<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>react</title>
</head>
<body>
<!-- 1、定义一个容器存放虚拟DOM -->
<div id="my"></div>
<!-- react 核心库 -->
<script src="./node_modules/react/umd/react.development.js"></script>
<!-- react-dom 提供DOM相关的功能 -->
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<!-- babel 转码器 es6--es5 -->
<script src="./node_modules/babel-standalone/babel.min.js"></script>
<!-- 注意!type一定要写,值为text/babel -->
<script type="text/babel">
// 2、创建虚拟DOM
// 方式1
var str = React.createElement('div',{id:"ddd",className:'div-a'},'我是标签的内容');
//参数1 必选 标签名
// 参数2 可选 属性
// 参数三 内容
// 3、虚拟DOM渲染
ReactDOM.render(str,document.getElementById('my'));
//这种方式 太不方便了
</script>
</body>
</html>
上面展示了,使用react时需要引用的文件及创建虚拟DOM的第一种方式。
JSX的方式
ReactDOM.render(
// 注意:这里有且只能有一个最外层元素
//{} 模板渲染
<ul>
<li>1</li>
<li>2{1}</li>
</ul>
,document.getElementById('my'));
或者
var v = "这是一个变量";
var div = <div className="aa">窗前明月光{v}</div>;
ReactDOM.render(
div
,document.getElementById('my'));
组件的方式
使用es6的class来定义一个组件
class Hello extends React.Component{
render(){
return <h1>hello组件</h1>
}
}
ReactDOM.render(
//这里不可以直接写<Hello> ,原因是Hello组件可能没有公共的根元素
<div>
<Hello></Hello>
</div>
,document.getElementById('my'));
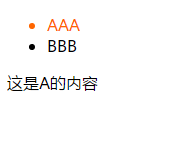
一个demo:
class Tablist extends React.Component{
constructor(){//构造器
super();//继承父类
this.state = {//状态
flag:true
}
};
btnOne(){
this.setState({
flag:true
})
};
btnTwo(){
this.setState({
flag:false
})
};
render(){
var flag = this.state.flag;
return (
<div>
<ul>
<li className={flag?'active':''} onClick={()=>this.btnOne()}>AAA</li>
<li className={!flag?'active':''} onClick={()=>this.btnTwo()}>BBB</li>
</ul>
{flag?<p>这是A的内容</p>:<p>这是B的内容</p>}
</div>
)
}
}
ReactDOM.render(
<Tablist/>,
document.getElementById('my')
)
//css
.active{
color: #f60
}

注意:1、上面样式用className而不是class。
2、改变state中的值要用setState。
3、事件的绑定 onClick = {}