(低保真)

登录时,我们要根据用户名和密码是否正确,判断登录成功与否
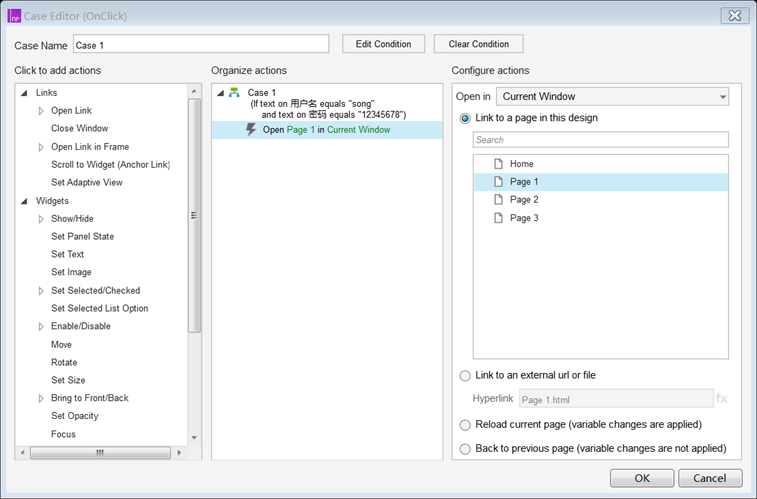
(1)打开“登录”按钮的OnClick事件
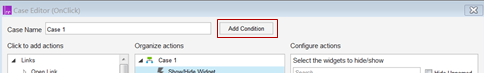
(2)为该事件增加条件“Add Condition”

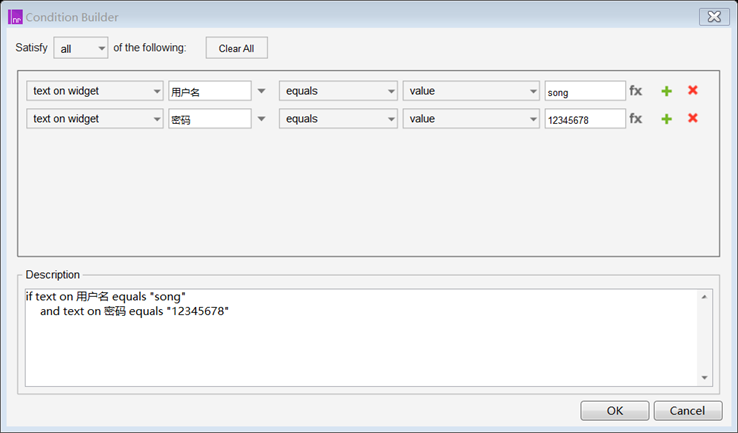
(3)添加如下两个条件后,点击“OK”
if text on 用户名 equals "song“ and text on 密码 equals "12345678"

(4)在用户名和密码都正确的条件下,设置Case1,打开另一页面。

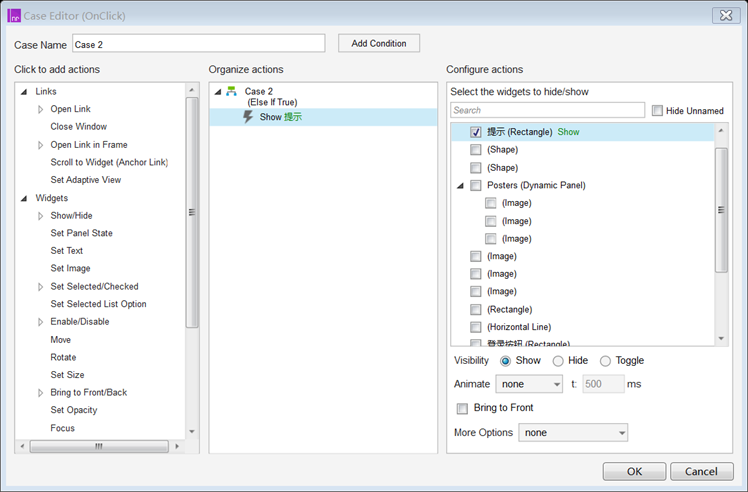
(5)返回“登录”按钮属性,在OnClick下添加Case2。其他情况下,提示用户名或密码错误。

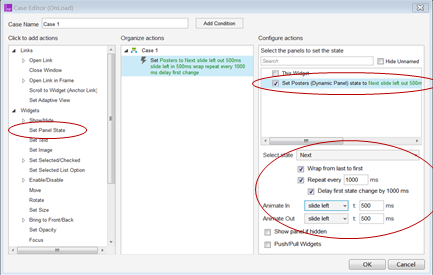
3.轮播海报区制作
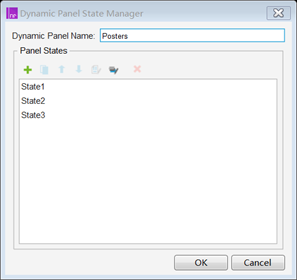
(1)添加一个动态面板(dynamic panel),命名为posters
双击设置动态面板的状态(state),添加三个状态
分别设置每个状态的显示


