1、效果预览
Hadoop自带的效果

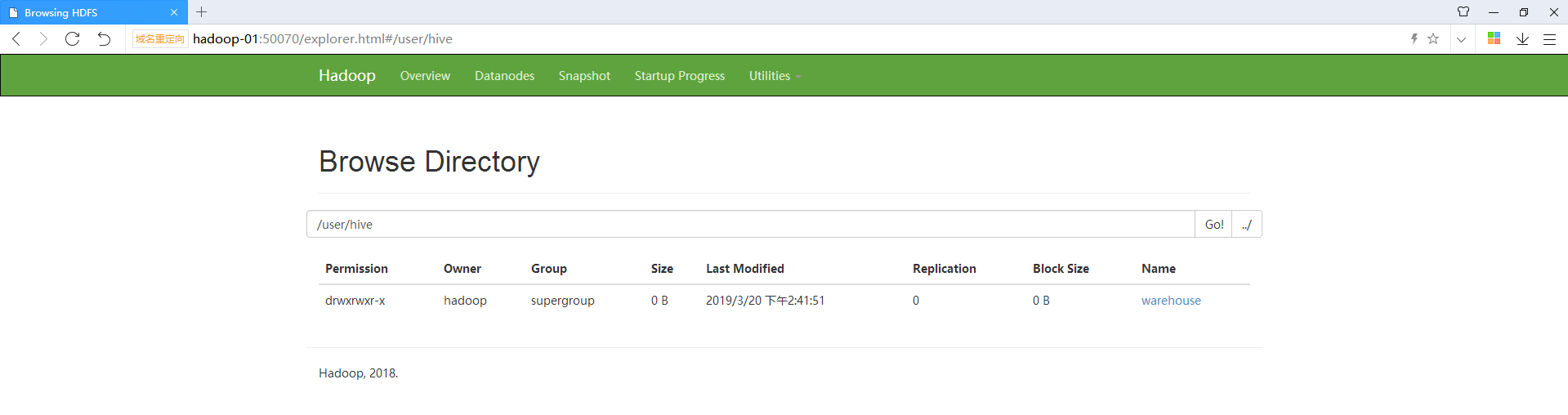
修改后,多了一个../按钮,点击可以回到上级目录

2、查找页面和JS文件
我们在浏览器上可以看到访问了explorer.html页面,可以尝试使用find命令查找页面。
在NameNode节点上,到hadoop安装目录下,使用find命令查找。

1 [hadoop@hadoop-01 ~]$ cd /app/hadoop-2.7.7/ 2 [hadoop@hadoop-01 hadoop-2.7.7]$ 3 [hadoop@hadoop-01 hadoop-2.7.7]$ find . -name "explorer.*" -exec ls {} \; 4 ./share/hadoop/hdfs/webapps/hdfs/explorer.html 5 ./share/hadoop/hdfs/webapps/hdfs/explorer.js
看到页面和脚本在share/hadoop/hdfs/webapps/hdfs/目录下面。
3、修改代码
修改explorer.html文件,找到“Go!”按钮所在位置,复制“Go!”按钮,修改id和文本内容,粘贴到后面。
<button class="btn btn-default" type="submit" id="btn-nav-directory2"><span class="input-group-btn">../</span></button>

修改explorer.js文件,给“../”按钮添加点击事件。
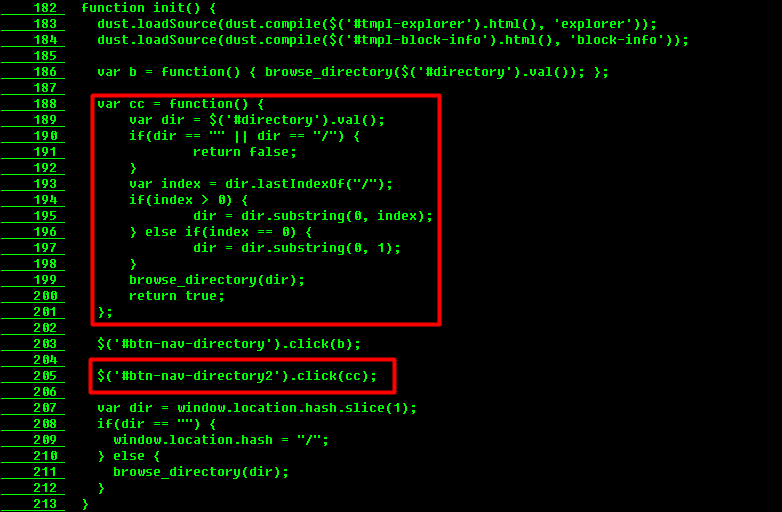
找到init()函数,添加以下内容:
1 var cc = function() { 2 var dir = $('#directory').val(); 3 if(dir == "" || dir == "/") { 4 return false; 5 } 6 var index = dir.lastIndexOf("/"); 7 if(index > 0) { 8 dir = dir.substring(0, index); 9 } else if(index == 0) { 10 dir = dir.substring(0, 1); 11 } 12 browse_directory(dir); 13 return true; 14 }; 15 16 $('#btn-nav-directory2').click(cc);

4、测试效果
刷新http://hadoop-01:50070/explorer.html#/

点击“../”即可回到上级目录。