转自:http://www.360doc.com/content/16/0128/15/30056680_531241446.shtml#
fiddler详解http headers
一、http header分为request headers和response headers,如下图:

二、用心的小伙伴会发现,用手机打开的页面和电脑打开的页面不一样,那么这是通过什么原理实现的呢?
1.手机打开论坛如下图

2.用pc端打开论坛,显示如下

三、User-Agent起什么作用呢?
User-Agent:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上,服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
四、如何用fiddler查看User-Agent信息?
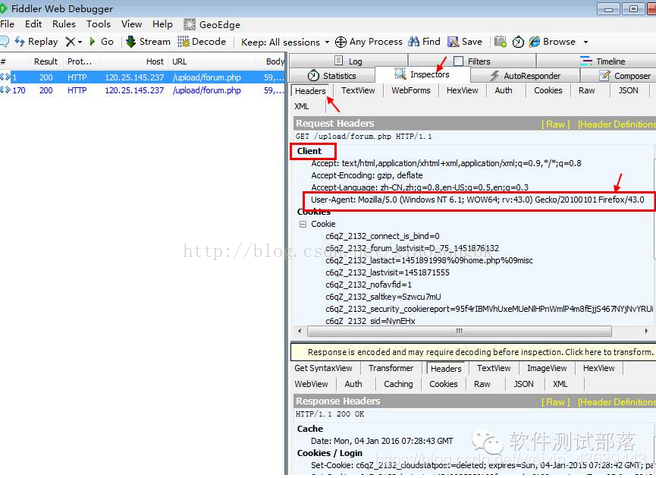
1.用firefox打开测试部落论坛抓包如下

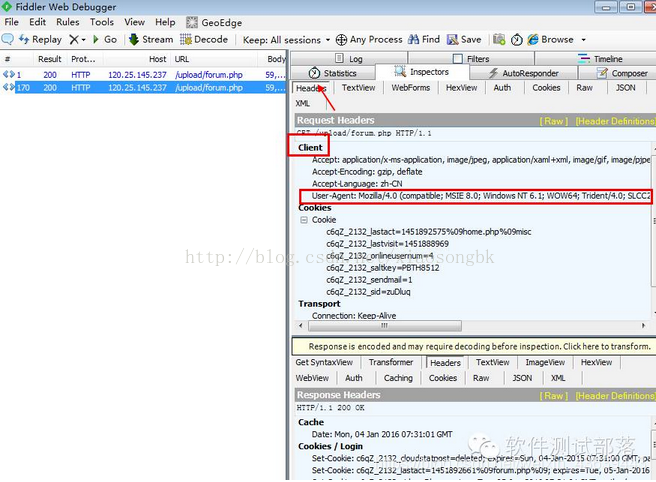
2.用IE浏览器打开测试部落论坛抓包如下

对比后发现header区域client里面User-Agent对应属性不一样,说明User-Agent属性就是代表客户端信息,当用户用浏览器打开网址时候,就已经把浏览器信息发给了服务端,这样服务端就能根据你的浏览器属性,返回相应的信息。
五、Reques header
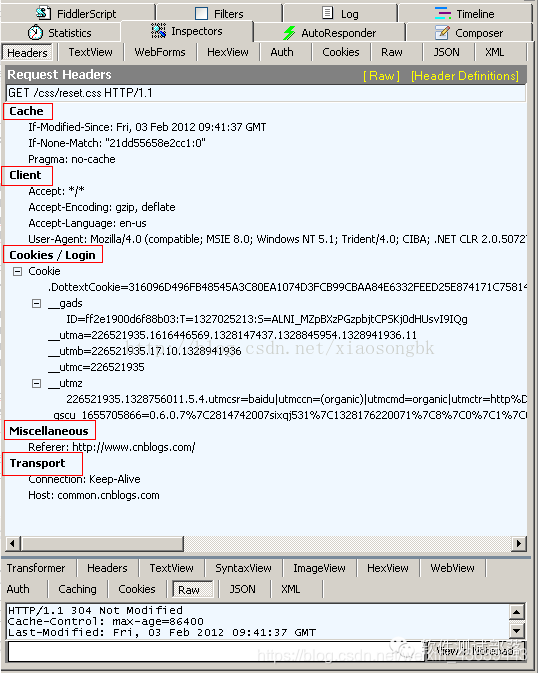
使用Fiddler 能很方便的查看Reques header, 点击Inspectors tab -> Request tab -> headers 如下图所示.

