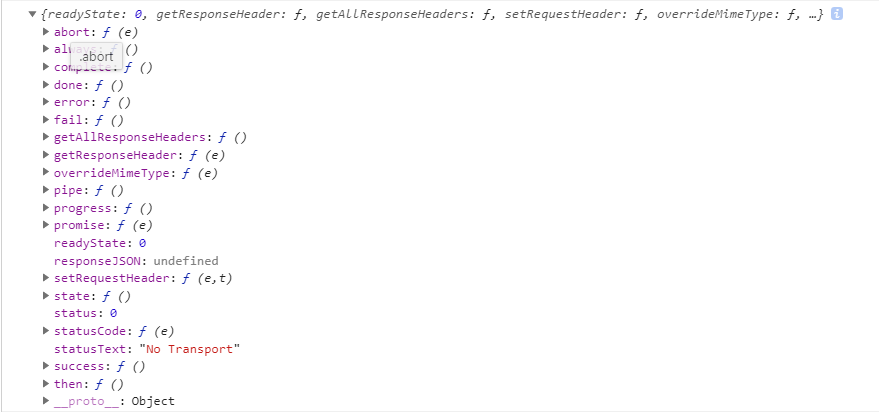
今天在调试一个后台的接口的时候,突然发现在network中找不到我发送的请求,也就是说,ajax没有在浏览器的network中没有显示。。。。。第一次遇见这样的情况,很苦恼,然后使用ajax中的error函数,看到了下面的打印数据。

然后继续网上百度“No Transport”的问题,发现网上大部分说的是低版本的IE的情况下,需要做一个兼容处理,需要加$.ajax之前上下面的一句话。
jQuery.support.cors = true;
这句话的意思是说,让jquery支持cors协议。具体这个协议,大家可以阅读下面的内容
然后我尝试了加了这句话,发现可以了。
但是,我是用chrome浏览器,按说不会出现这样的情况, 后台经过尝试发现,跟jquery的版本有关系。我们使用的是jquery-2.0.0版本(hbuilder中自带的百度的版本),但是我换成3.0.0以后,发现就不需要加入那就话就可以了。这个问题以前从没有遇到过,今天是第一次遇到,而且2.0.0的版本也是用了很多次的,不知道为什么这一次出现了问题。如果有大佬知道的,烦劳您在下面回复一下。我这里做个记录