"template": {
"prefix": "template",
"body": [
"<template>",
"\t<div class=\"${1:${TM_FILENAME_BASE/(_*)([a-z]*)([A-Z])/${1:+comp}${1:+-}$2${2:+-}${3:/downcase}/g}}\">${1}</div>",
"</template>\n",
"<script>",
"export default {",
"\tname: '${1}'",
"}",
"</script>\n",
"<style lang=\"scss\" scoped>",
".${1} {}",
"</style>\n"
]
}

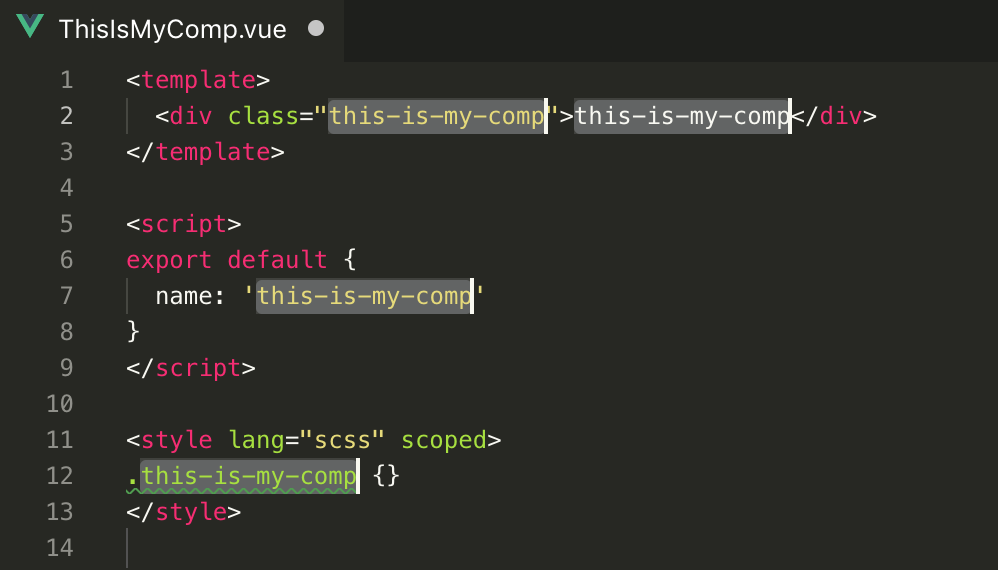
一直觉得每个组件都应该有一个唯一的根class
在网上查找snippet的语法,终于可以设置组件根class与页名有关联性了
文件[组件]名用大写,页内class和name用小写加连接线