(2)设置posters的轮播

4.滑动效果
(1)新建 一个页面
用Box3建立一个页面顶部效果,加入一个向左图标,并在其上覆盖“Hot Spot”建立一个可
操作区域

(2)对这个“Hot Spot”的OnClick方法设置动作为OpenLink, 可以选择返回“ Back to Previouspage”
(3) 在顶行下用Dynamic Panel建立一个滑动内容的显示区,命名为“内容显示区”,显示区大小不能超出页面。
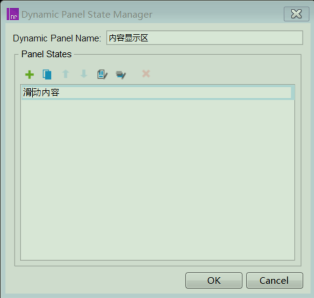
双击“内容显示区”,将其状态栏State1改名为“滑动内容”,双击打开编辑里面的内容。

(4)在打开的区域![]() 内,拖入一个动态面板, 命名为
内,拖入一个动态面板, 命名为
“内容”。将其宽度设置与页面一致,将面板的高度拉伸至超出页面。
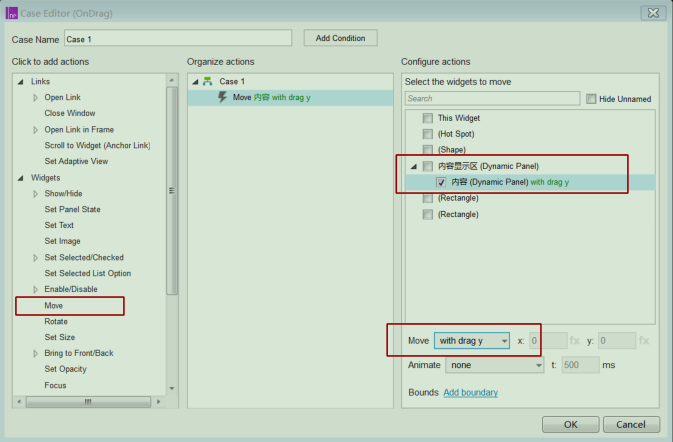
(5)设直“内容”的OnDrag属性(拖动时),Move本面板“with drag y”(垂直滑动)。

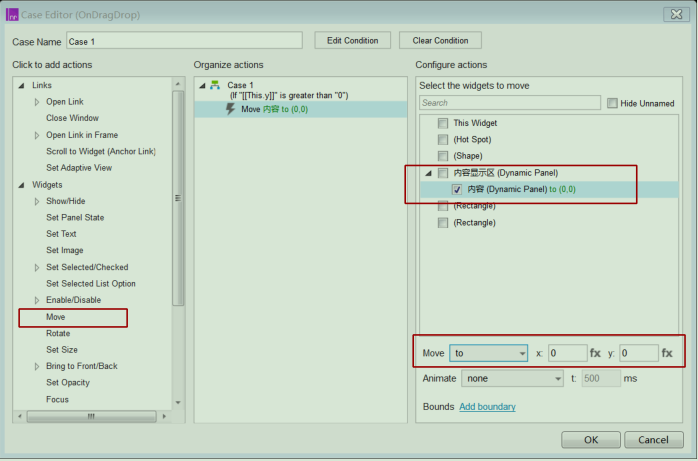
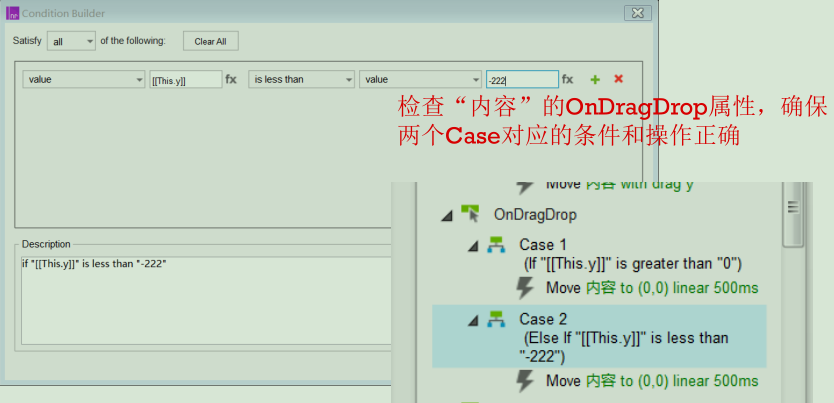
(6)点击“内容”的OnDragDrop属性,设置向上滑动时的条
件Add Condition:IF y值大于0,返回内容的开头。

(7)点击“内容”的OnDragDrop属性,设置向上滑动时的条
件Add Condition:IF y值大于0,返回内容的开头(0,0)。

(8)点击“内容”的OnDragDrop属性,设置向下滑动时的条件Add
Condition: y值<(“内容显示区”的高度-“内容”的高度),我
的实例中是-222。然后设置在该条件下,返回内容的开头位置。

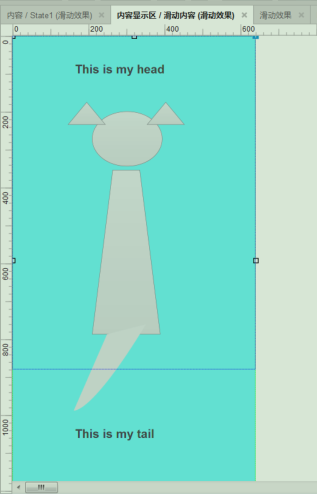
(9)双击“内容”,打开动态面板管理框,点击State1进
行编辑,任意放置一些文字、图片等 。返回“滑动效果”
页面,点击Preview预览效果。

低保真原型:色彩主要是黑白灰
低保真原型利用线框图构建出软件的大致结构,能在耗费一定时间完美清晰的表达出软件的实际功能
高保真原型图:
高保真原型做出来的几乎和实际效果一直,但是需要投入大量的精力才能完整表达用户的体验效果
5.总结