header 有很多,比较难以记忆,我们也按照Fiddler那样把header 进行分类,这样比较清晰也容易记忆。
六、Client 头域
Accept
作用: 浏览器端可以接受的媒体类型,
例如: Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档,
Accept-Encoding:
作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
例如: Accept-Encoding: gzip, deflate
Accept-Language
作用: 浏览器申明自己接收的语言。
例如: Accept-Language: en-us
User-Agent
作用:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
(注:此项是client中最为重要的一项,前面已经详细讲过,后续如果有兴趣自己写脚本模拟请求的,这项会用到,后续再讲吧。。)
说的直白一点:Client 头域作用,简单一点来讲就是好比两个人交流,你首先要声明你们是电话交流,还是QQ交流(User-Agent)、然后你们准备用中文还是英文交流(Accept-Language)、用繁体字还是简体字(Accept-Encoding)、你能接受哪些内容,不能骂人等等(Accept)。
七、Cache 头域
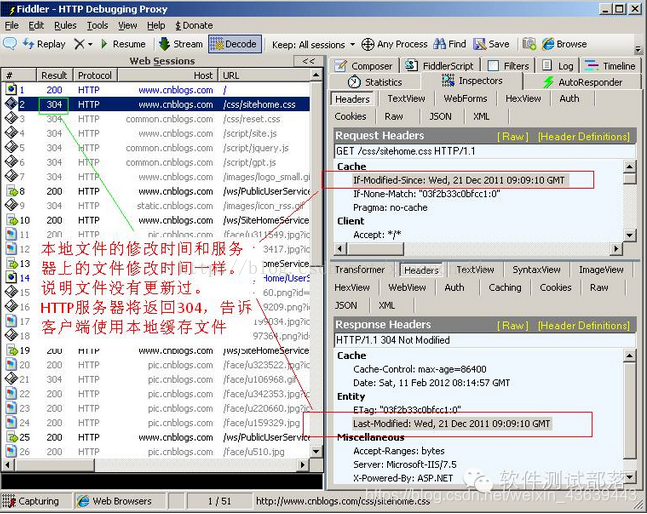
If-Modified-Since
作用: 把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT
实例如下图

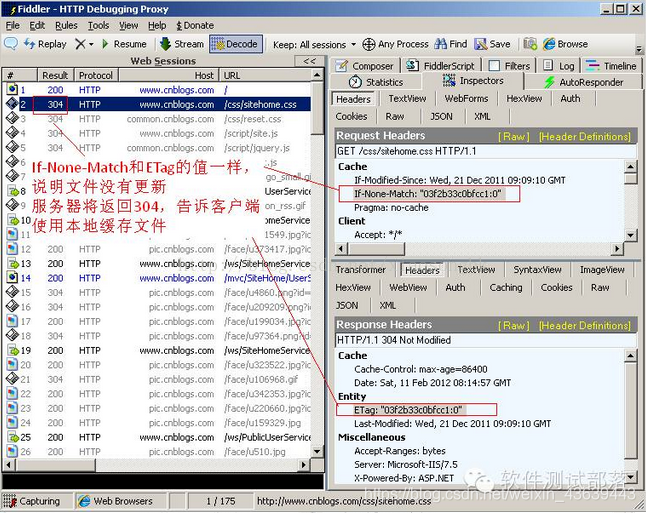
If-None-Match
作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
例如: If-None-Match: ‘03f2b33c0bfcc1:0’
实例如下图

Pragma
作用: 防止页面被缓存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
Pargma只有一个用法, 例如: Pragma: no-cache
注意: 在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control
Cache-Control
作用: 这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。各个指令含义如下
Cache-Control:Public 可以被任何缓存所缓存()
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
还有其他的一些用法, 我没搞懂其中的意思, 请大家参考其他的资料
八、Cookie/Login 头域
Cookie:
作用: 最重要的header, 将cookie的值发送给HTTP 服务器
(请参考上节课内容)
九、 Transport 头域
Connection
例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host(发送请求时,该报头域是必需的)
作用: 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html
浏览器发送的请求消息中,就会包含Host请求报头域,如下:
此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号
十、其它
Entity头域
Content-Length
作用:发送给HTTP服务器数据的长度。
例如: Content-Length: 38
Content-Type
作用:
例如:Content-Type: application/x-www-form-urlencoded
Miscellaneous 头域
Referer:
作用: 提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT