Open Live Writer(以下简称OLW),作为一个在本地写博文,然后发布到各个博客网站的客户端,在使用上个人觉得还是比较好用的。但是其对IT博文中代码部分的内容样式支持不是很友好。下面是本人添加代码样式功能的方式,供大家参考。
首先,需要下载OLW代码样式插件文件,下载地址http://www.cnblogs.com/memento/p/5995173.html
第二步,右键电脑桌面的OLW快捷方式,选择属性,在弹出的属性窗口中,点击“打开文件位置”按钮,在弹出的窗口中,双击”app-0.6.2”文件夹(0.6.2是我的OLW版本号)
第三步,进入app文件夹后,右键新建一个名为“Plugins”的文件夹(如有,可忽略此步),
第四步,解压下载的OLW插件压缩包,将压缩包内的“Memento.OLW.Plugins.dll”和“Wilco.SyntaxHighlighter.dll”两个文件复制到“Plugins”文件夹中,然后分别在两个文件上右键=>属性,在弹出的属性窗口中,点击“解除锁定”,然后点击“确定”关闭窗口。
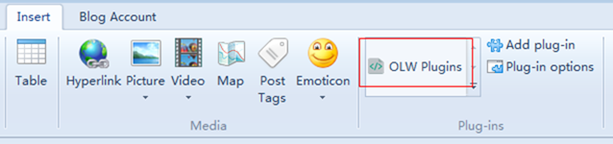
最后,打开OLW,可以看到如下红框的插件。
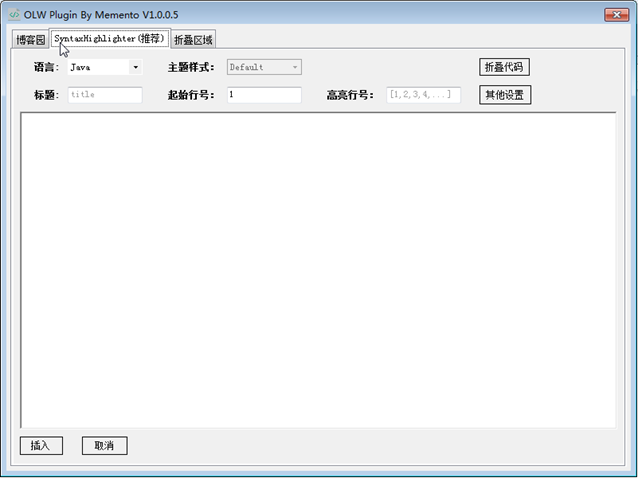
点击插件按钮,会弹出如下窗口,将代码粘贴到此处,然后点击左下方的“插入”按钮即可。
PS:一共有“博客园”和“SyntaxHighlighter”两种样式,“博客园”的样式在OLW中就可看见效果,但是功能少,“SyntaxHighlighter”样式在OLW中不显示,只有发布后在网站上才可以看到效果,功能设置多些。
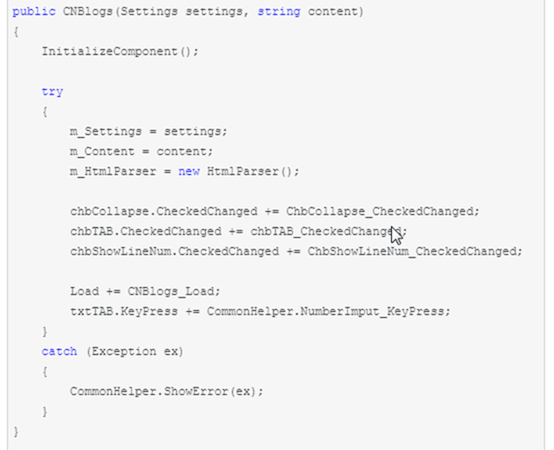
“博客园”样式
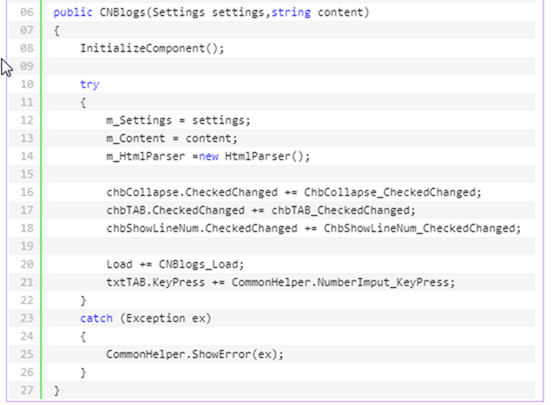
“SyntaxHighlighter”样式