关于浏览器查看网页中文乱码问题
首现先看看开发工具的编码格式是否设置为自己想要的编码格式
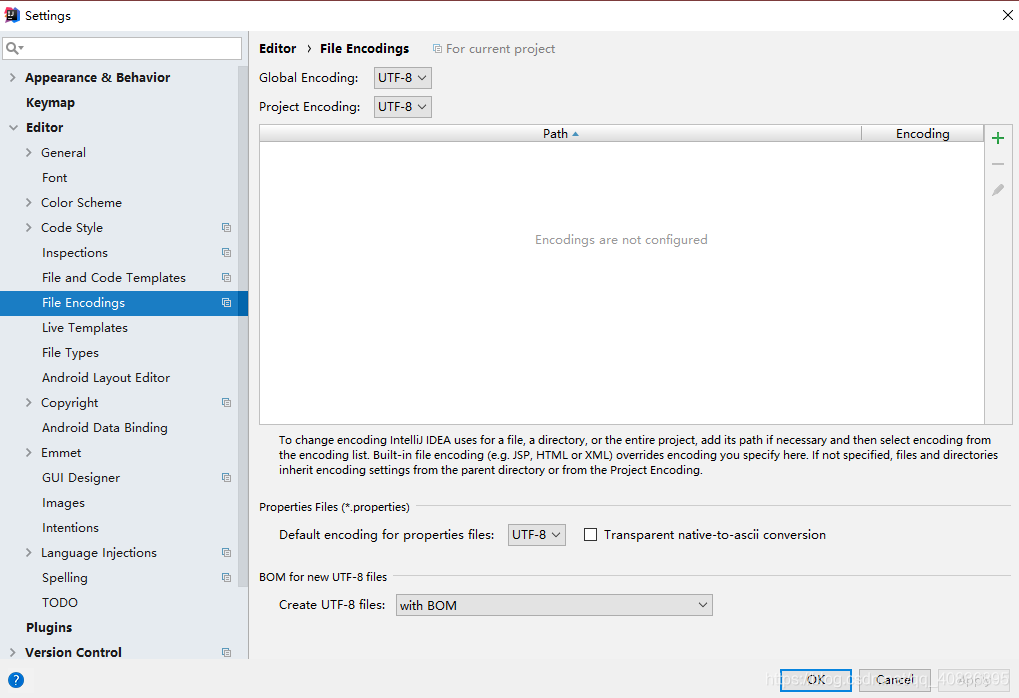
我这里开发工具以idea编码格式以utf-8为例:
 上图的Create UTF-8 files的设置也很重要,我当时就因为选了with No Bom,导致网页js中文乱码。
上图的Create UTF-8 files的设置也很重要,我当时就因为选了with No Bom,导致网页js中文乱码。
解决方案:把with No Bom改成with Bom,避免在创建文件的编码格式再变,同时把前面已经创建好的文件用文本编辑工具修改编码格式。
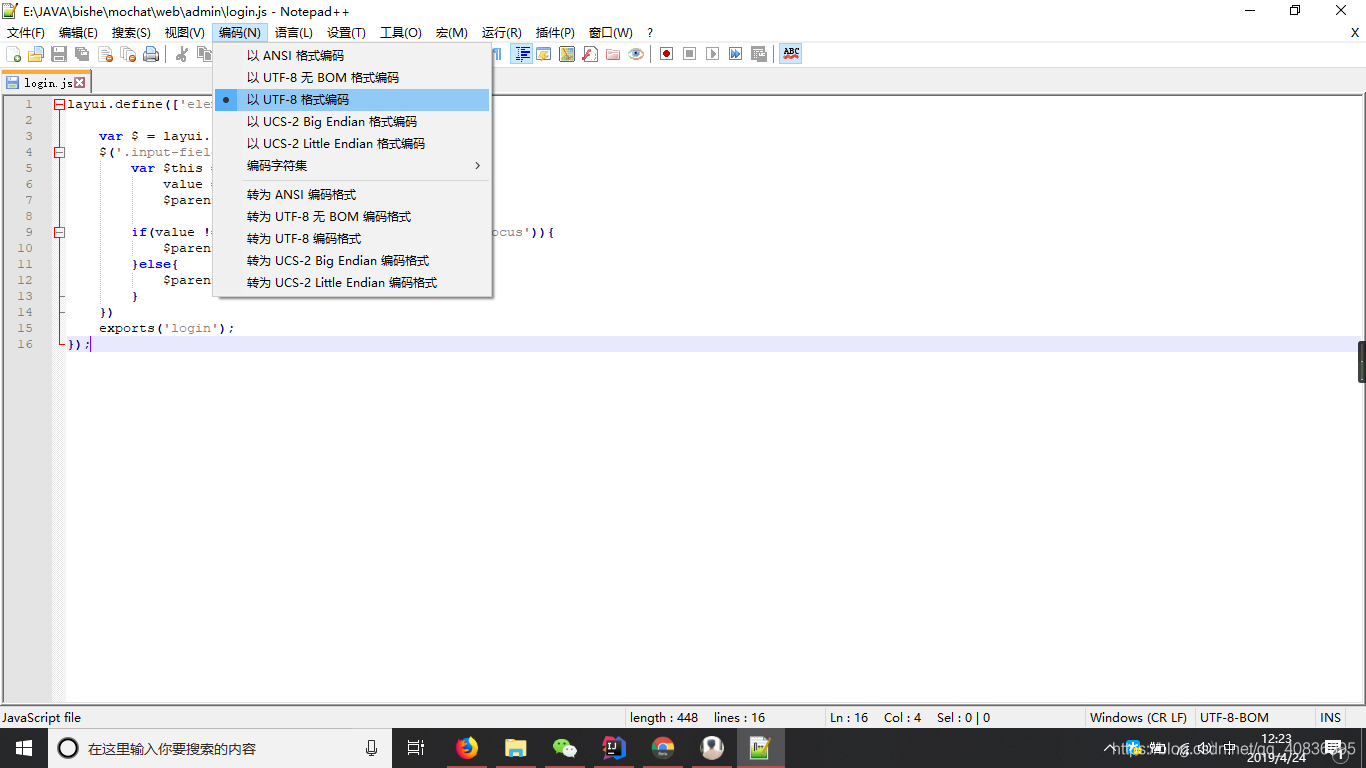
我这里就以Notepad++为例:
其次看看网页的编码格式是否设置一致

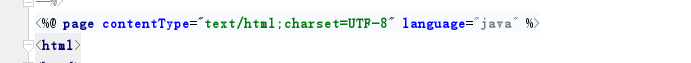
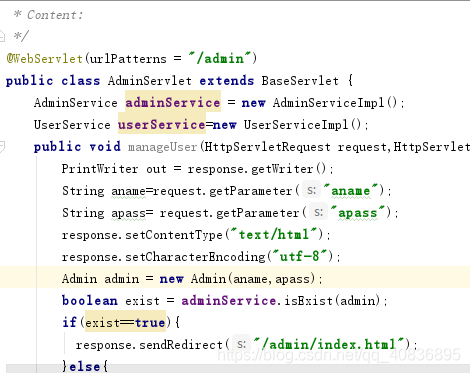
这里以.jsp文件为例,同时还可以在servlet文件中设置编码格式:

最后再看看浏览器的编码格式
我这以chrome浏览器为例:
由于我的浏览器是最新版本所以扩展程序中找不到设置编码格式的地方,需要安装charset的插件。关于这个操作我这也是看到网上的,链接接如下:
插件下载地址:https://blog.csdn.net/qq_41756576/article/details/82496928
无法安装插件:http://tieba.baidu.com/p/6056734015