表单内元素的form属性
在HTML4中表单内的从属元素必须写在表单内,而在HTML5中,可以把他们书写在页面上任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了
表单内元素的formaction属性
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单击不同的按钮时可以将表单提交到不同的页面,
表单内元素的formmethod属性
在HTML4中,一个表单内只能有一个action属性用来对表单内所有元素统一指定提交页面,所以每个表单内页只有一个method属性来统一指定提交方法,在HTML5中,可以使用formethod属性来对每一个表单元素分别指定不同的提交方法。
表单内元素的formenctype属性:
在HTML4中,表单元素具有一个enctype属性,该属性用于指定在表单发送到服务器之前应该如何对表单内的数据进行编码
在HTML5中,可以使用formenctype属性对表单元素分别指定不同的编码方式
表单内元素的formtarget属性
在HTML4中,表单元素具有一个target属性,该属性用于指定在何处打开表单提交后所需要加载的页面。
在HTML5中,可以对多个提交按钮分别使用formtarget属性来指定提交后在何处打开所需要加载的页面。
为文本框,选择框或者按钮控件加上autofocus属性,当画面打开时,该控件自动获得光标焦点。
表单内元素的required属性:
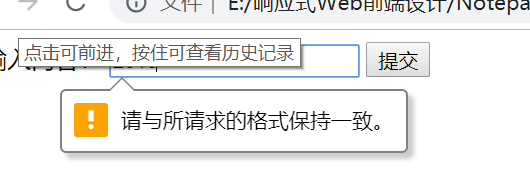
HTML5中新增的required属性可以应用在大多数输入元素上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。
表单内元素的labels属性:
在HTML5中,为所有可使用标签的表单元素,button,select元素等,定义一个labels属性,属性值为一个NodeList对象,代表该元素所绑定的标签元素所构成的集合。
标签的control属性:
在HTML5中可以在标签的内部放置一个表单元素,并且通过该标签的control属性来访问该表单元素
文本框的placeholder属性:
placeholder是指当文本框处于未输入状态时显示的输入提示,当文本框处于未输入状态且未获取光标焦点时,模糊显示输入提示文字。
文本框的list属性:
在HTML5中,为单行文本框增加一个list属性,该属性的值为某个datalist元素的id.datalist元素也是HTML5中新增的元素,该元素类似于选择框,但是当用户想要设定的值不在选择列表之内时,允许自行输入,datalist元素本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。
文本框中的autocomplete属性:
帮助输入所用的自动完成功能,是一个既节约输入时间,又十分方便的功能。在HTML5之前,因为谁都能看见输入,所以在安全的方面出现了缺陷,只要使用Autocomplete属性,安全性方面也可以得到很好的控制。
文本框的pattern属性:
在HTML5中,对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会针对这些进行检查,j检查其内容是否符合给定的格式,当输入的内容不符合给定的格式时,则不允许提交,同时在浏览器中显示信息提示文字,提示输入的内容必须符合给定的格式。
文本框的SelectionDirection属性:
这对input元素与extarea元素,在HTML5增加了SelectionDirection属性。当用户在这两个元素中用鼠标选区部分文字时,可以使用该属性来获取选取方向。当用户正向选取文字时,改属性值为forward当用户反向选取文字时,该属性值为backward,当用户没有选取任何文字时,该属性值为forward
复选框的indeterminate属性:
对于复选框checkbox元素来说,过去只是选取与非选取的这两种状态,在HTML5中,可以在JAVASCRIPT脚本代码中对该元素使用indeterminate属性,以说明复选框处于“尚未明确是否选取”的状态。
image提交按钮的height属性与width属性
针对类型为image的input元素,HTML5新增了两个属性,height,width分别用来指定图片按钮的高度和宽度
CSS介绍
1.css概述:
CSS指层叠样式表
CSS样式表极大地提高了工作效率
基础语法:
1.selector{property:value}
如果值大于1个单词,z则需要加上引号:p{font-family;“sans serif”;}
h1{color:red;font-size:14px;}
CSS高级语法
1.选择器分组:
h1,h2,h3,h4{color:red;}
2.继承:body{color:green’}
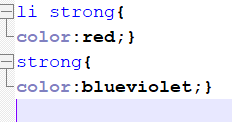
…CSS派生选择器:通过依据元素在其位置的上下文关系来定义样式
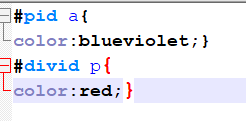
id选择器:
id选择器可以为标有id的HTML元素指定特定的样式
以“#”来定义
目前比较常用的方式就是id选择器常常用于建立派生选择器
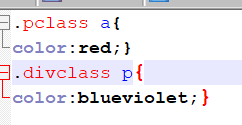
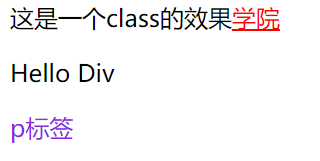
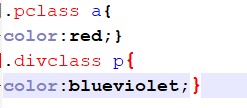
类选择器
1.属性选择器:对带有指定属性的HTML元素设置样式
2.属性和值选择器:
极客学院笔记HTML(8)form,placeholder,list属性,autocomplete,pattern,selectionDirection,选择器,属性,派,类选择器
猜你喜欢
转载自blog.csdn.net/weixin_43428283/article/details/89235319
今日推荐
周排行