一款APP的开发到底需要多少钱?
接触软件也几年了,不能说自己是IT界的老司机,但是也不是小白了,接触过的客户有身价上亿的老板,有刚开始创业的三无青年,有不差钱的大企业,也有抠唆的小企业老板。总归,他们的要求就是花最少的钱做功能最全,最流畅的APP。谈起来想像吐血。。。。
根据接触的客户来说,大致就下面这几类:
个人客户,就是问个价钱,大概给了一个价格区间,人就不见了。原因就是,自己觉得做一款APP很简单,几千块完全可以搞定。
小企业客户,对APP开发不了解,同时也认为APP开发很简单,问需求的时候,自己都不知道需求是什么,全靠我们这边一点点的猜,并且做出来之后还说跟他们想象的一点不一样,造成客诉,也真的是醉了
个体项目客户 ,这类客户知道自己的需求,也对APP有一定的认知,知道怎么开发APP也知道大概怎么计算价格。
对以上大概的这几类客户,归根结底就客户怼APP到底多少钱,没有一个好的心理预期,总觉得很简单就做出来了,或者说,感觉APP不值这么多钱。
那么,一款APP值多少钱呢?
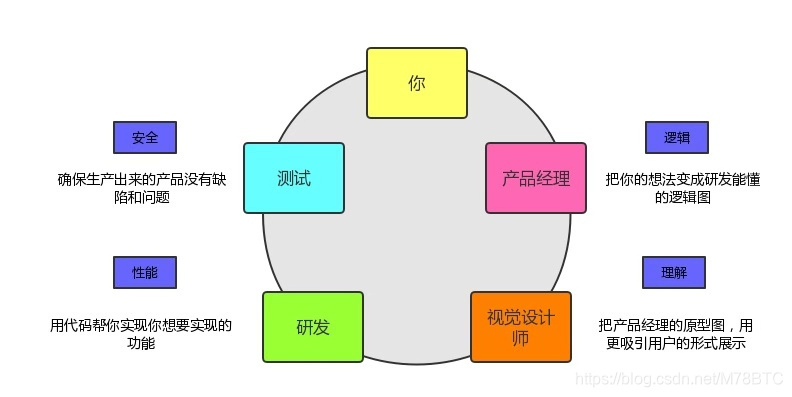
 的开发人员就好了,而开发APP需要三个端(PC,安卓,IOS)的开发人员,通常也相对同样功能网站开发成本的三倍工作量。APP项目的人员基本配置:产品经理,项目经理一名,UI设计师一名,后台开发工程师两名,安卓开发工程师两名,ios开发工程师两名,测试人员两名。这是对相对专业的APP开发公司而言。但是一般的个人开发或者小团队,一都是身兼多职,所以开发出来的质量就不言语了,大家都知道
2 APP的开发人工成本也比网站要高。一个两年安卓或者iOS开发经验的人,人工成本要在一万左右了。通常一个APP的人工开发成本在8——10万左右,再加上员工福利,设备,场地,人员管理,营销成本和商务沟通,基本一个项目的APP基本投入在12——15万,这个还不算人员的空档期,招聘成本,项目风险等。这是对一个已经成熟的APP开发公司所需要付出的代价,对于没有APP开发团队和相关经验的公司而言,这个成本最起码要翻一倍,开发周期也要好久,基本能达到前者类似的效果。
以上所说,开发一个APP需要多少钱,需要综合评估APP的功能需求,质量要求,需要开发哪些平台端,以此才可以评估出来需要多少成本和人员,从而算出APP的开发成本。‘一分价钱一分货’对我们这些IT 开发的也适用,因为姑姑跟姑姑还是有不一样的是吧?建议各位找开发APP的公司时候,最好对比几家,从技术团队的人员到公司在业内的口碑,都做个对比。千万不要因为一家比较专业的公司报价有点高二放弃,毕竟贵有贵的好处。但是也不避免,同行间公司恶意低价竞争,也有故意抬高价钱的。总之,就是需要对比然后实地考察,公司面谈才行。
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